视野修炼第21期
欢迎来到第 21 期的【视野修炼 - 技术周刊】,下面是本期的资讯汇总。
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
1. 2022 State of JS 结果出炉
此小节内容较丰富
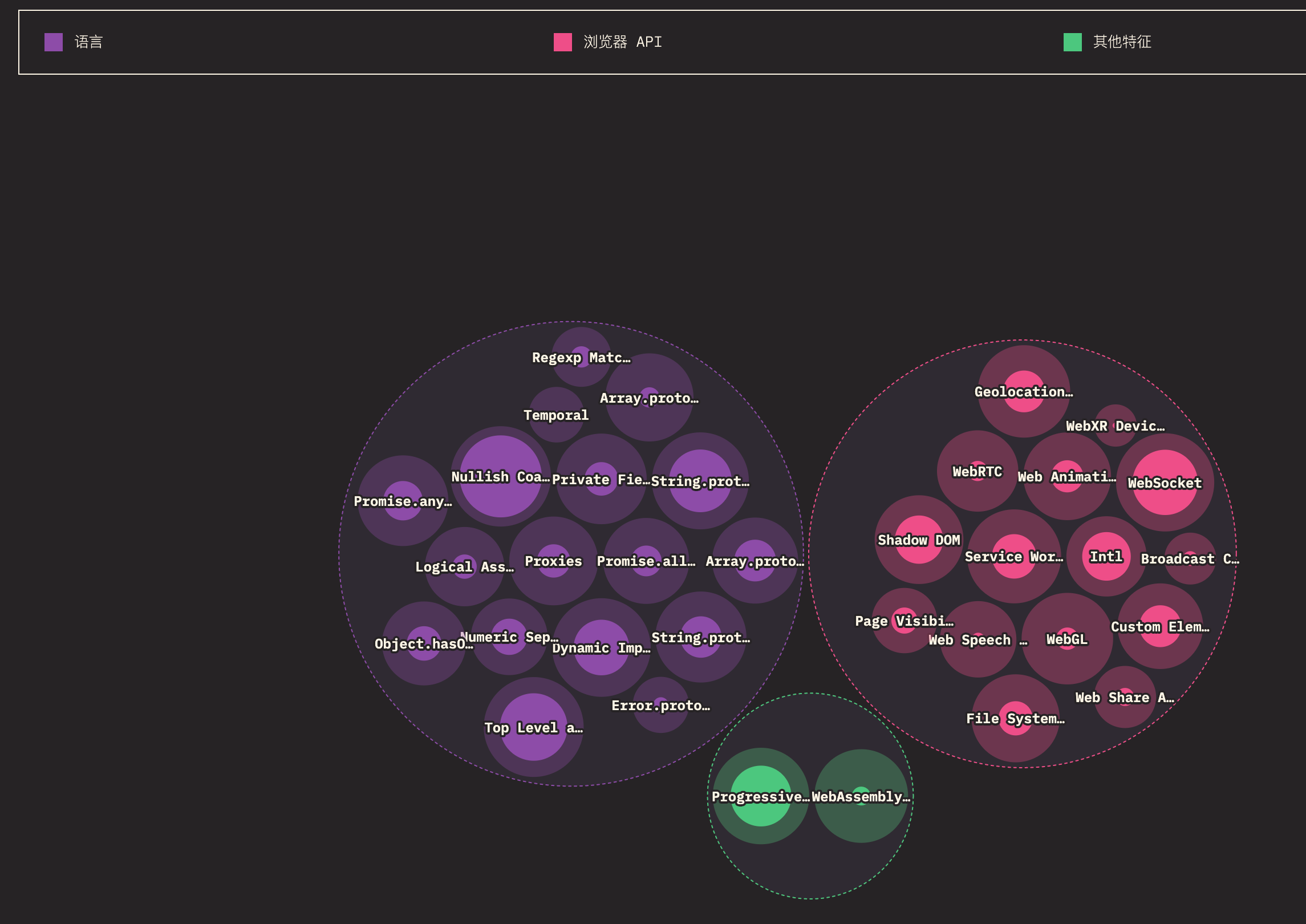
先来看一些JS特性的使用统计数据
下面介绍一些感觉比较有用的JS特性(根据笔者喜好程度)
Array.prototype.at
可以通过index进行前后查找取值,这个绝对好用
const arr = [1,2,3,4]
arr.at(0) // 1
arr.at(-1) // 4Array.prototype.findLast
与find查找顺序相反,从后往前查符合条件的1项
;[1, 2, 3, 4].findLast((v) => v % 2) // 3空值合并
这个开发中挺常用 ??,左值为null或undefined时返回右值 x ?? y
