视野修炼第78期 | Node.js纪录片
欢迎来到第 78 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
1. Node.js 纪录片
对 node.js 感兴趣的朋友可以看看。
AI 总结: Node.js的创始人布莱恩是一位有数学背景的软件工程师,最初使用Node的目标是迫使开发人员轻松地构建最佳服务器。他在南美工作时开始接触编程,并在德国遇见了一位女孩丽莎,跟随她一起去科隆。在科隆时,布莱恩开始尝试在服务器上使用JavaScript,因为他认为JavaScript可以成为一种强大的编程语言。他在雅虎工作时感到沮丧,因为需要在PHP和JavaScript之间切换上下文。最终,布莱恩开始专注于开源项目Node.js,但在项目发展过程中出现了治理问题,导致分裂和不满。最终,他决定叉出一个名为io.js的项目,以实现贡献者对项目工作有更多控制权的目标。
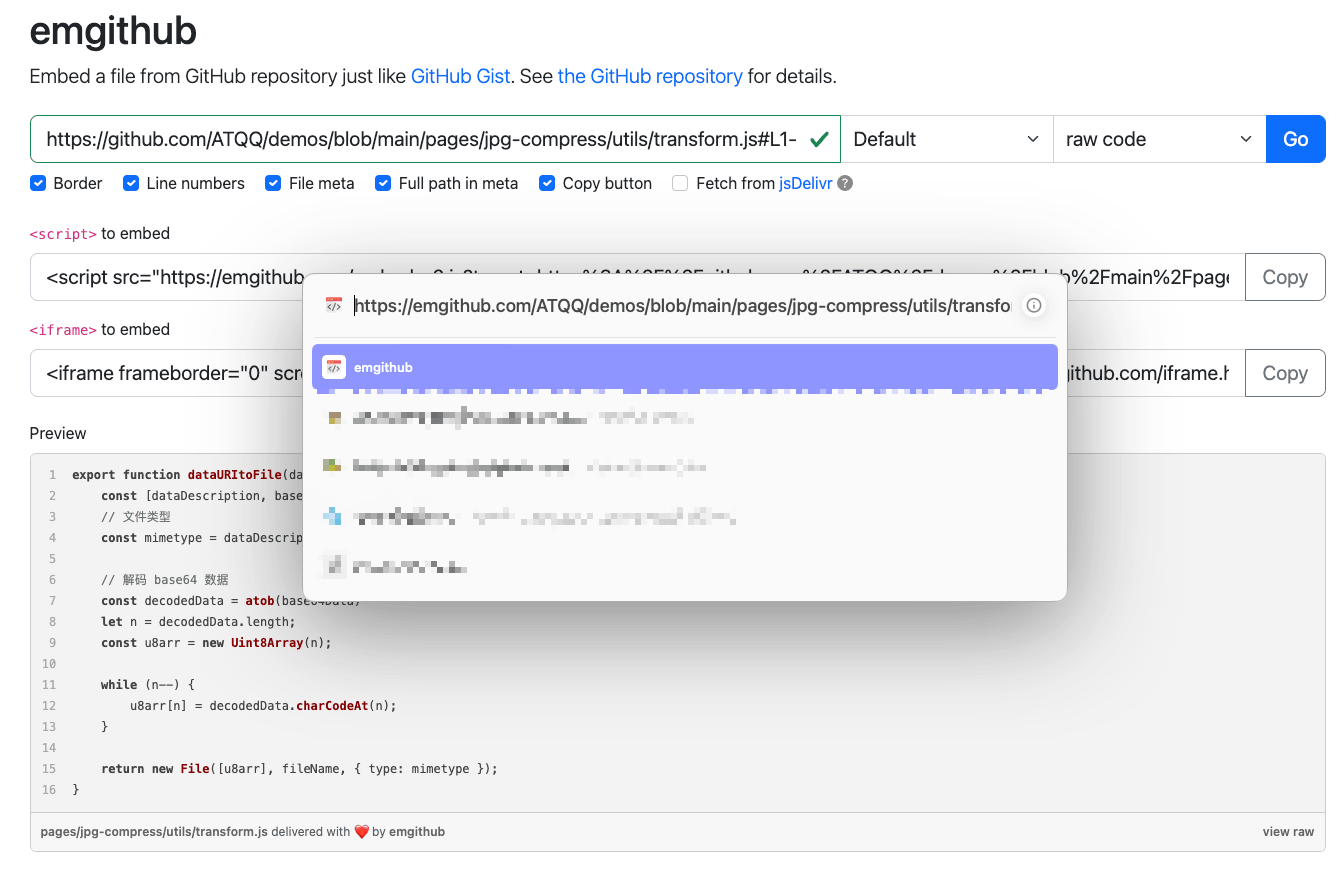
2. emgithub - github 嵌入链接获取
只需要在访问仓库是,将域名改为 emgithub.com 即可获取代码的嵌入脚本。
分享代码,写文章时插入GitHub 的部分代码 都是很方便的。
想起了之前的 github1s.com ,在线 VS Code 预览 GitHub 仓库
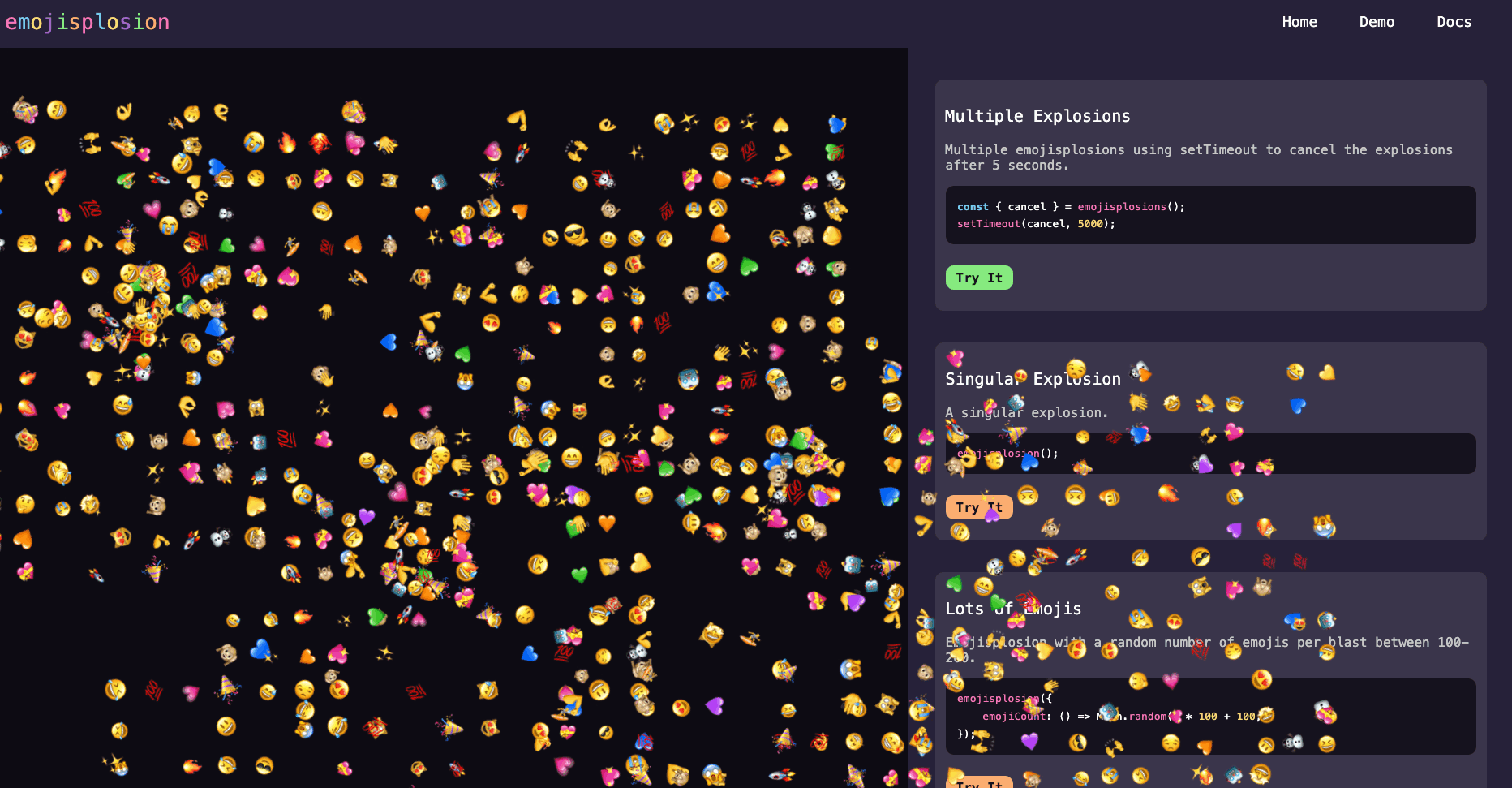
3. Emojisplosion - 表情烟花效果
效果十分炸裂 hhhh
使用非常简单。
<!-- cdn引入 -->
<script src="https://unpkg.com/emojisplosion/lib/global.js"></script>
<script>
// 一行代码即可调用
emojisplosion();
</script>🔧开源工具&技术资讯
