视野修炼第47期
欢迎来到第 47 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
1. Arc 浏览器!!!
同事本周强烈推荐的一个 Chrome浏览器替代品,基于 Chromium 开发,支持直接从Chrome浏览器导入插件和收藏夹内容,实现无缝的切换,甚至连Cookie(登录状态)都能导入!!
笔者从昨天开始使用,目前体验非常不错(仅有Mac版本)。
推荐使用 Mac 的同学上手体验一番,目前用下来感觉非常的不错,如下几个值得推荐的功能。
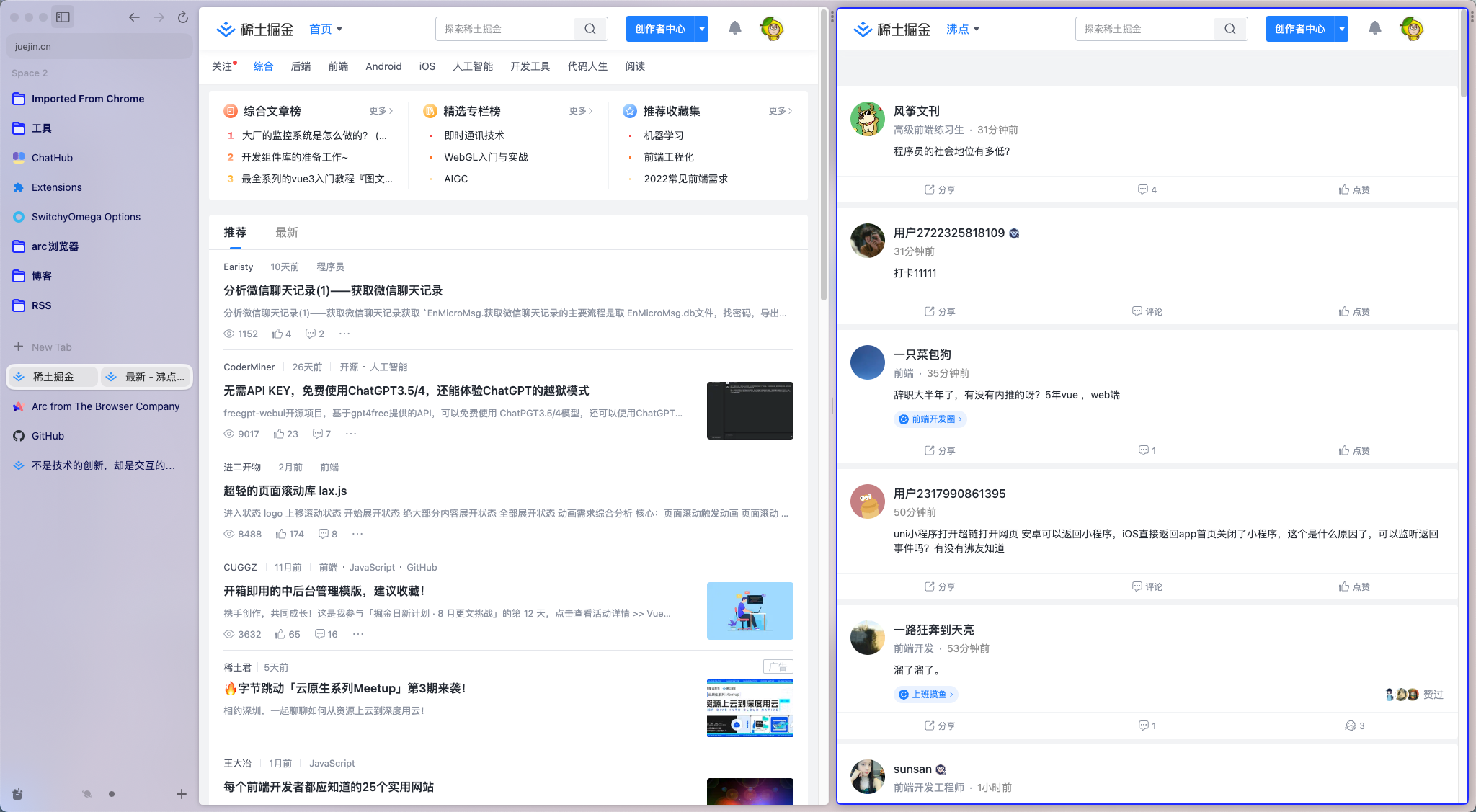
1. 新的排版布局
Tab栏在左侧,再多也不会像Chrome那样在顶部,多了标题就被隐藏了,内置分屏,可以很轻松的分屏多个窗口
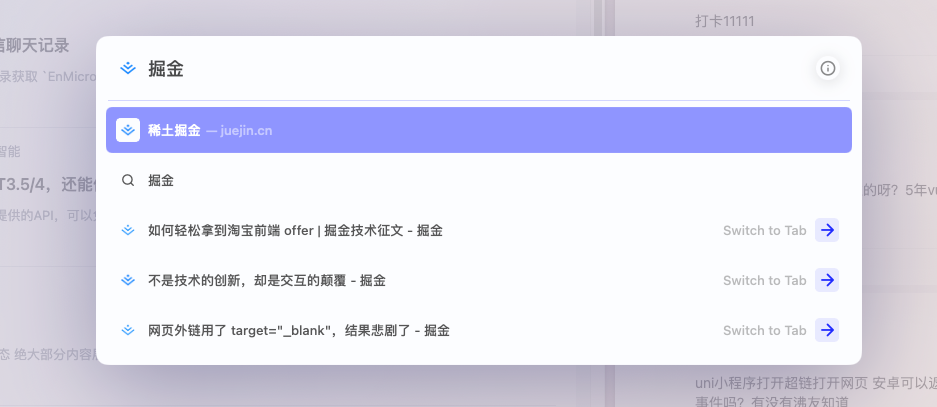
搜索入口类似 Raycast/Utools 等工具的使用
2. 空间的概念:类似手机分身
每一个空间的 Tab,插件,登录状态都是相互独立的,非常适合多账号管理的场景。
排查问题的时候,可以直接新开一个干净的空间,像Chrome隐身模式一样,不会受到其他空间的影响。