下面举个例子 设置默认值的场景
有个这样的对象,期望获取的时候对 null, undefined 场景附默认值
const obj = { n: 0,m: null }使用对象解构,null 不会正常工作
const { n = 1, m = 2, l = 3 } = obj
// 结果如下
// 0, null, 3使用 || 运算符的场景,无法准确处理 0,false,''等场景
let { n, m, l } = obj
n = n || 1
m = m || 2
l = l || 3
// 1, 2, 3现在换成??看一下
let { n, m, l } = obj
n = n ?? 1
m = m ?? 2
l = l ?? 3
// 0, 2, 3数字分隔符
主要用于表示大数时,阅读更加方便
比如下面这个,一眼看不出多少个 0
const num1 = 1000000000000咱们用上这个特性表示一下,一下就“数”出来了
const num2 = 1_0000_0000_0000
console.log(num1 === num2) // truePromise.allSettled
区别于 Promise.all ,其传入的 promise 无论结果(reject/resolve)如何,Promise.allSettled 都会是 resolve 的,其返回的数据结构如下
interface ReturnValue{
status: 'fulfilled' | 'rejected'
// 当 status 为 fulfilled 时 返回的数据
value?: any
// 当 status 为 rejected 时 返回的数据
reason?: any
}下面是个例子
const p1 = Promise.resolve(1)
const p2 = Promise.reject(new Error('2'))
Promise.allSettled([p1, p2]).then((res) => {
res.forEach((v) =>