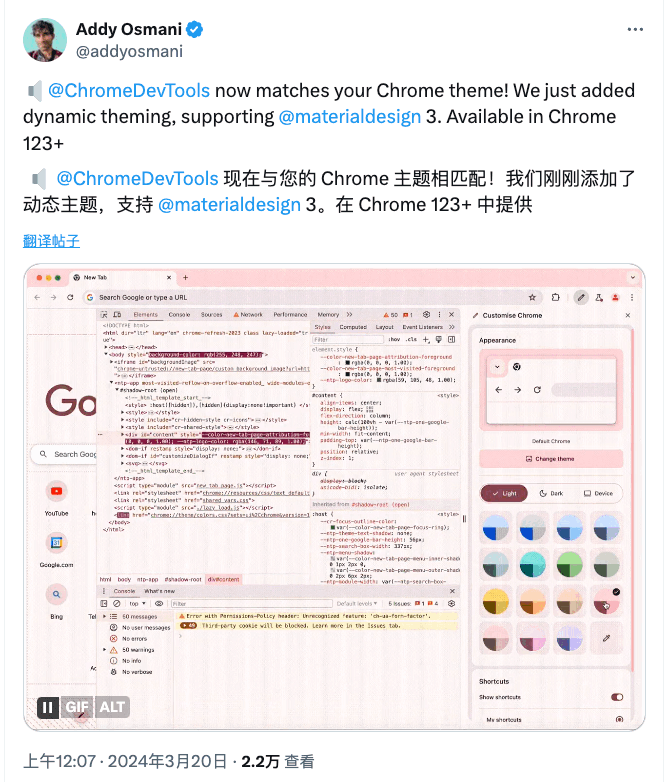
4. Chrome DevTools 现在与 Chrome 主题相匹配!
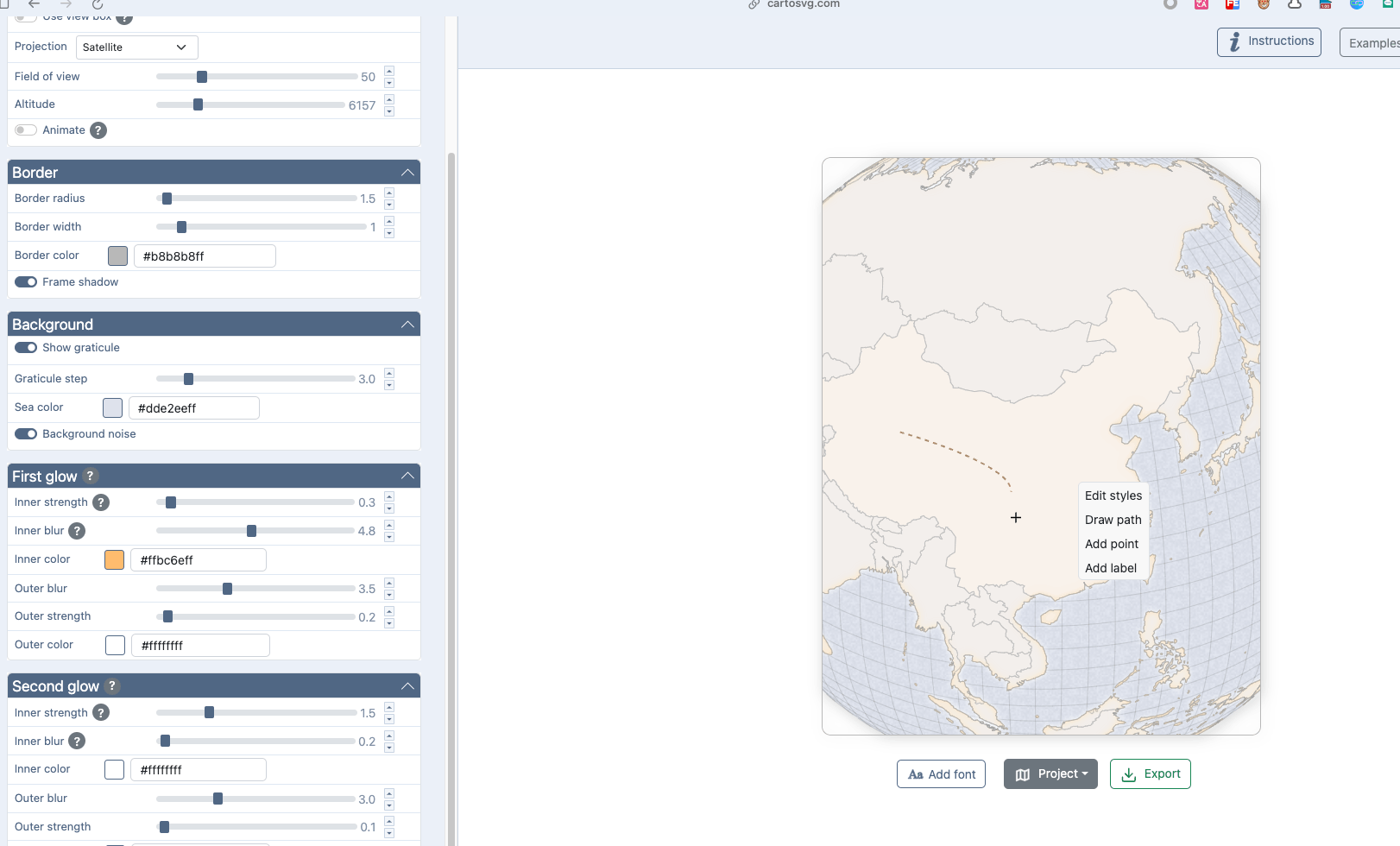
5. CartoSVG - SVG 地图制作
轻松设计华丽且轻量级的 SVG 地图 - 提供编辑器直接搭建自定义地图的几乎任何部分。并且可以直接导出并内联到 HTML 中。
6. MistCSS - 仅使用CSS编写React组件
该库提供了一种将纯 CSS React 组件编译成 TypeScript 等效组件的方法。
① 编写代码
/* src/Button.mist.css */
@scope (.button) {
button:scope {
/* Default style */
font-size: 1rem;
border-radius: 0.25rem;
&[data-size='lg'] {