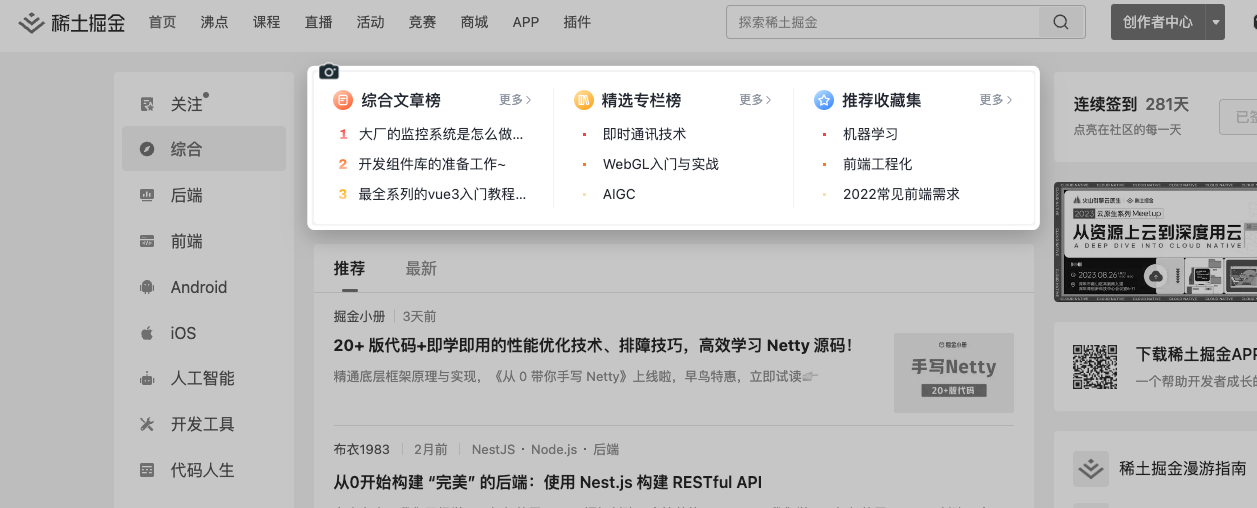
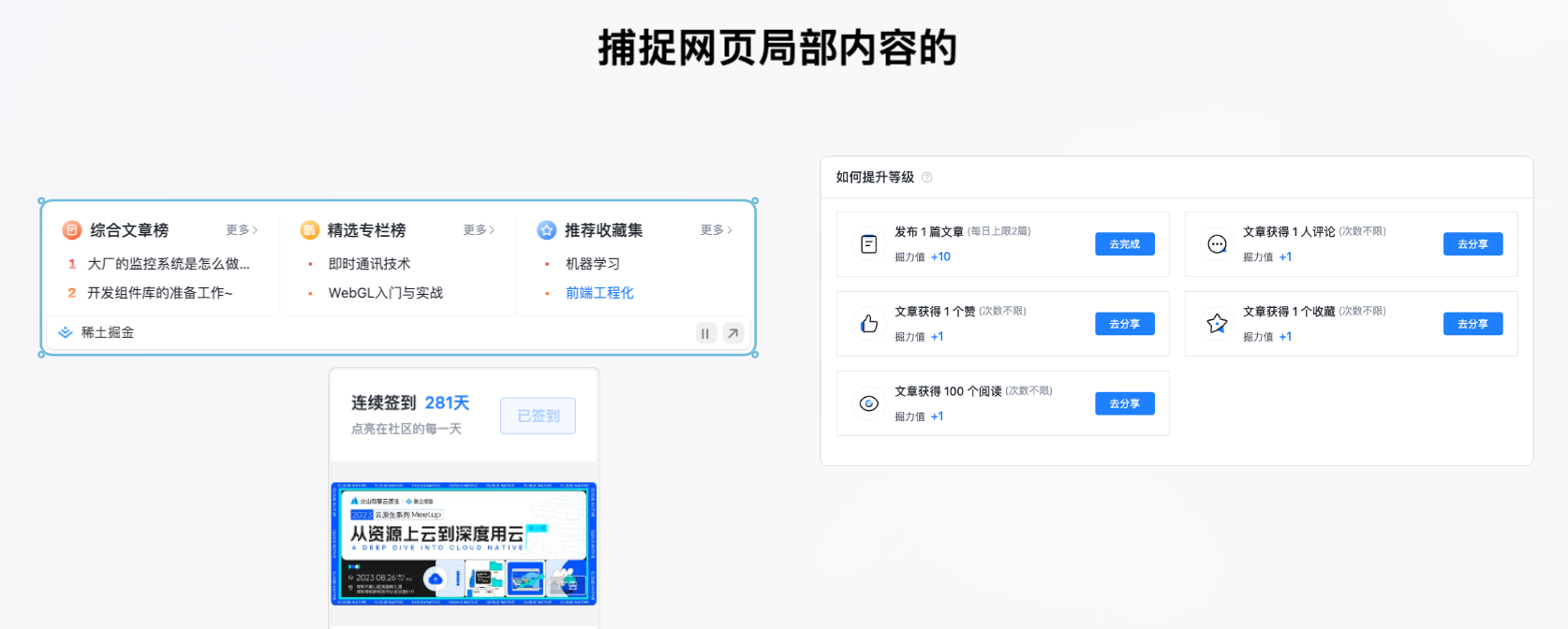
3. Easel(画板?):保存网页部分内容
可以直接捕获网页中的局部内容,保存为可操作的Dom元素或者,截图均可
下面是我从掘金里CV了几个区域
这个功能就很Nice了,一些工具网站,通常有很多无关的广告或者其他内容,使用这个功能可以直接将其去除,只保留核心内容。
准备再深入使用一段时间,下周整理一篇使用实践文档。
