视野修炼第27期
欢迎来到第 27 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介。
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
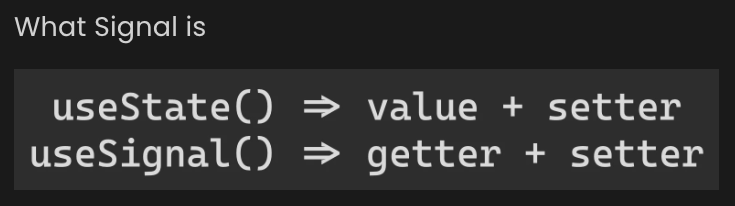
1. UseSignal 是前端框架的未来
signal 最近在前端圈炒得很火,尤大最近也在 Vue 官网上添加了 Connection to Signals 这部分内容。
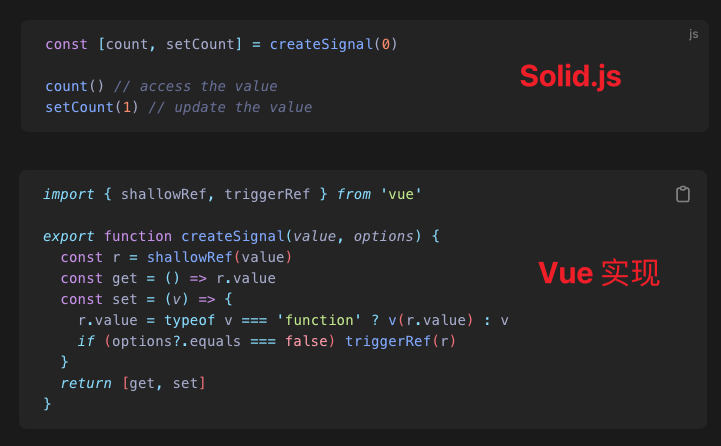
给了一版 Vue 的实现
目前 Preact, Solid, and Qwik,Angular 等等(还有其它的)都有了对应的实现
xdm 新东西又要来了,学起来,不然又out了
2. 英:CSS 的颜色格式深入介绍
文章介绍了常用的的格式(named(特定命名的颜色),RGB,HEX(16进制),HSL)
这些格式已经存在了很久(HSL 甚至在 Internet Explorer 9时期就得到了支持(2011年发布) !) 都是 sRGB 的标准。
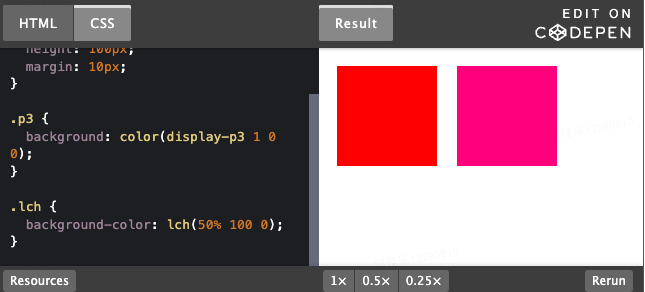
文章还介绍了两个现代的颜色格式Display P3,LCH
- P3扩展了标准的
sRGB色彩空间,可以表示更明亮的颜色 LCH可以更好地模拟人类视觉系统
下面是给到用法例子
不过后面这2个目前还是只有 Safari浏览器默认支持
3. 一个镜面button

看上去非常炫酷,实现原理思考🤔一下 肯定是用到了相机
原理解析可以看一下 神光的文章拆解
🔧开源&工具
4. git-hours
通过git commit 信息估计出在这个仓库上所花费的开发时间
npm i -g git-hours5. @antfu/ni
这个很赞,提效神器,提供了一系列简化的 npm 指令(笔者最近重新pick了起来)
并且可以在npm · yarn · pnpm · bun中通用
会根据项目的lock文件自动使用正确的包管理工具执行指令
首先是安装依赖 ni
ni
# 等价于
# npm install
# yarn install
# pnpm install
# bun install
ni pkg
# npm i pkg
ni pkg -D
ni pkg -g除了ni还提供了nr,nix等等(还有其他的,这三个用的频率高)
nr dev
# npm run dev
# yarn run dev
# pnpm run dev
# bun run dev原理实现可以看一下 若川大佬的原理解析文章尤雨溪推荐神器 ni,原理解析
📚文章&资讯
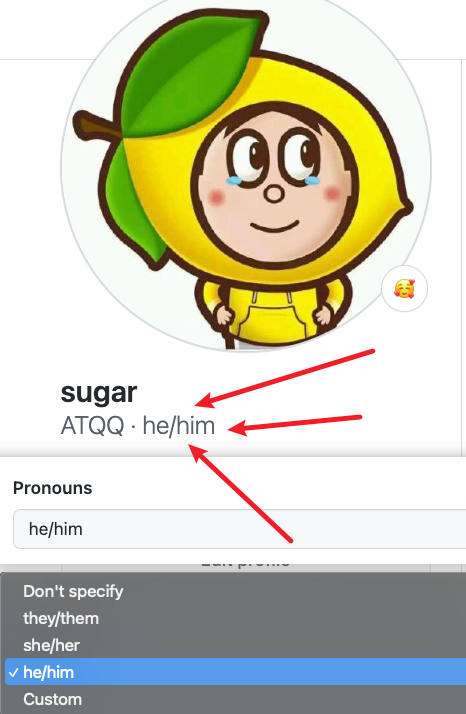
6. Git功能上新-支持设置代称
emmm... DDDD
7. GPT3.5 API 开放使用
价格比较实惠:gpt-3.5-turbo: 0.002$/1000
有🪜的可以试玩一下,使用 gpt-node 这个包
8. API:ShadowRealm
ShadowRealm 是 TC39 的一个提案,现处于第三阶段。允许一个 JS 运行时创建多个高度隔离的 JS 运行环境(realm),每个 realm 具有独立的全局对象和内建对象。
下面 cv 个简单demo
const sr = new ShadowRealm();
console.assert(
sr.evaluate(`'ab' + 'cd'`) === 'abcd'
);和 eval 不同点是,evaluate 是在独立环境中执行的
可以先mark了解一下,有个印象
9. GMTC-全球大前端技术大会PPT
PPT 可以下载,虽然很多偏理论水货,不过公司里写方案,做调研的时候可以大概扫一下,不同方向应该有可参考借鉴的经验
😛趣图
字节下周即将对外发布的家伙🔥(Rspack)
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- rottenpen:FE News - 分享前端,生活
- 知识星球:咲奈的平行时空 - 前端前沿技术、资讯、方法论分享