font-size: 1.5rem;
}
&[data-size='sm'] {
font-size: 0.75rem;
}
&[data-danger] {
background-color: red;
color: white;
}
}
}② 编译
npx mistcss ./src③ 使用
import { Button } from '.components/Button.mist'
export default const App = () => (
<main>
{/* Use it like a normal React component */}
<Button size="lg">Submit</Button>
<Button size="lg" danger>Delete</Button>
<Button onClick={handleClick}>Cancel</Button>
{/* 💥 TypeScript will catch the wrong size here */}
<Button size="foo">Oops</Button>
</main>
)当然还处于很早的实验阶段,思路很有创新感觉。
🤖AI工具&资讯
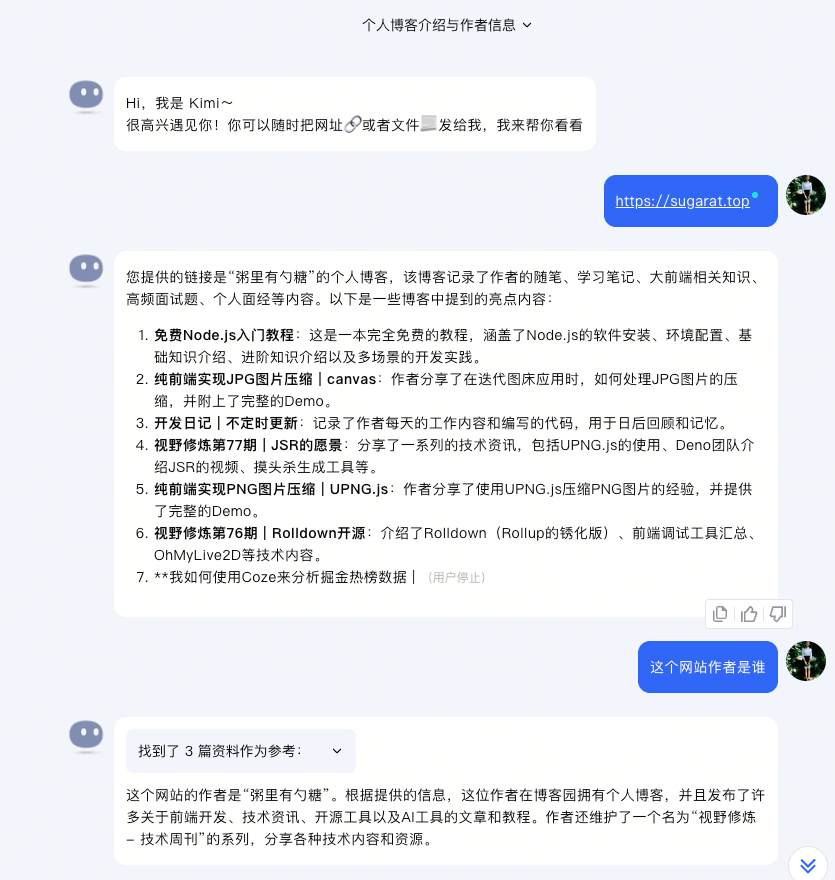
7. kimi - 支持20万汉字输入
如题,目前这些都是免费使用,可以拖入一本小说然后开始询问。
也支持传入在线文章的链接,然后直接开始询问。
除了 PC 还提供了手机 APP。
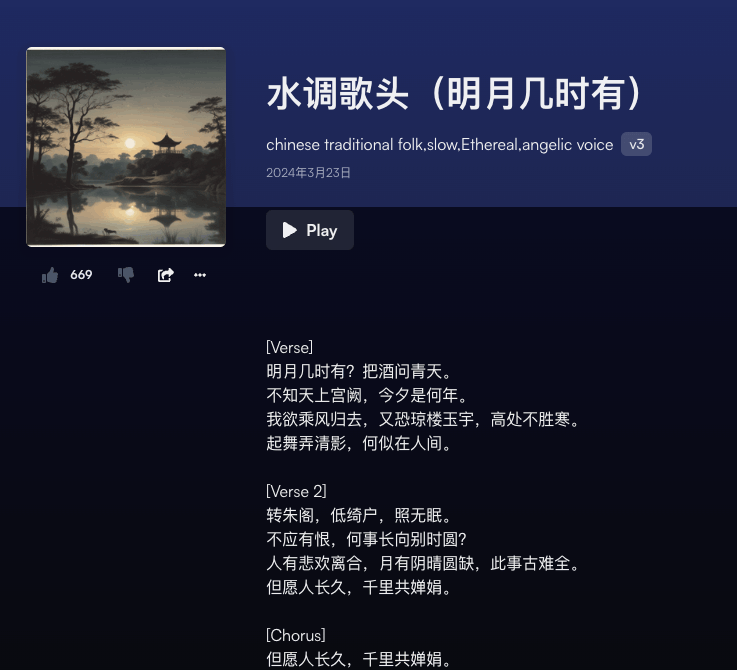
8. Suno v3 - AI 创作音乐
只需要传入歌词即可自动创作歌曲(含演唱),下面是“《水调歌头(明月几时有)》”。
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 前后端技术周刊精选推荐信息流