console.log(
'allSettled',
v.status,
v.status === 'fulfilled' ? v.value : v.reason?.message
)
)
})
// allSettled fulfilled 1
// allSettled rejected 2Promise.any
和 promise.all 作用相反,传入的 promise 只要有一个状态变为 fulfilled 即可,只有所有的都rejected 失败,才需要 catch
下面是fulfilled例子
const p1 = new Promise((resolve) =>
setTimeout(() => {
console.log('setTimeout', 'p1')
resolve('p1')
}, 200)
)
const p2 = new Promise((resolve) =>
setTimeout(() => {
console.log('setTimeout', 'p2')
resolve('p2')
}, 100)
)
Promise.any([p1, p2]).then((v) => console.log('any', v))
// setTimeout p2
// any p2
// setTimeout p1rejected例子
Promise.any([
Promise.reject(new Error('err1')),
Promise.reject(new Error('err2'))
]).catch((e) => {
console.log(e.message)
console.log(e.errors.map((v) => v.message))
})
// All promises were rejected
// [ 'err1', 'err2' ]可以用于并发多个异步,取任意一个成功响应的场景
类的私有字段
在 js 里 通常通过 _fieldName 表明私有字段(约定),但实际上也能被访问到
现在可以使用 #fieldName 表明私有字段,类似 TS 中 private fieldName,外部无法访问
下面是个例子
class OldPeople {
_name = 'xm'
}
class NewPeople {
#name = 'sl'
}
const p1 = new OldPeople()
console.log(p1['_name']) // 'xm'
const p2 = new NewPeople()
console.log(p1['#name']) // undefinedX Assignment
这个咱们常见的就是 +=,-=
这些主要是用于缩写x = x ○ y等价于x ○= y
现在是支持&&,??,||等
比如简写前面的赋默认值
let { a } = obj
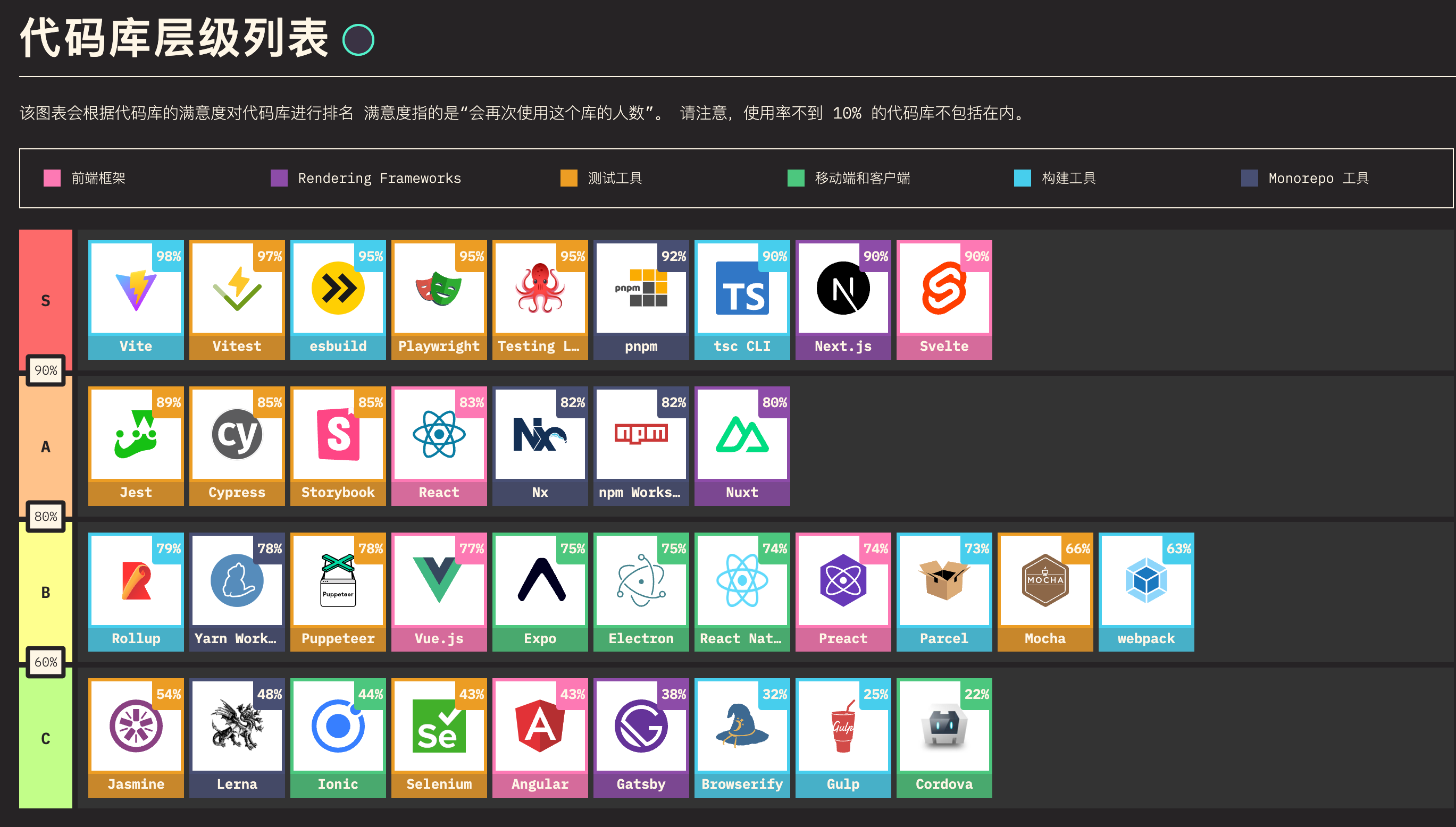
a ??= 1再来看一下 库/框架
- 前端框架:Svelte > React > Vue > Preact > Angular
