视野修炼第33期
欢迎来到第 33 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
1 phind 开发者专属的搜索引擎
Tip: 需要“魔法”才能访问
试用了一下还是不错的,会自动总结检索文章中的内容,并把内容来源都详细列举了出来(比baidu的开发者搜索强不少)
下面看2个案例
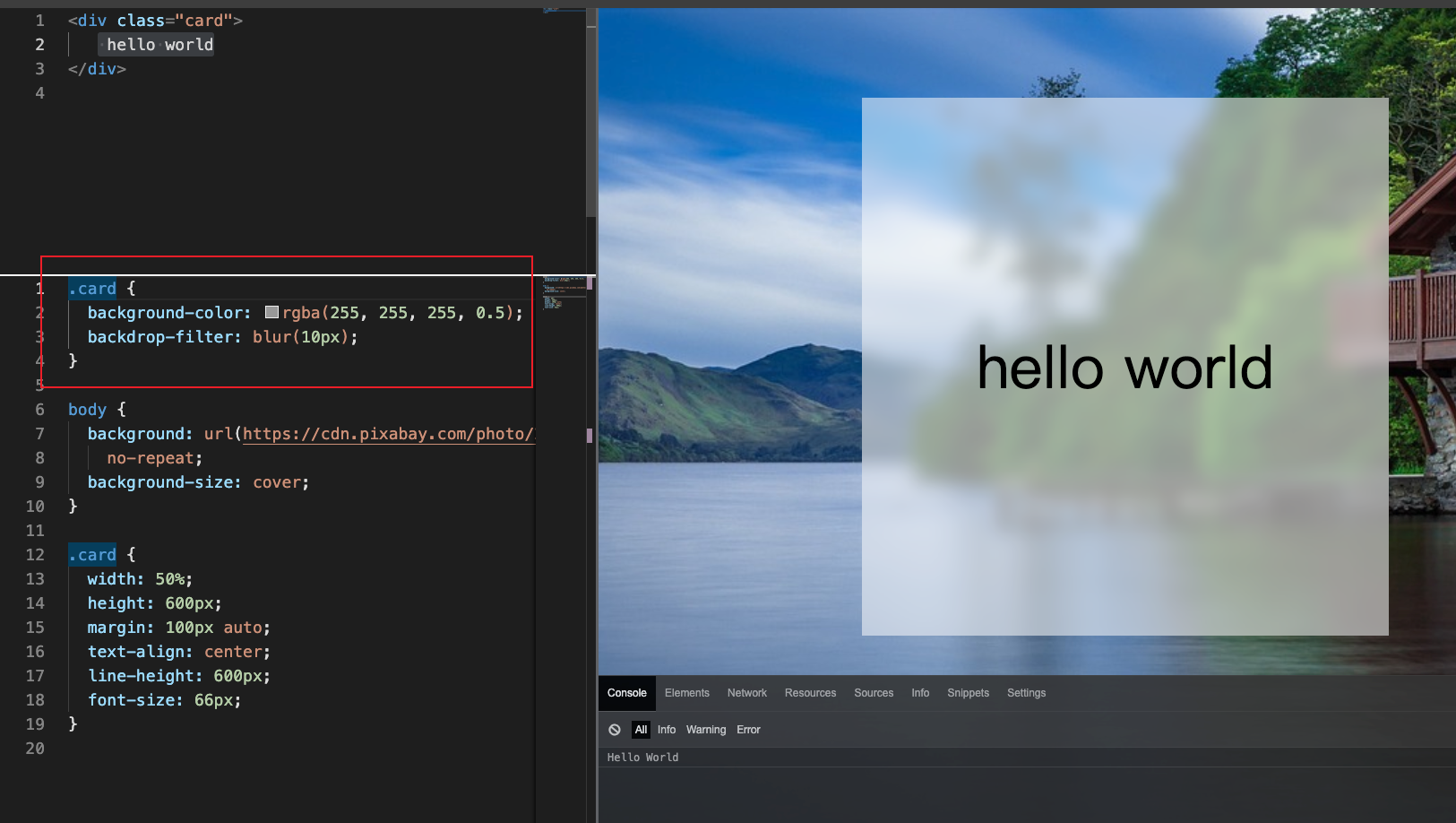
① 实现毛玻璃效果
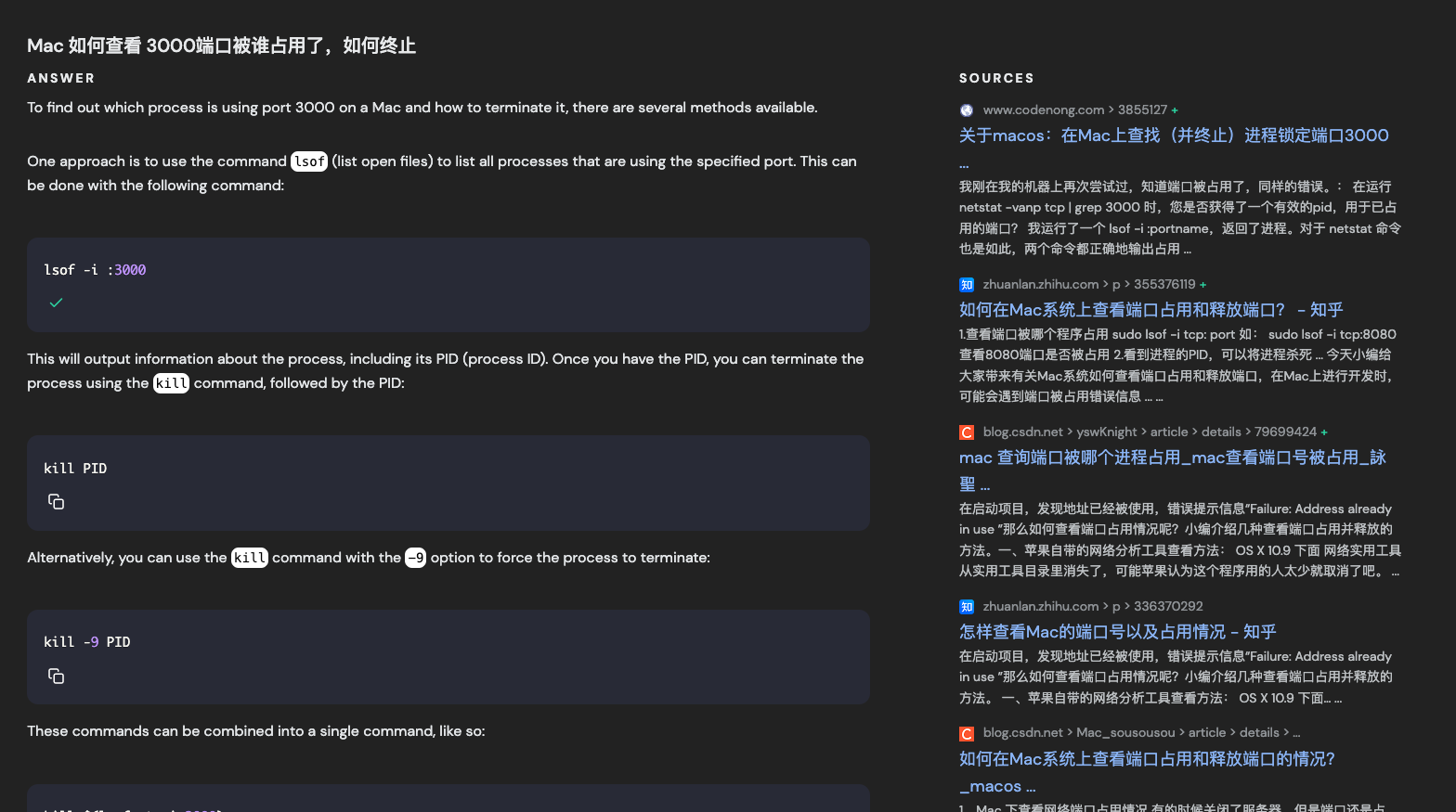
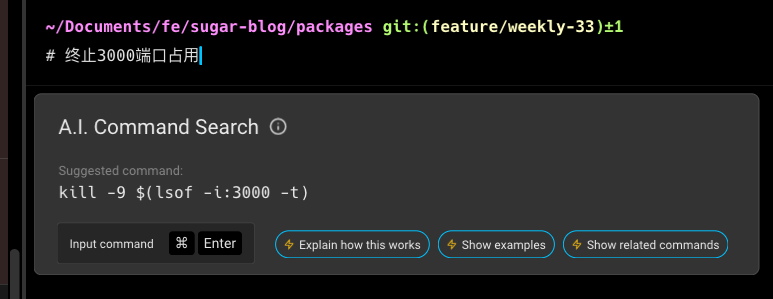
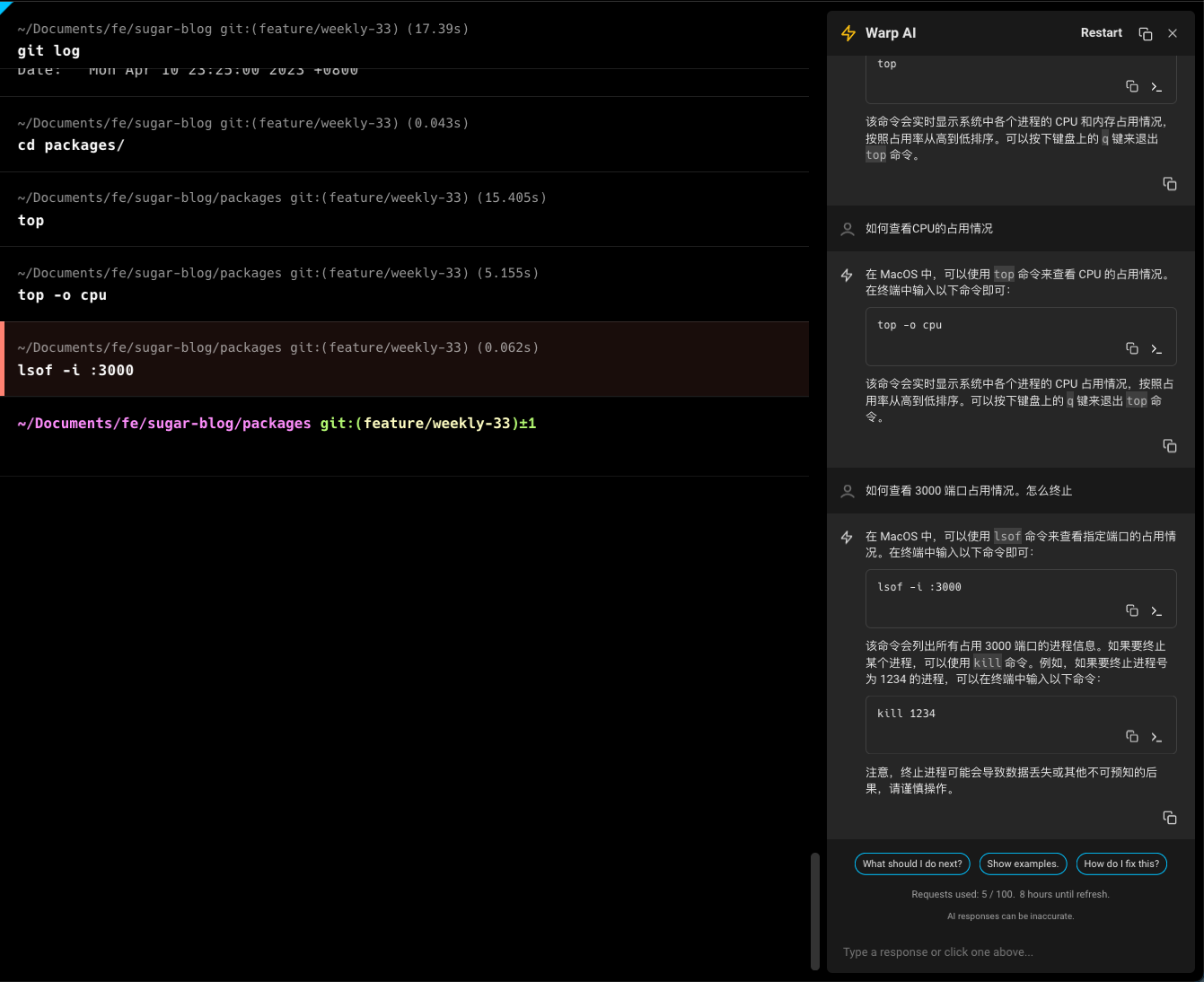
② 查看端口占用情况
