视野修炼第41期
欢迎来到第 41 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
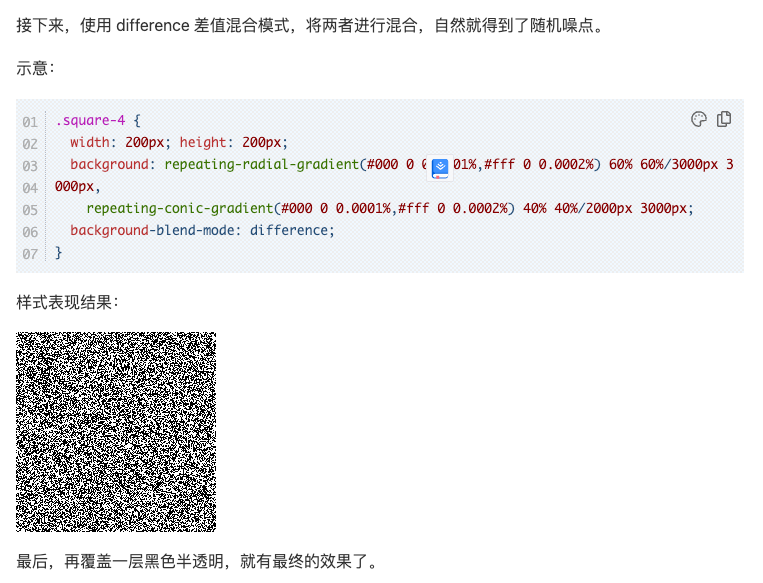
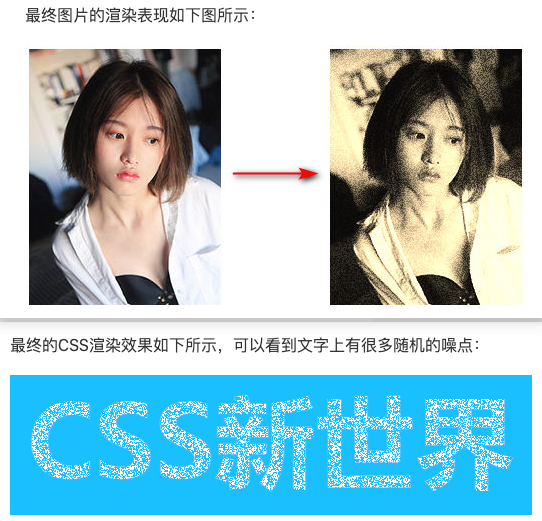
1. 使用纯CSS实现噪点效果
张鑫旭大佬的文章,在简单介绍了canvas和svg的实现之后,详细介绍了CSS版本的实现
如下所示代码也比较简单
下面是给到的使用案例
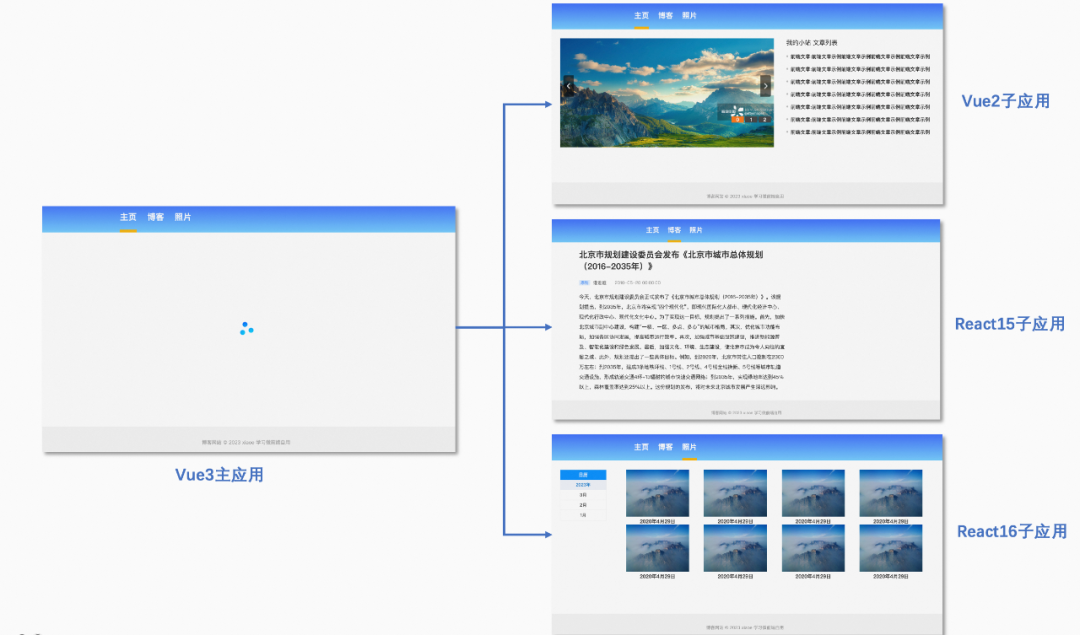
2. 从零开发——微前端框架实践
本文首先实现一个可进行子应用注册和资源加载的微前端框架,实现在一个vue3主应用中加载3个不同技术栈(vue2、react15、react16)的子应用,并且页面上渲染出各个子应用的内容;