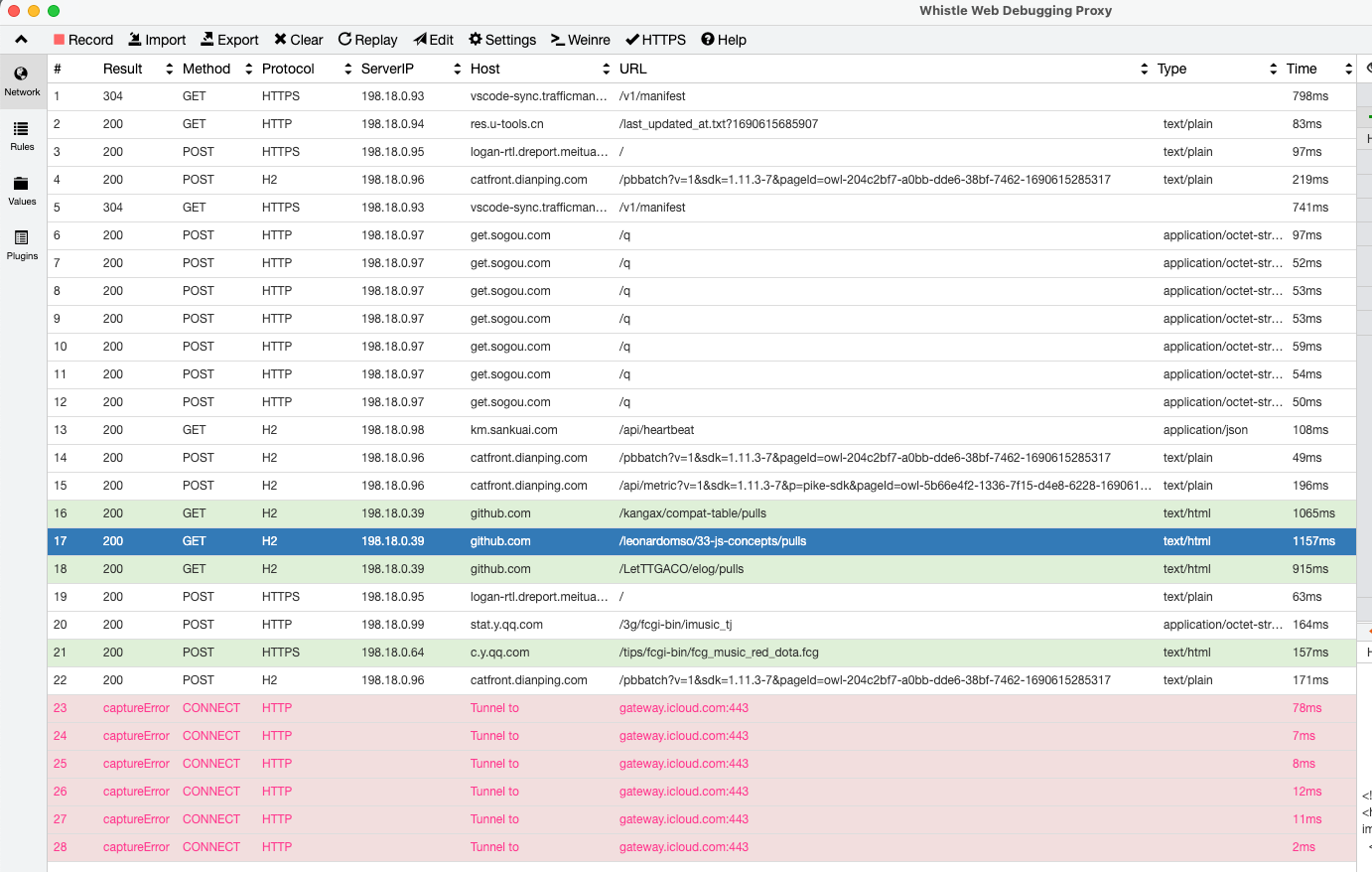
2. 前端代理神器 whistle 客户端
基于 Electron 封装实现,功能体验与 whistle CLI完全一致
不过默认端口号是 8888 ,不是 8899,打开即用,非常方便
在平时开发,调试线上代码的时候非常方便。
对 whistle 使用感兴趣的可评论区留言,感兴趣的朋友多,回头码个 whistle 的实践教程。
🔧开源工具&技术资讯
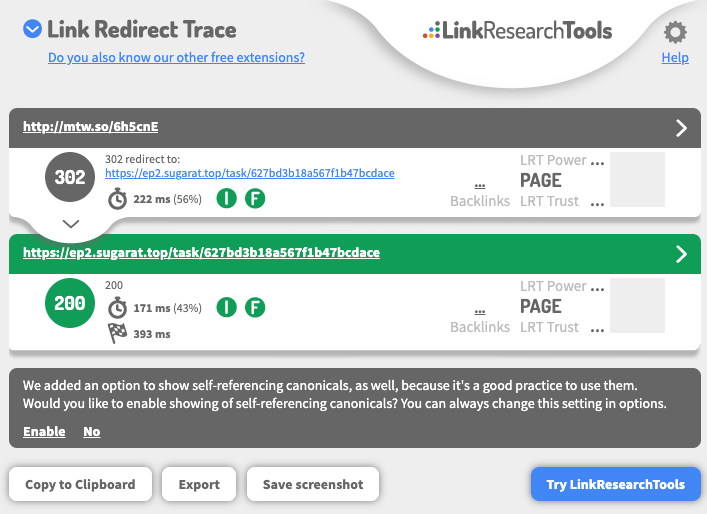