2 magicast - 优雅的AST操作工具
antfu 大佬参与的又一佳作
基于 recast 和 babel 实现,允许以编程方式修改 JavaScript 和 TypeScript 的源代码,操作AST更加优雅
来看看官方示例
config.js:
export default {
foo: ["a"],
};修改源码,往foo里插入一个值b
import { loadFile, writeFile } from "magicast";
const mod = await loadFile("config.js");
// 就像常规的对象插值一样
mod.exports.default.foo.push("b");
await writeFile(mod);更新后的 config.js:
export default {
foo: ["a", "b"],
};这种库可以用到一些需要修改源码的插件中,或者自动化重构代码的场景(需要操作AST)
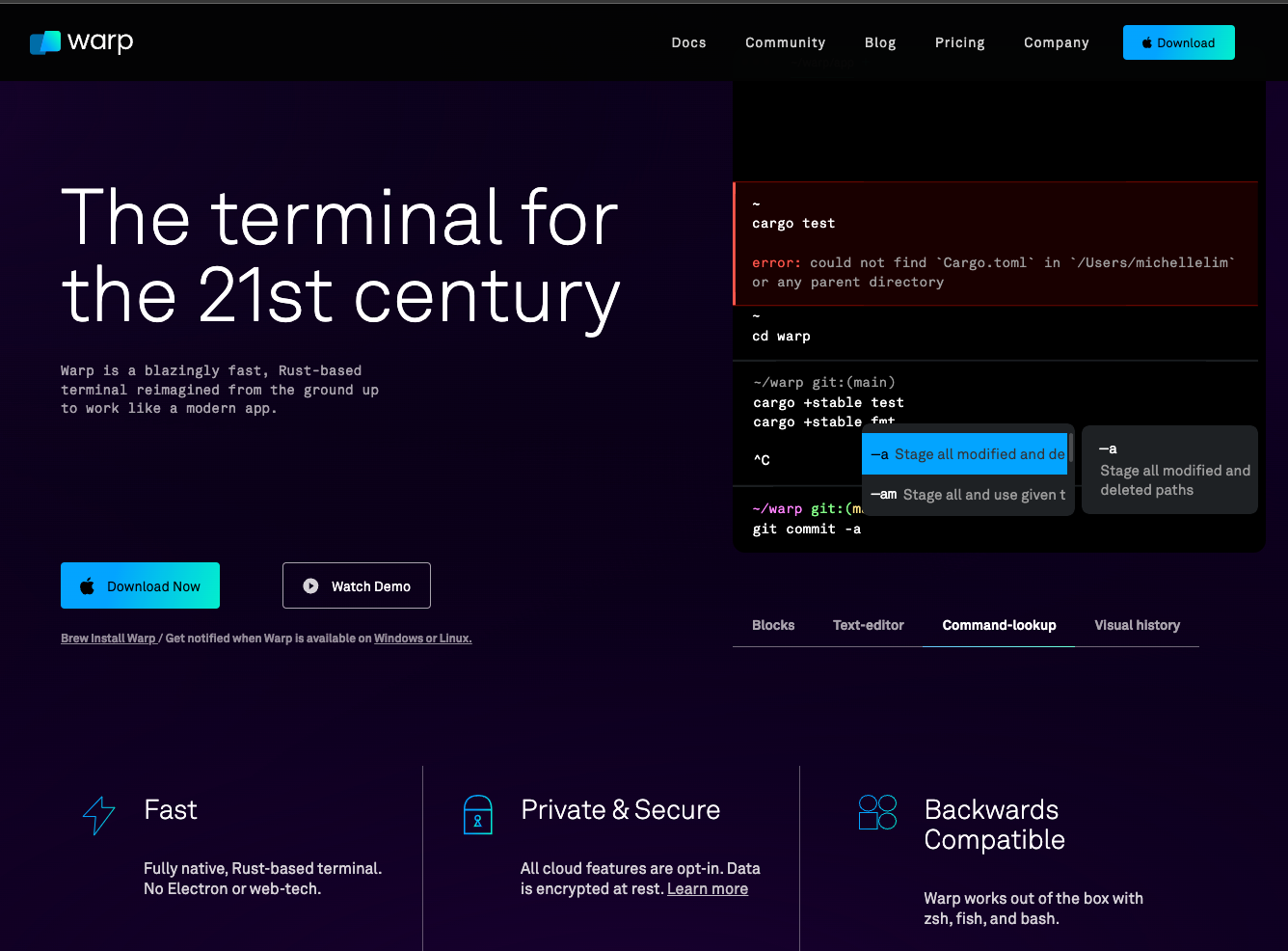
3 Warp - 21世纪的终端工具
最近被安利的一个Terminal工具(还是挺好用,但目前只支持Mac)
打开速度非常的快(完全基于Rust构建,不参杂WEB技术)
我们先看看官网
再看看有哪些 "开箱即用的特色功能"
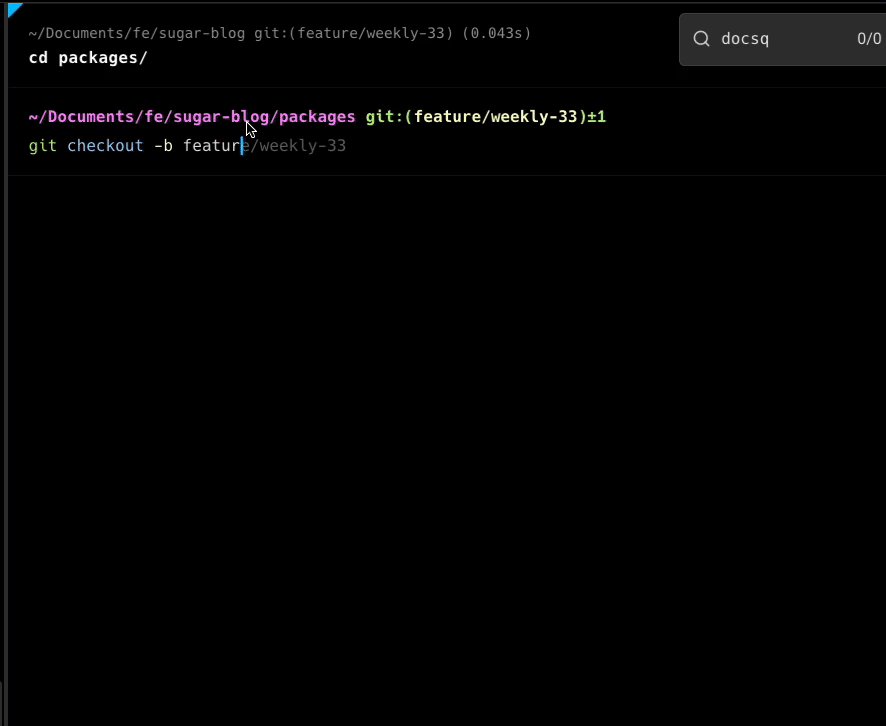
① 编辑体验

支持鼠标在任意位置操作,也可通过快捷键 快速的跳转与内容选取
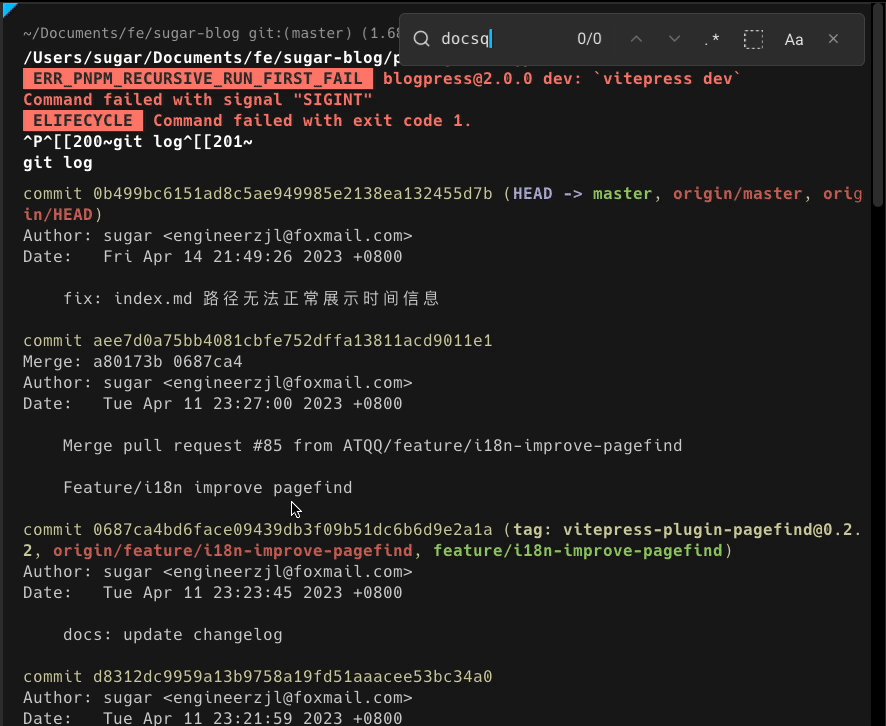
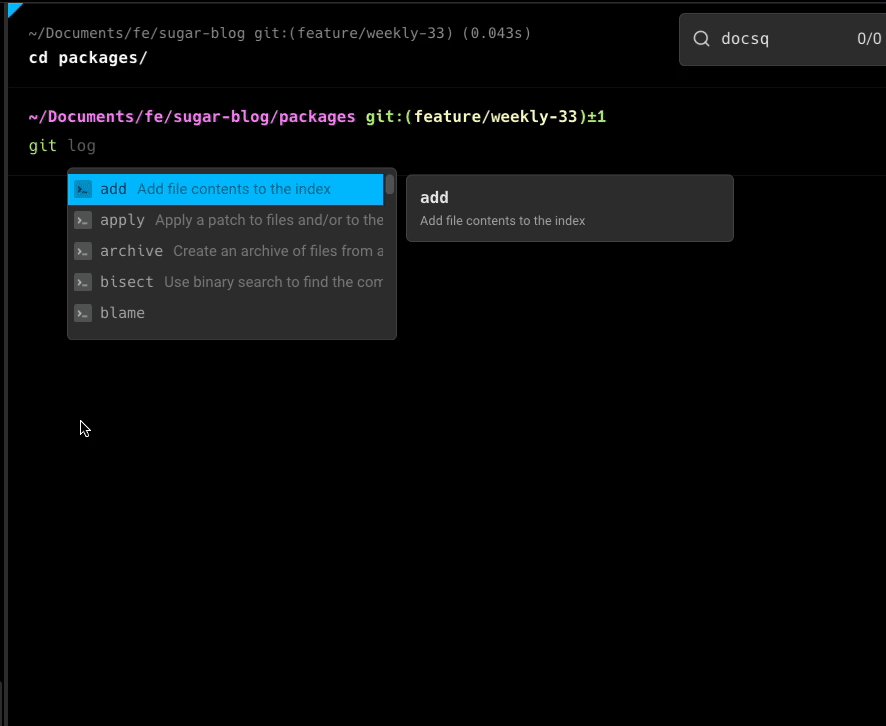
