视野修炼第20期
欢迎来到第 20 期的【视野修炼 - 技术周刊】,下面是本期的资讯汇总。
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
1. 2022 年 JavaScript 明星项目
由 Best of JS 整理的 2022 年明星项目榜单出炉了
今年的冠军是一个带有微笑标志的美味面包,用微笑开启新的一年是不错的开始!
是不是有很多没有见过的新面孔?是不是很多不认识(”看看你被淘汰了几次“)?🥔:后面单独开篇文章介绍其中一些库
下面总结一下榜单内容
- 年度总冠军: Bun 🏆:一个专注性能与开发者体验的全新 JavaScript 运行时
- 前端框架:在 2022 年,React 仍然是冠军,但如果考虑到 Vue.js 的星星在 v2 和 v3 版本的仓库中被分割,那么 Vue.js 的受欢迎程度也很接近
- React生态:Next.js,tRPC(类型安全的API开发框架 )
- Vue生态:Slidev(markdown写PPT),Nuxt.js
- 后端&全栈:Next.js,tRPC(类型安全的API开发框架 )- 还是这2哥们儿
- 构建工具:Vite,Turbopack(前段时间炒的很火)
- css in js:UnoCSS(即时按需原子化CSS引擎),vanilla-extract(0运行时依赖样式表)
- 桌面开发:Tarui,Electron
- 状态管理:Zustand(React),Pinia(Vue)
2. 优雅又迅速的ts文件执行方式
bunx + tsx
- bunx 是 Bun 添加的一个全局指令,类似
npm下的 npx - tsx:全称
TypeScript Execute指基于esbuild增强Node实现直接执行 TS 的工具
按照官网介绍执行本地包会快 100 倍
当然得先安装 bun,一行代码即可
curl -fsSL https://bun.sh/install | bash于是,执行ts脚本可以像这样
首次执行可以使用下面的指令设置一下bun拉包的镜像源(npmmirror 中国镜像站)
echo '[install]
# Default registry
# can be a URL string or an object
registry = "https://registry.npmmirror.com/"' >~/bunfig.toml
运行脚本
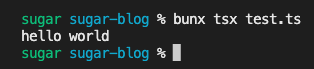
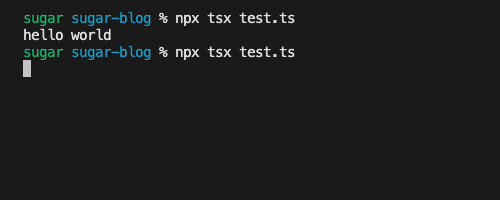