3. 显示页面重定向历史chrome插件
在排查SSO登录问题的时候,经常会遇到重定向的问题,这个插件可以辅助排查问题。
同时在访问一些资源下载链接或者短链的时候,也可以观察其重定向的次数。
下面是访问一个短链的重定向记录
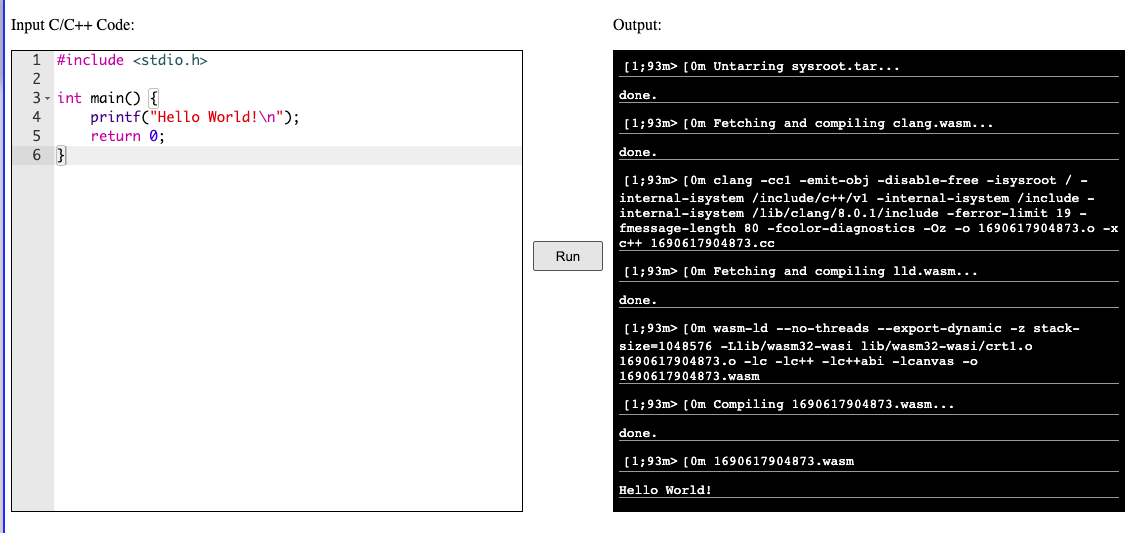
4. clang.js - 支持在浏览器里执行C/C++代码
基于 WebAssembly 技术实现,可以用于简单场景的 C 语言PlayGround
下面是一个 Hello World 示例