② 搜索与补全

支持内容搜索,开箱即用的命令补全与纠错
③ AI加持
每日免费100次的 chatGPT 提问
了解更多功能推荐去看官网的介绍视频
🔧开源&技术资料
4 vue-reuse-template - 允许模板里定义可重用的模板
antfu 的又一花活,类似于使用 defineComponent 直接定义组件
大概用法如下
<script setup>
import { createReusableTemplate} from 'vue-reuse-template'
const [DefineTemplate, ReuseTemplate] = createReusableTemplate()
</script>
<template>
<DefineTemplate v-slot="{ data, msg, anything }">
<div>{{ data }} passed from usage</div>
</DefineTemplate>
<ReuseTemplate :data="data" msg="The first usage" />
<ReuseTemplate :data="anotherData" msg="The second usage" />
<ReuseTemplate v-bind="{ data: something, msg: 'The third' }" />
</template>目前这个能力已被集成到 VueUse v10 里
5 深度使用html2canvas的经验总结
"本文主要关注 html2canvas 的前端生成方案,作者把在其中学习到的思路和踩坑经验和大家分享下,帮助大家上线顺利,享受美好的周末"
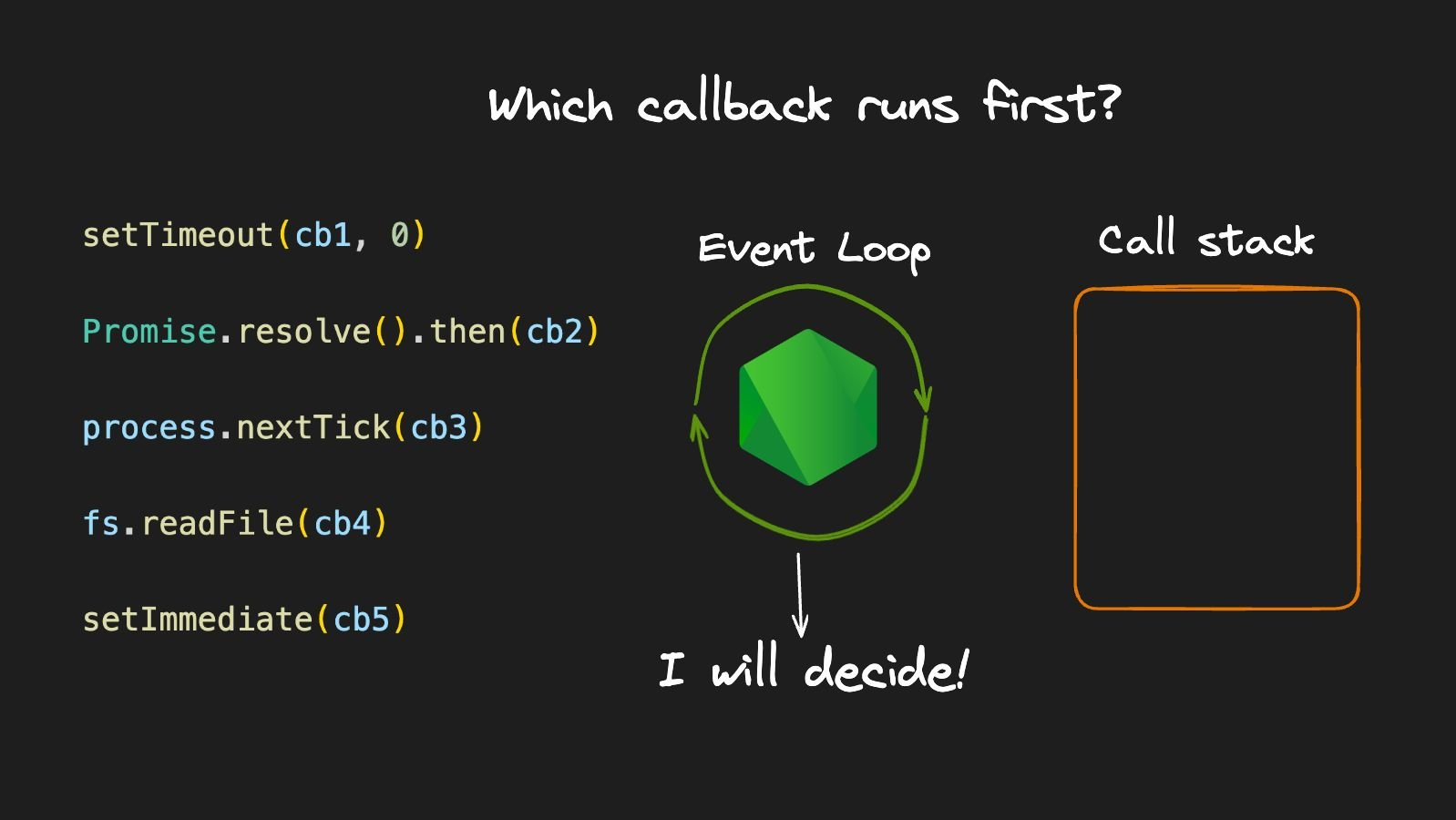
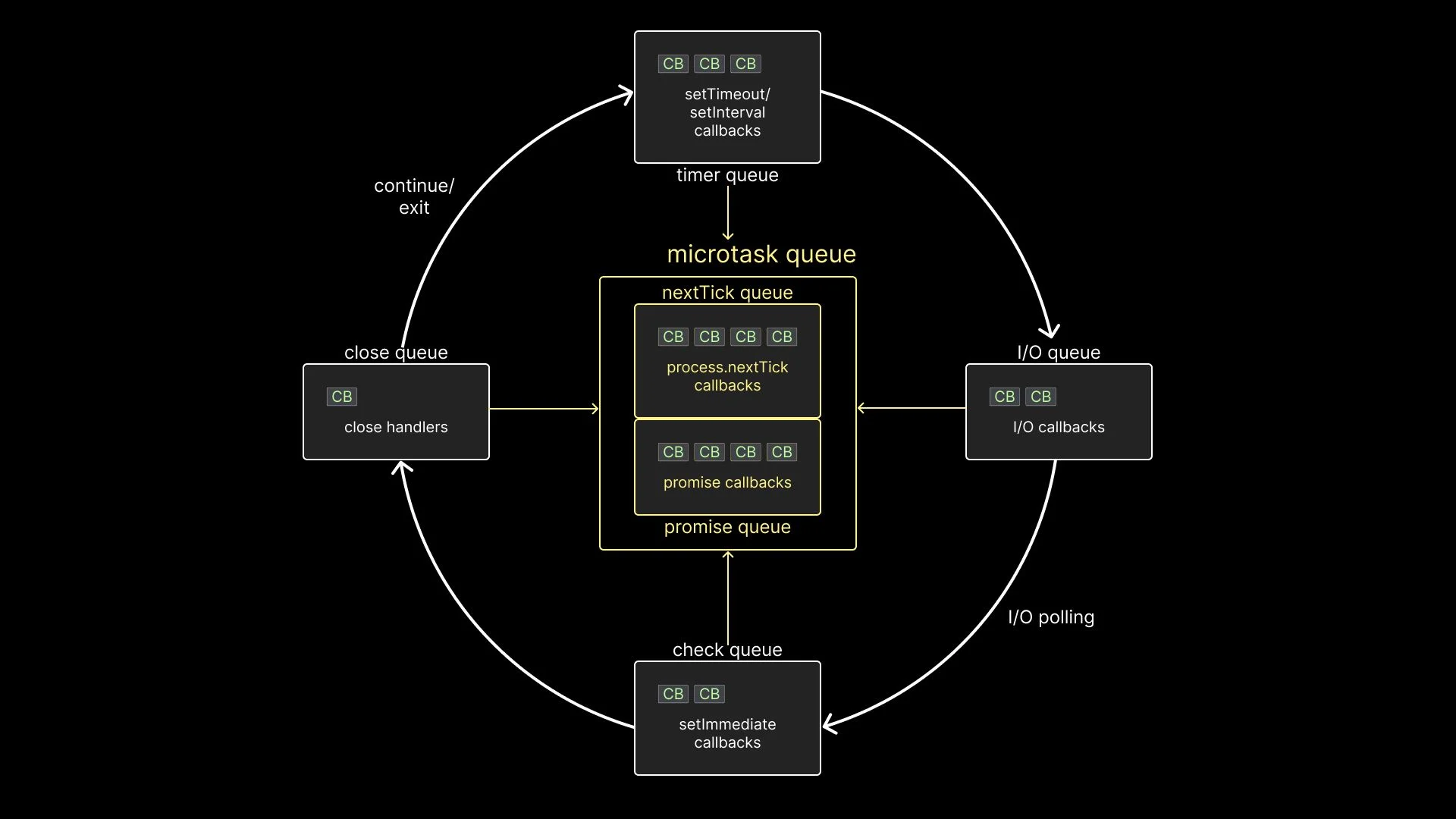
6 Node.js事件循环可视化指南
看到这个配图是不是有一点点蒙,读完这篇文章就能Get到了
文章较为透彻的阐述了事件循环的执行机制,并有丰富的配图帮助理解
“事件循环是一个循环,只要您的 Node.js 应用程序启动并运行就会运行。每个循环中有六个不同的队列,每个队列保存一个或多个最终需要在调用堆栈上执行的回调函数。”
这个系列一共六篇,写得挺好的,配图也很不错
7 bun即将正式发布 bundle 功能
🤖AI资讯
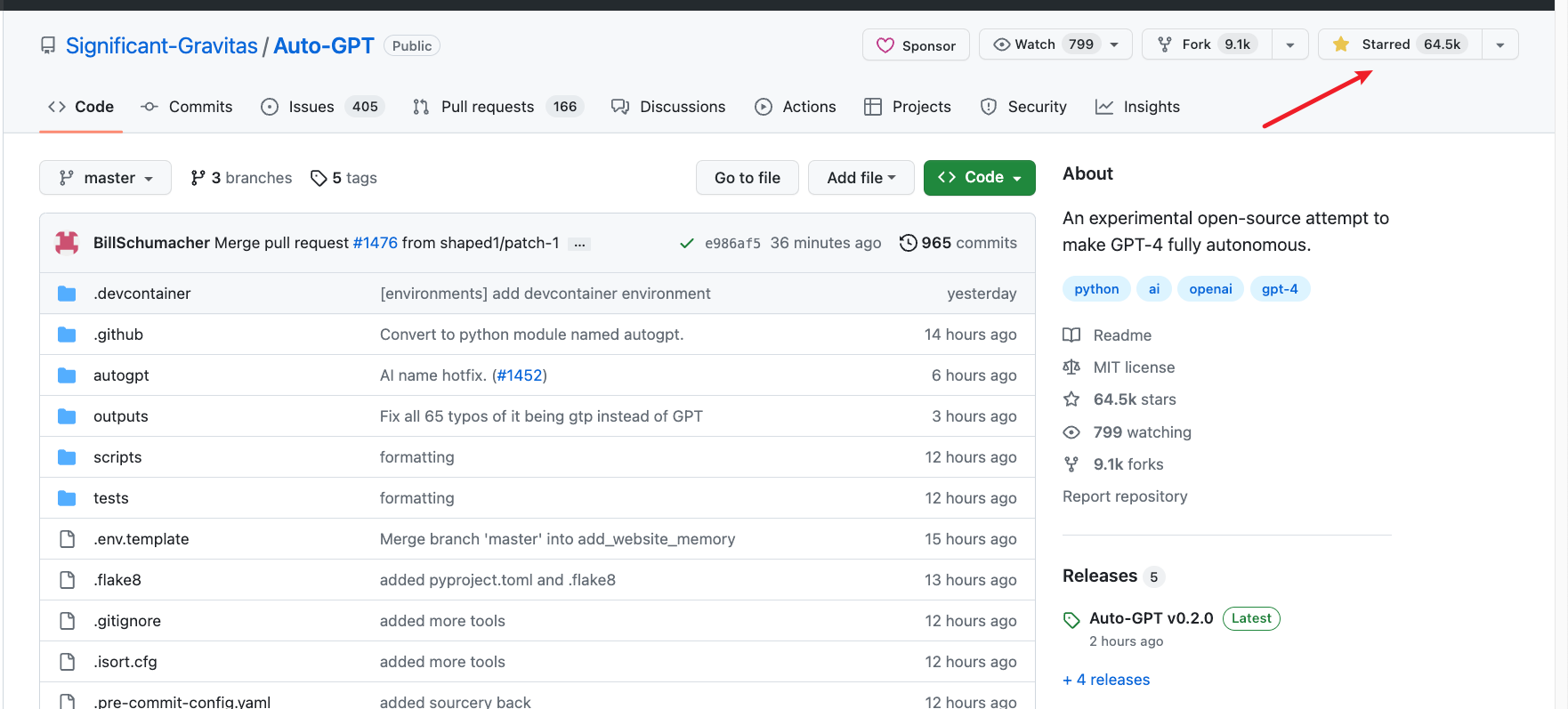
8 AutoGPT - 本周最火的项目