- 构建工具:Vite > esbuild > Rollup > Parcel > webpack
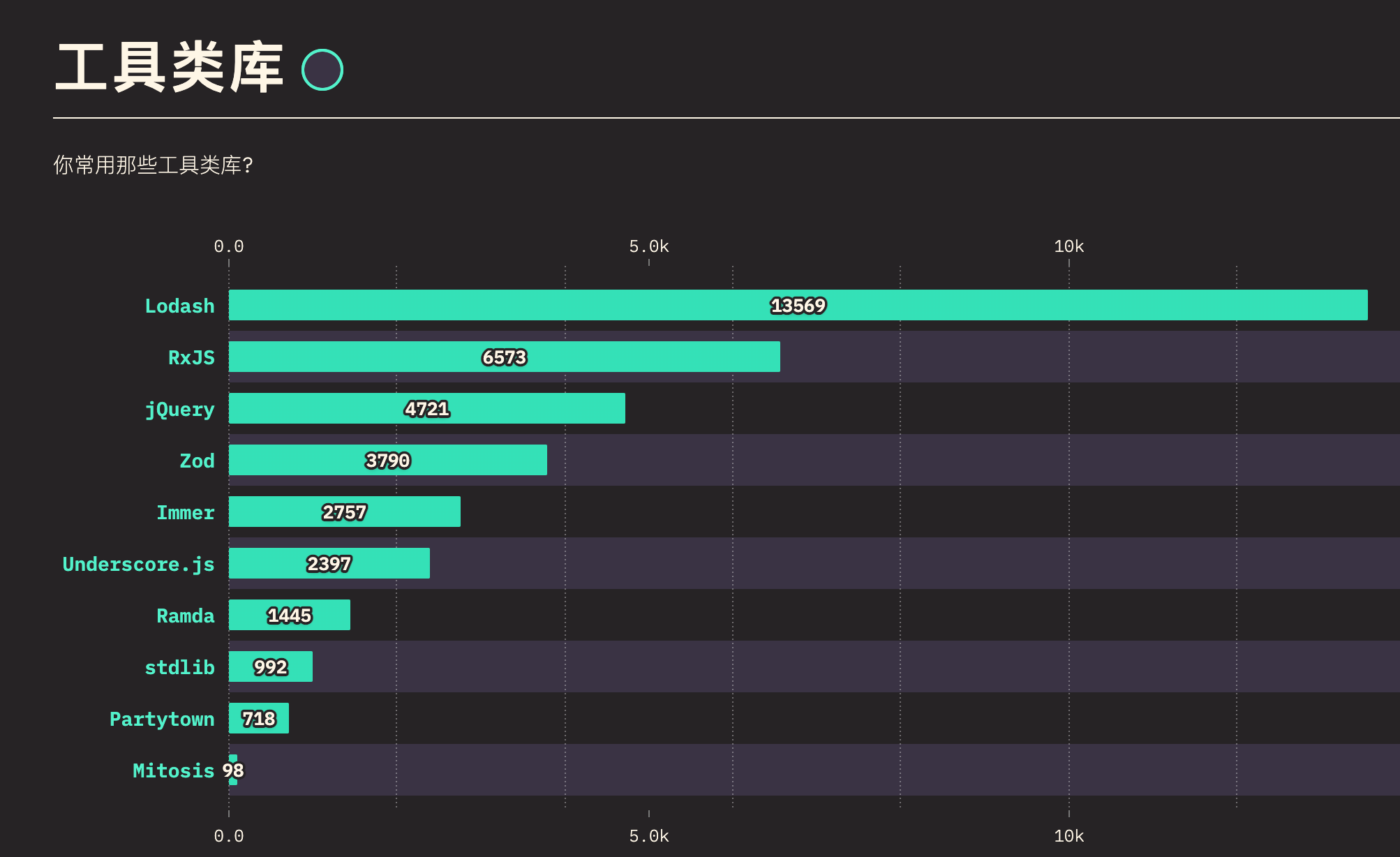
工具类库
今年的亮点
Vite 占据了3个板块
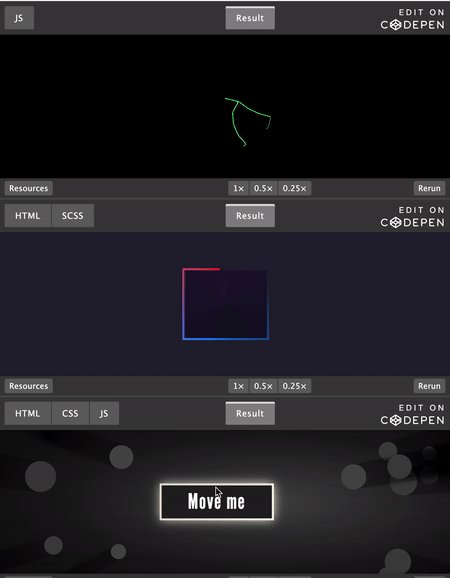
2. CodePen: 2022 Top100
很多炫酷和令人眼前一样的东西,推荐大家刷一下,下面贴几个
3. 中国亲戚关系计算器
功能很强大,除了常规的关系找称呼,还支持其它3种,其中 称呼找关系 是笔者觉得最赞的
🔧开源&工具
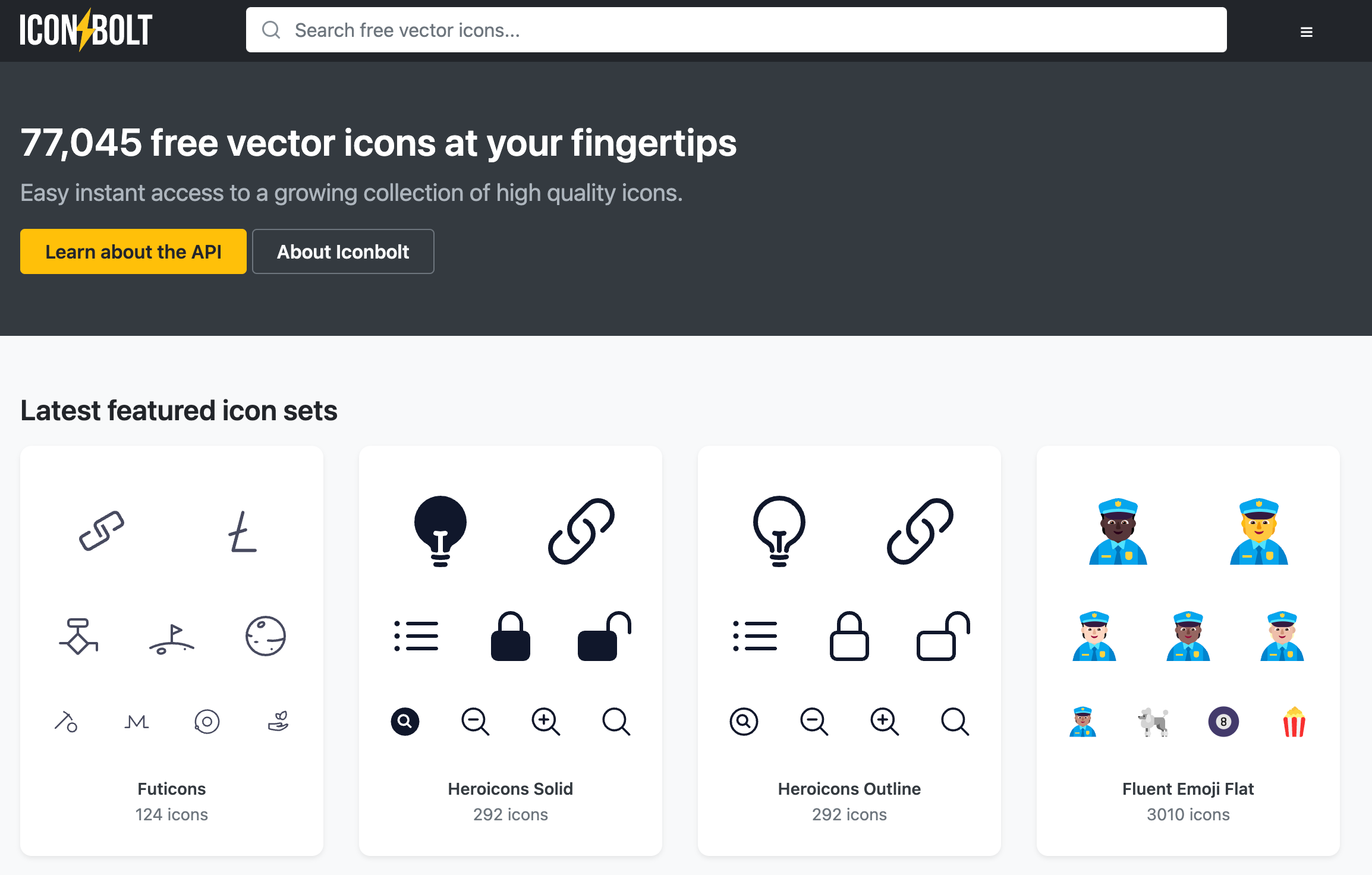
4. Iconbolt
一个 SVG 图标仓库,收集了7万多个图标,都可以免费使用。
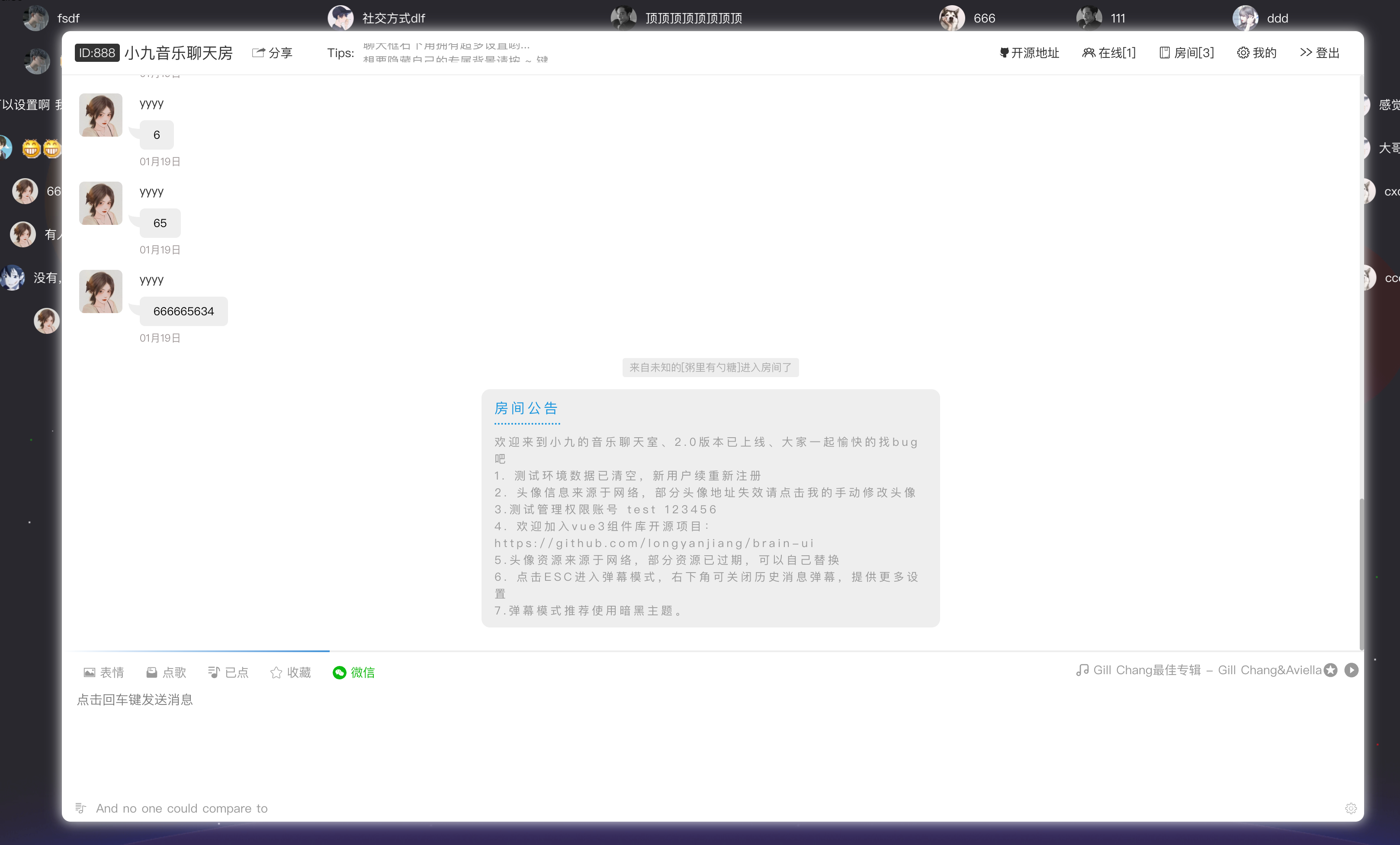
5. 音乐聊天室
一个开源的多人实时通讯多房间在线音乐聊天室,可以私有化部署,给自己的博客添加一个实时聊天互(mo)动(yu)的功能