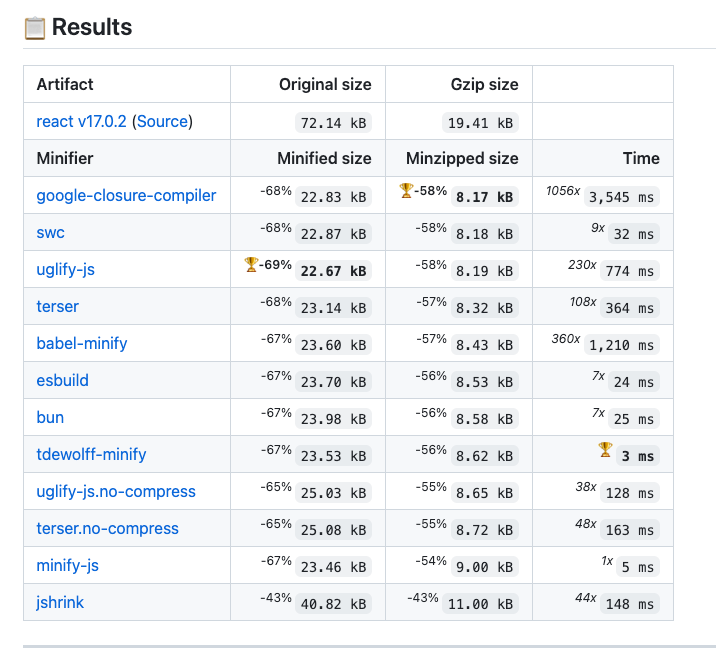
5. JS minification benchmarks
该仓库用于 JavaScript minifier 基准测试,测量了压缩的平均时间以及产物大小等关键的性能指标。
其中 tdewolff/minify 这个库的数据非常出众,笔者单独查阅了一下
这是一个使用 Go 实现的库
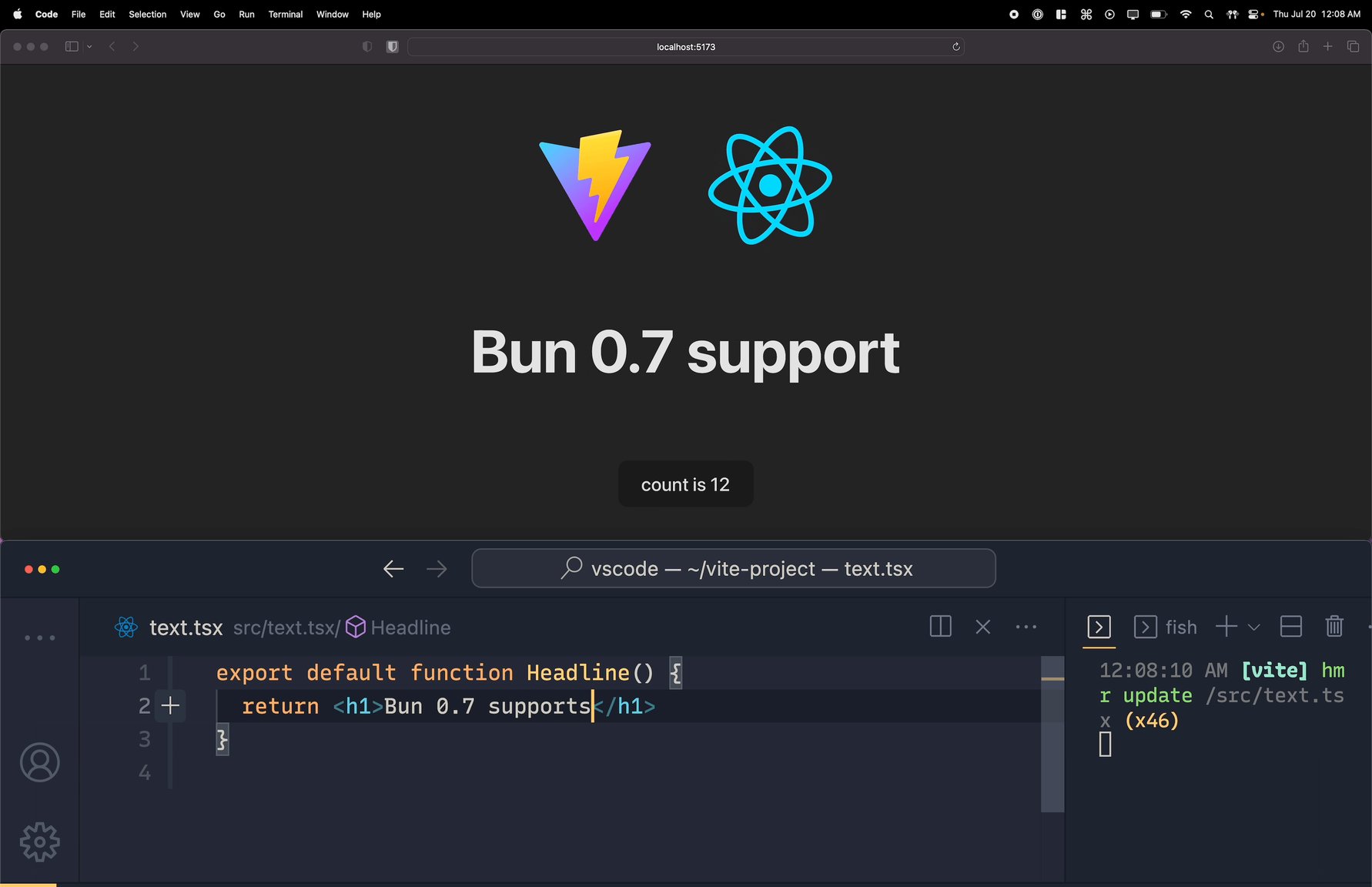
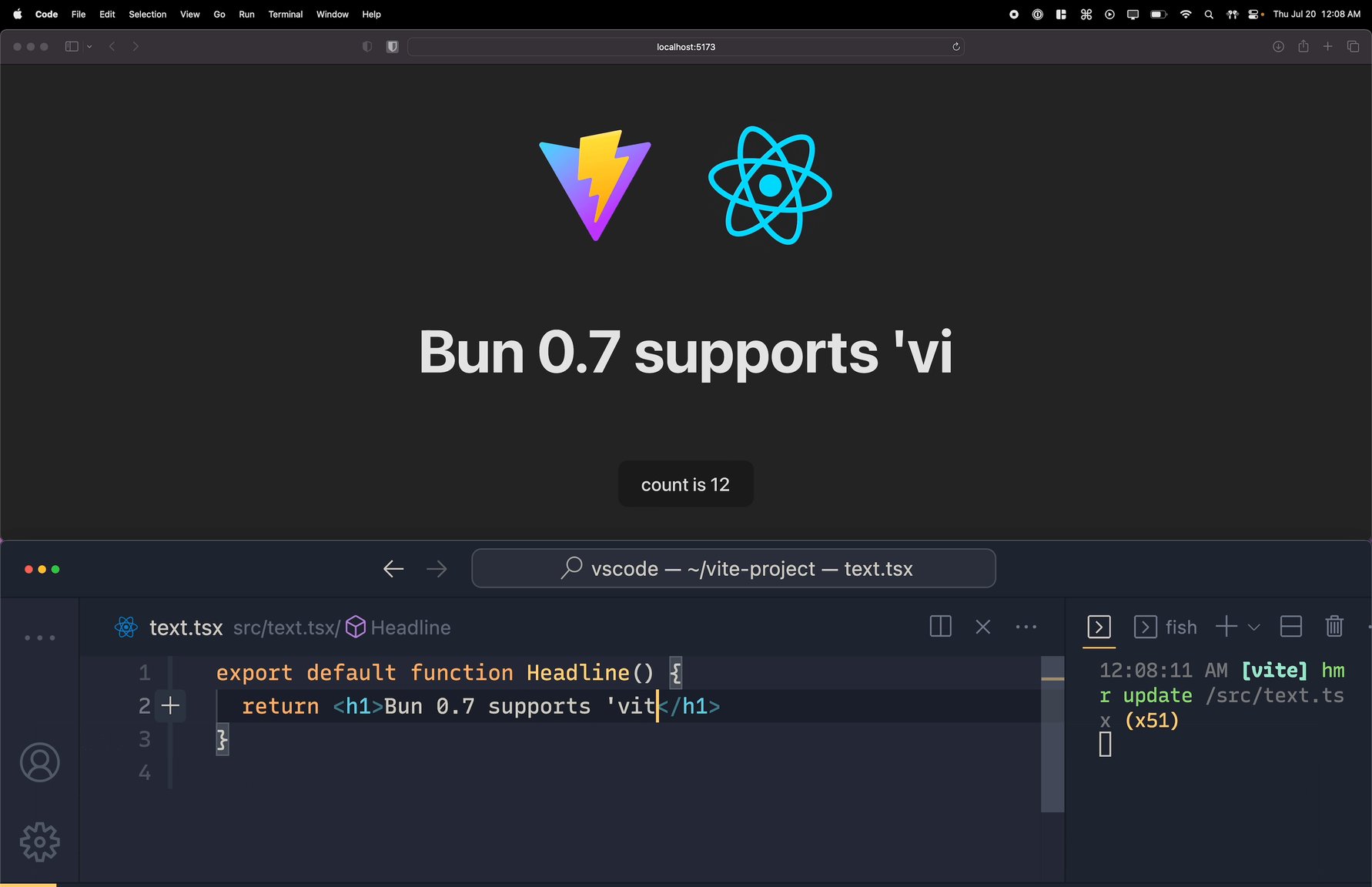