然后,对该微前端框架实现扩展,实现
- 运行环境隔离(沙箱)
- css样式隔离
- 应用间通讯(含父子通信、子应用间通信)
- 全局状态管理(全局store的简单使用)
- 利用应用缓存和预加载子应用提高加载性能
🔧开源工具&技术资讯
3. Rspack 0.2 发布: 支持 Vue!
在 0.2 版本中,新增了诸多功能,如 realContentHash、DataURI、ESM format 的支持等,同时加强了与 Webpack 的兼容性,并优化了诸多细节
另外,得益于对 Webpack API 良好的兼容性,对于周边生态也完成了进一步的兼容,测试完成了对 vue-loader 17(对应 Vue3)和 15(对应 Vue2)版本的兼容
大家现在可以尝试在 Vue2 / 3 项目中使用 Rspack 了
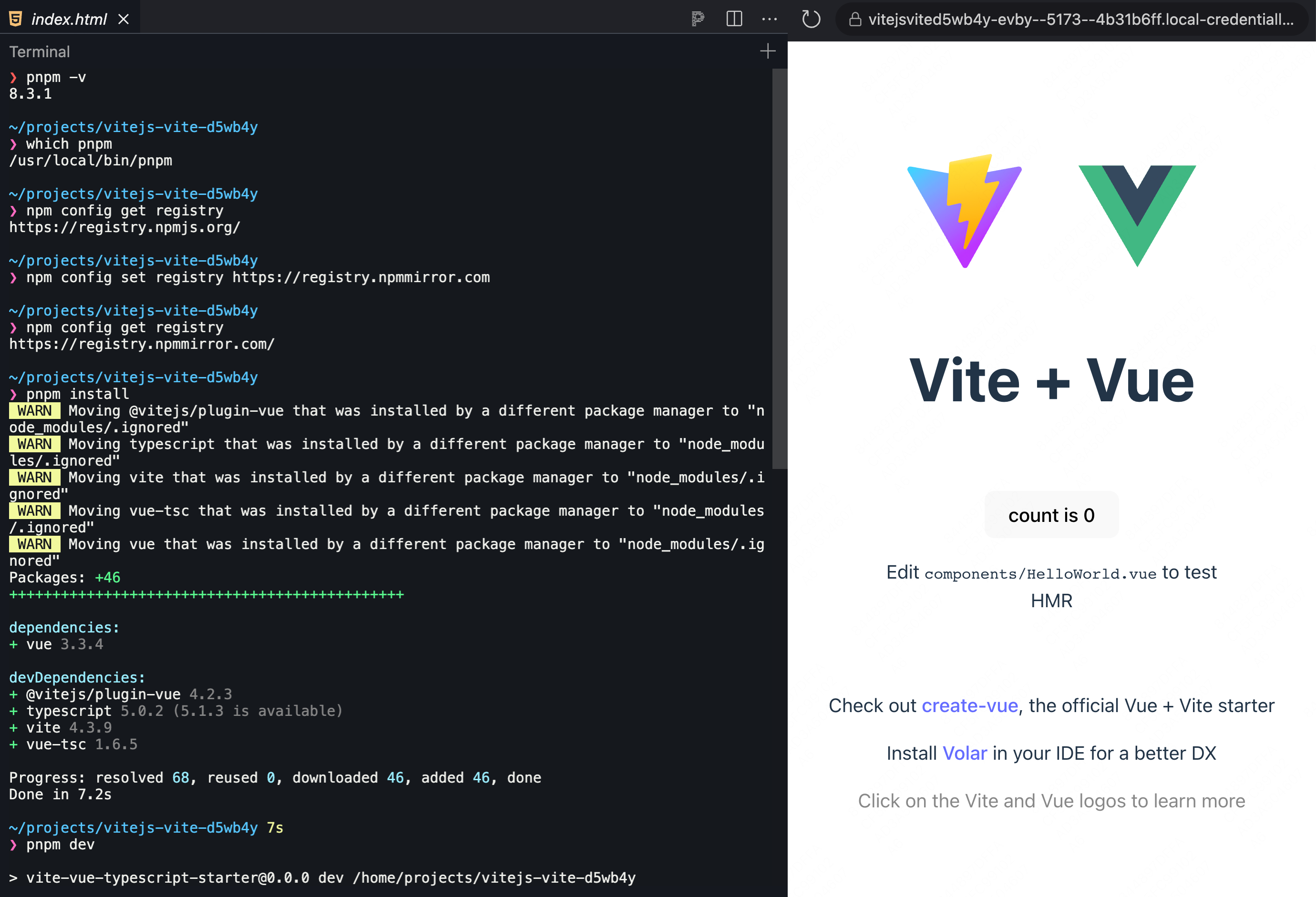
4. StackBlitz WebContainers 额外支持yarn/pnpm现在
号称比本地快5倍
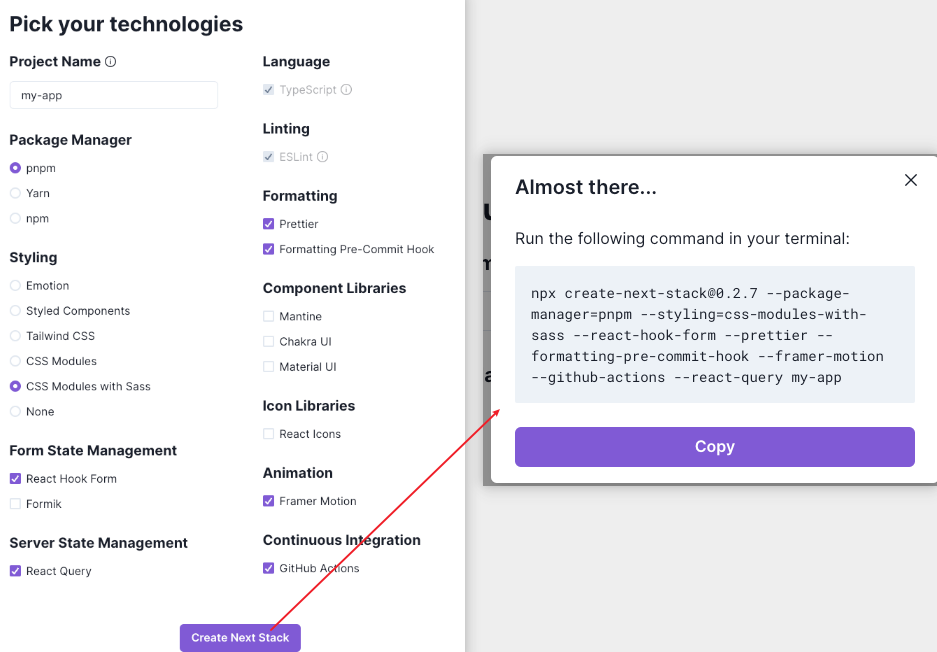
5. Create Next Stack
一个初筛化next项目的脚手架,支持通过UI的方式配置CLI初始化指令
🤖AI工具&资讯
6. Merse Comic - AI生成漫画
可以根据用户的日记自动生成漫画,还可以自定义漫画的风格
下面是官方给的案例(部分)
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- rottenpen:FE News - 分享前端,生活
- 知识星球:咲奈的平行时空 - 前端前沿技术、资讯、方法论分享