📚文章&资讯
6. ESLint 2022 年终总结
emm。。。 作者回顾了2022做的一些事,展望了一下未来(重写Eslint)
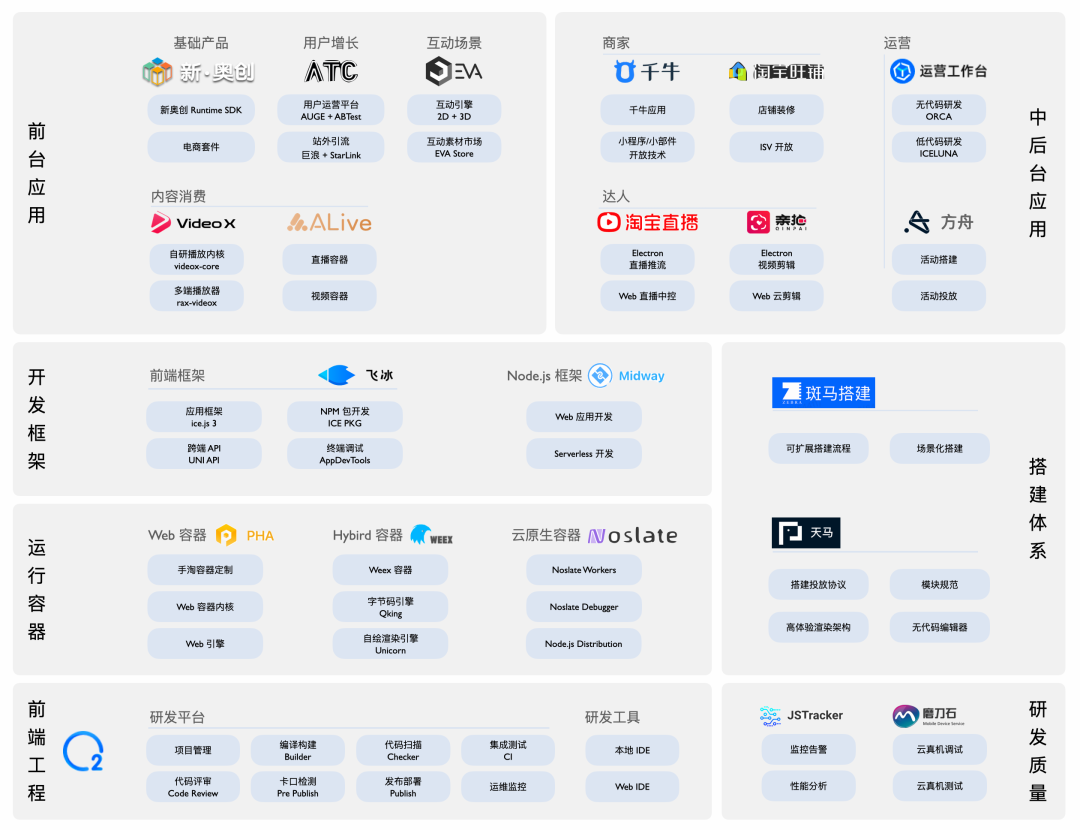
7. 2023 年大淘宝 Web 端技术概览
淘宝 Web 技术地图和技术产品的介绍(部分产品包含单独的介绍文章)
对相关技术感兴趣的可单独深入(增长技术视野广度的好机会)
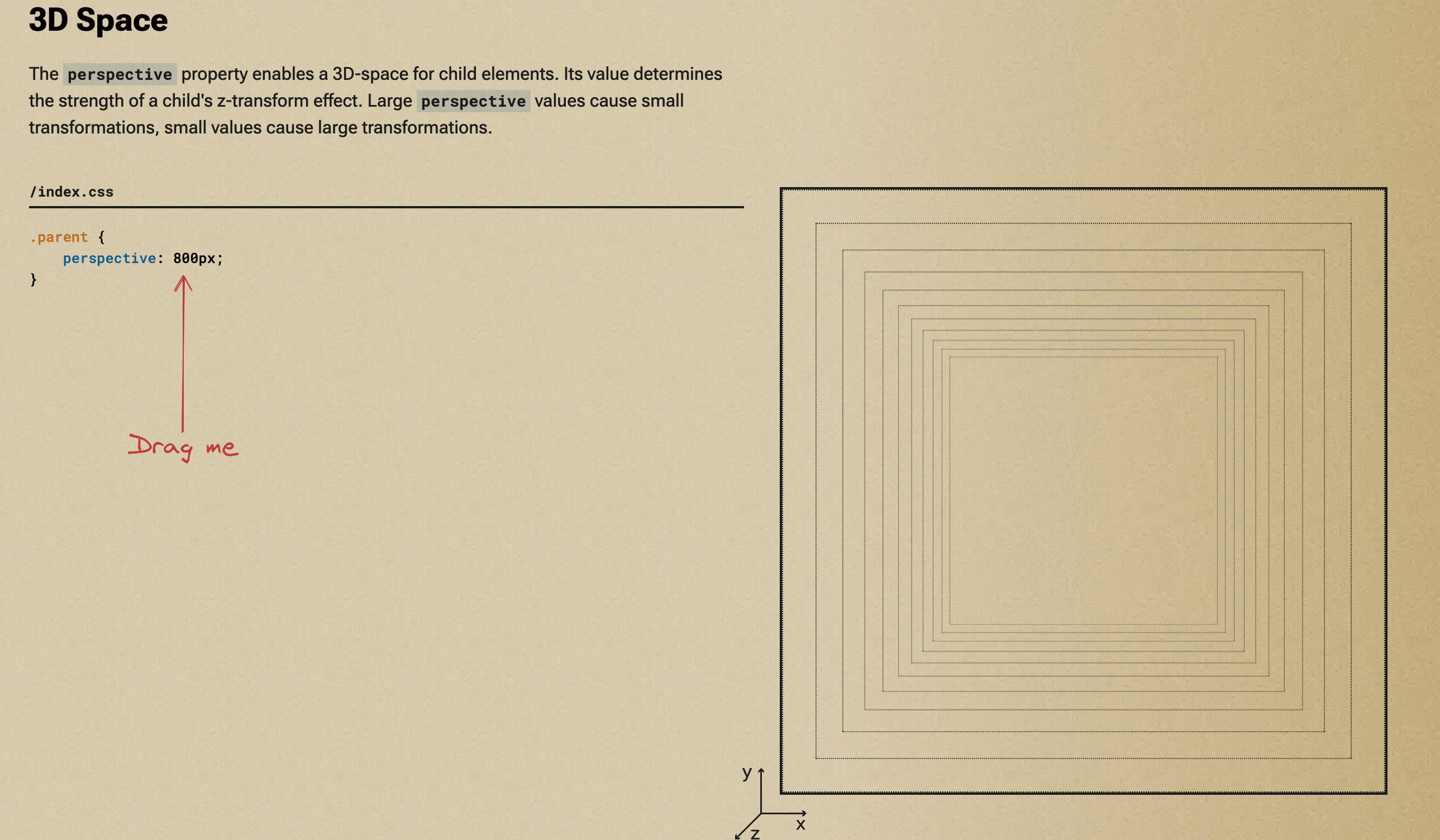
8. 交互式的 3D CSS 教程
通过交互式的学习,很容易理解上手perspective、perspectiveOrigin、translateZ、rotate3d这4个属性
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- rottenpen:FE News - 分享前端,生活
- 知识星球:咲奈的平行时空 - 前端前沿技术、资讯、方法论分享