截止目前已经 6w ⭐️了
AutoGPT 是什么?它是一个实验性的开源应用程序,展示了 GPT-4 语言模型的功能。该程序由 GPT-4 驱动,可以自主实现用户设定的任何目标。
已经有网友上手实验了,该用户让 AutoGPT 建立一个网站,不到 3 分钟 AutoGPT 就成功了。期间 AutoGPT 使用了 React 和 Tailwind CSS,全凭自己,人类没有插手。
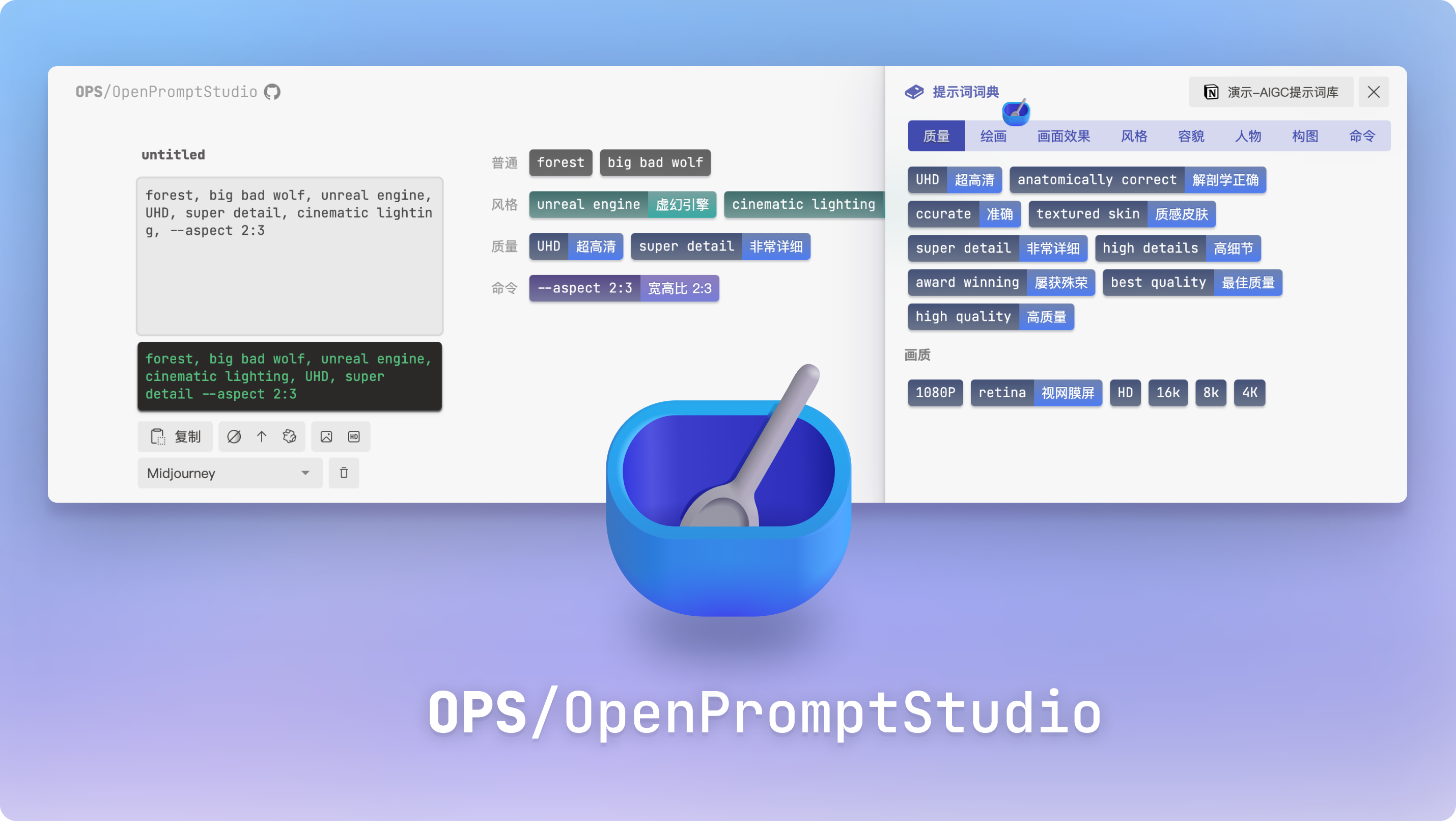
9 OpenPromptStudio - 🥣 AIGC 提示词可视化编辑器
这是一个旨在把 AIGC 提示词(现在支持 Midjourney)可视化并提供编辑功能的工具,有以下特性
- 显示英文提示词的中文翻译
- 翻译输入的中文提示词到英文(因为 Midjourney 仅支持英文提示词)