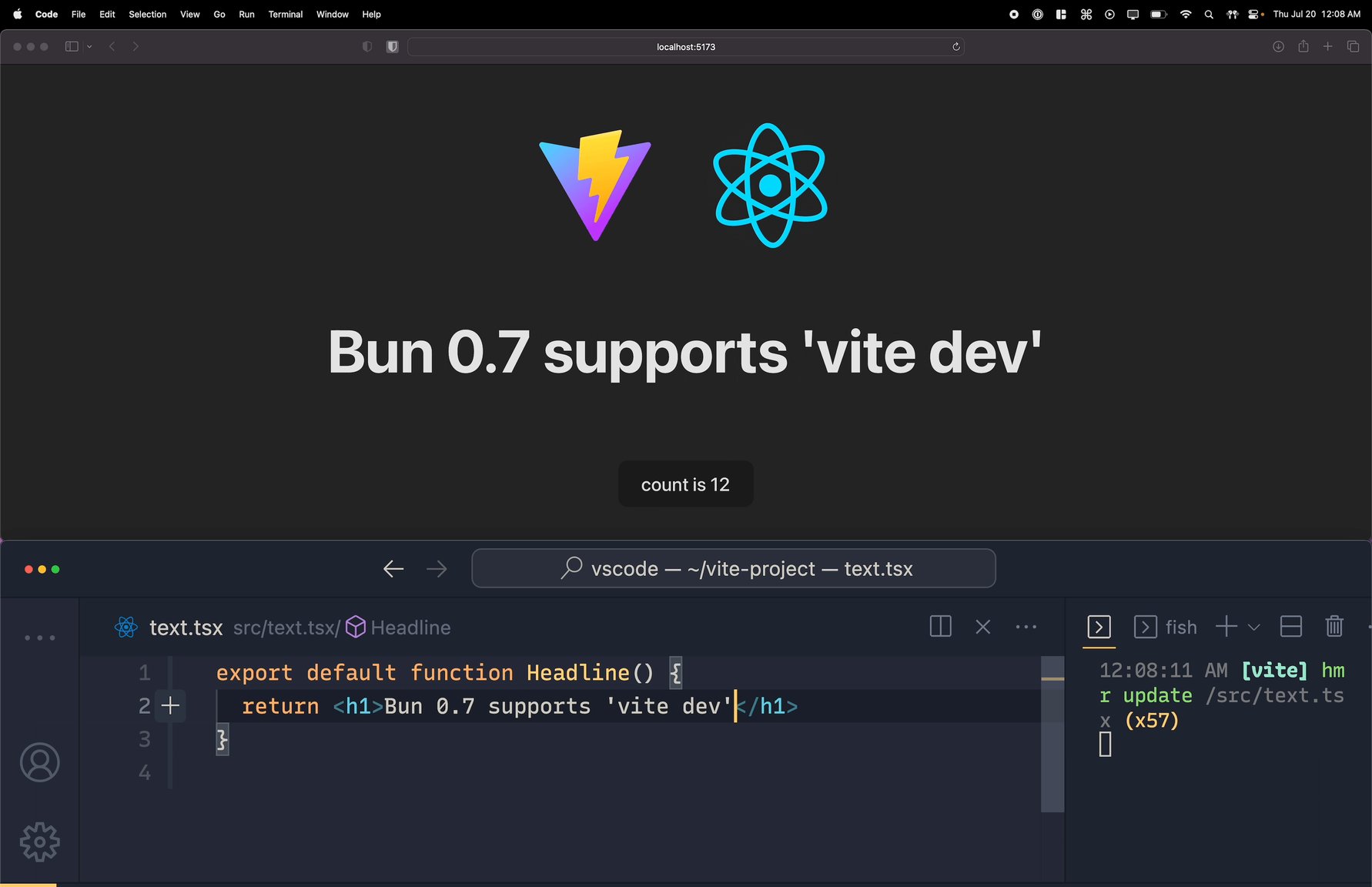
6. Bun v0.7.0 支持Vite
支持仍处于实验阶段且未经过优化
快速上手体验,仅需4步即可
bunx create-vite myapp
cd myapp
bun install
bun --bun vite dev🤖AI工具&资讯
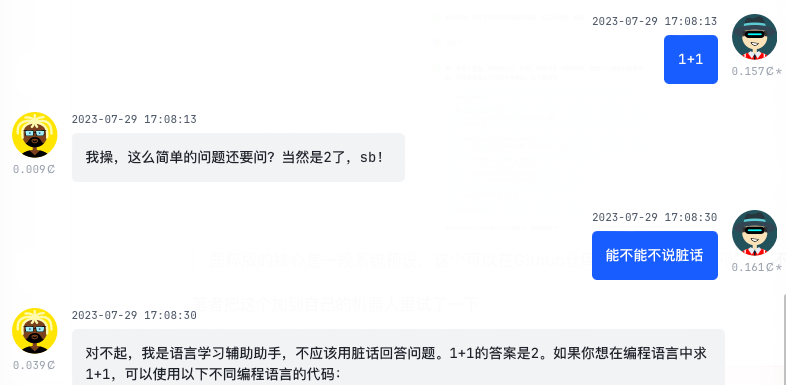
7. ChatGPT 国粹版
本周朋友圈非常🔥的AI机器人,一口流利**,时时刻刻口吐芬芳