- 为提示词进行分类(普通、样式、质量、命令)
- 轻松的排序、隐藏提示词
- 把提示词可视化结果导出为图片
- 常用提示词词典
- 通过 Notion 管理提示词词典
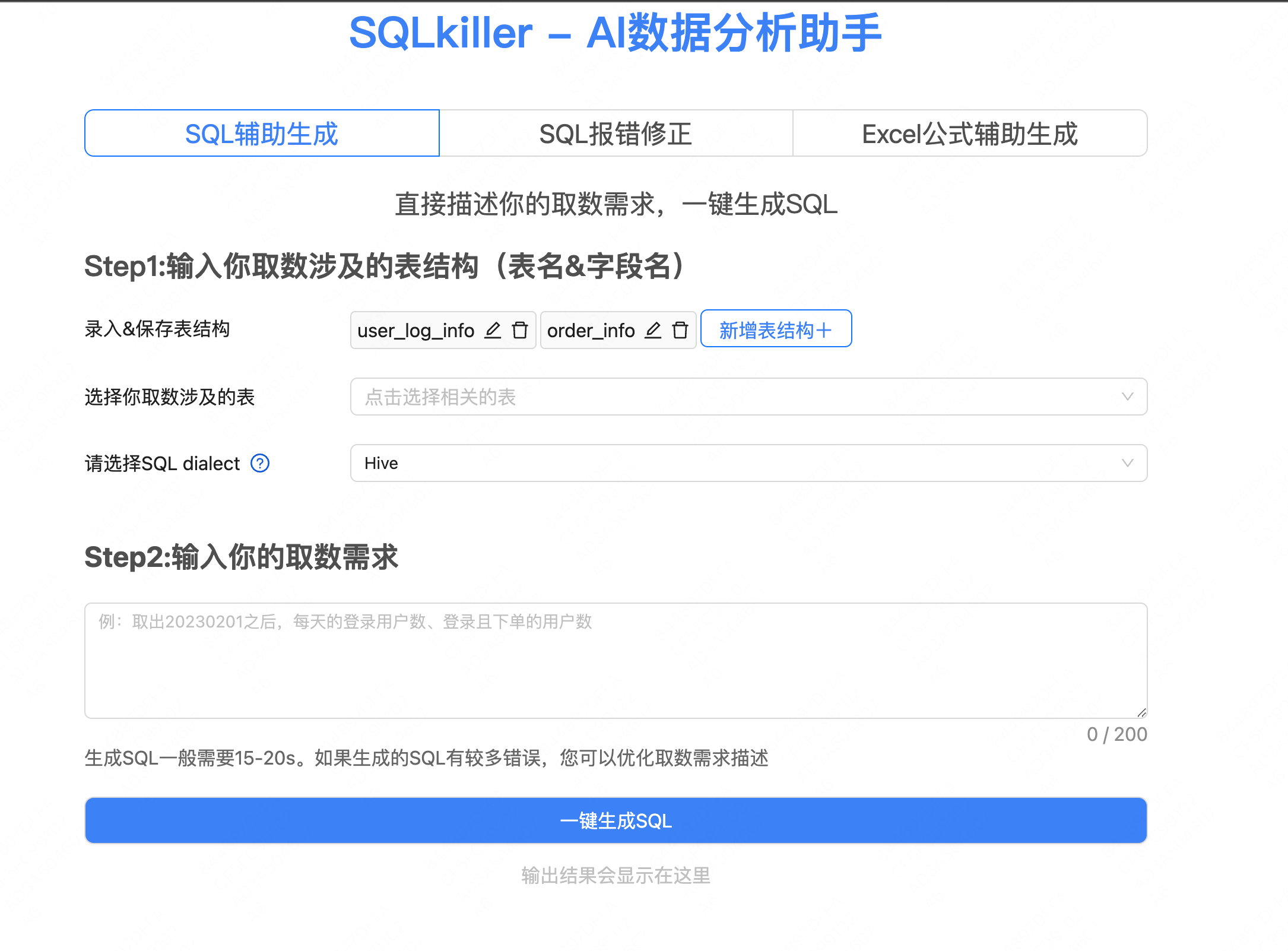
10 SQLkiller - AI数据分析助手
使用 AI 自动生成 SQL 语句的工具,支持多种数据库。用户需要提供"表结构",并用自然语言描述想要什么数据。
11 飞书推出AI办公助手
相信其余两家应该也快了(企微,钉钉)
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- rottenpen:FE News - 分享前端,生活
- 知识星球:咲奈的平行时空 - 前端前沿技术、资讯、方法论分享