国粹版的核心是一段系统预设,这个可以在Github仓库里看到,这里就不贴了,不太礼貌
笔者把这个加到自己的机器人里试了一下,效果显著
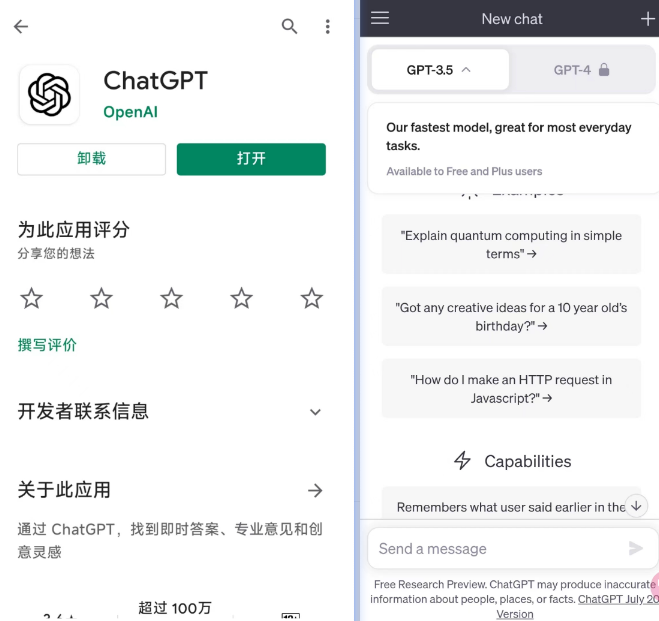
8. ChatGPT 安卓版APP上线
实测下来就像是个网页套壳APP,大小只有 5M
目前谷歌商店可以下载
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- rottenpen:FE News - 分享前端,生活
- 知识星球:咲奈的平行时空 - 前端前沿技术、资讯、方法论分享