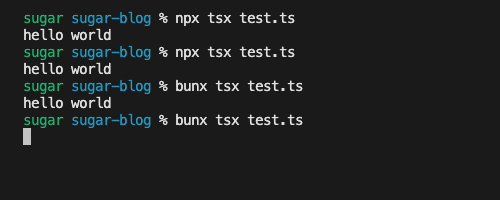
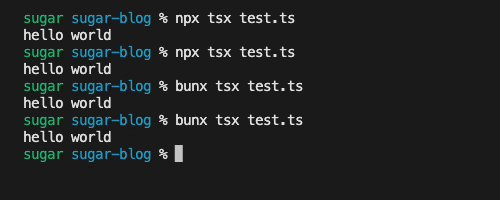
bunx tsx test.ts上个演示,直观对比感受一下速度
可以直观感受到非常的快,没有丝毫等待的迹象,npx 却有明显的等待时长
当然可以配置一下 alias 缩短敲的指令
比如笔者终端执行用的 zsh 就在 ~/.zshrc里添加
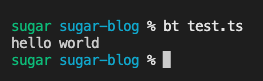
alias bt='bunx tsx'
# 然后执行应用配置
source ~/.zshrc下面就可以用 bt 代替 bunx tsx
3. 拉取Git仓库代码更迅速的方式
- 方式1:
git clone --depth 1 <url>- 只会下载的内容质包含最近一次
commit信息,代码完整 - 缺点: ① 切换不到历史 commit ② 切换不到别的分支
- 只会下载的内容质包含最近一次
- ⭐️方式2:
git clone --filter=blob:none <url>- 只下载 commits 历史以及 HEAD 的文件
- 每次checkout都会触发一次从remote下载源文件
比较推荐方式2:大家在拉取大型仓库的时候可以实践一下
虽然方式1更快,但后续要正常操作要麻烦一点,方式2没有额外操作步骤
🔧开源&工具
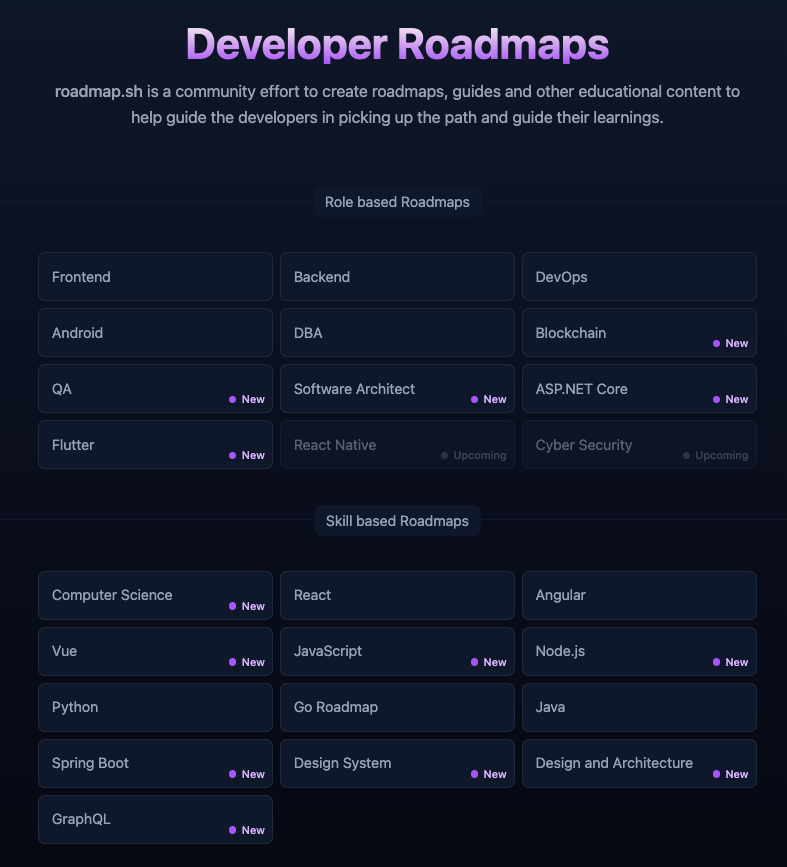
4. Roadmap2.0 - 学习路线指导网站
推荐收藏这个网站,总会用上的
新版使用 astro + tailwindcss 构建
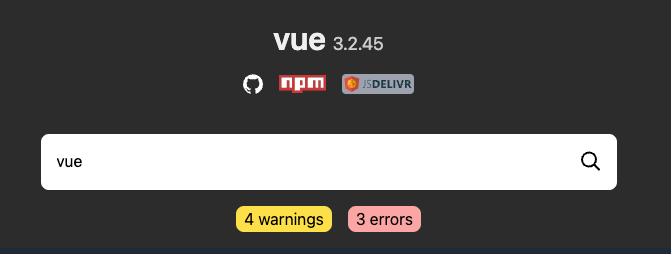
5. publint.dev
检测你的 package.json 有没有问题
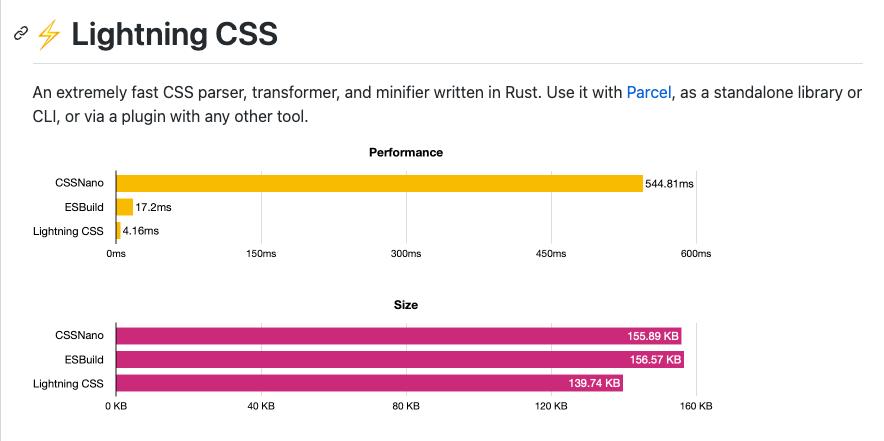
6. lightningcss
postcss的替代品,近期发布了 v1.18.0版本,支持js插件扩展
- parcel css 内置了所有 postcss 最佳预设,即开即用
- parcel css 的 visitor api 设计完全吊打
webpack可以安装 lightningcss-loader 在项目中体验
📚文章&资讯
7. 英:The year 2022 for pnpm
"2022 年暴涨 5 倍下载量,彻底击败 lerna ,作者还在乌克兰每天只有几小时有电,勤勉的维护项目,不断的出新活,respect !"
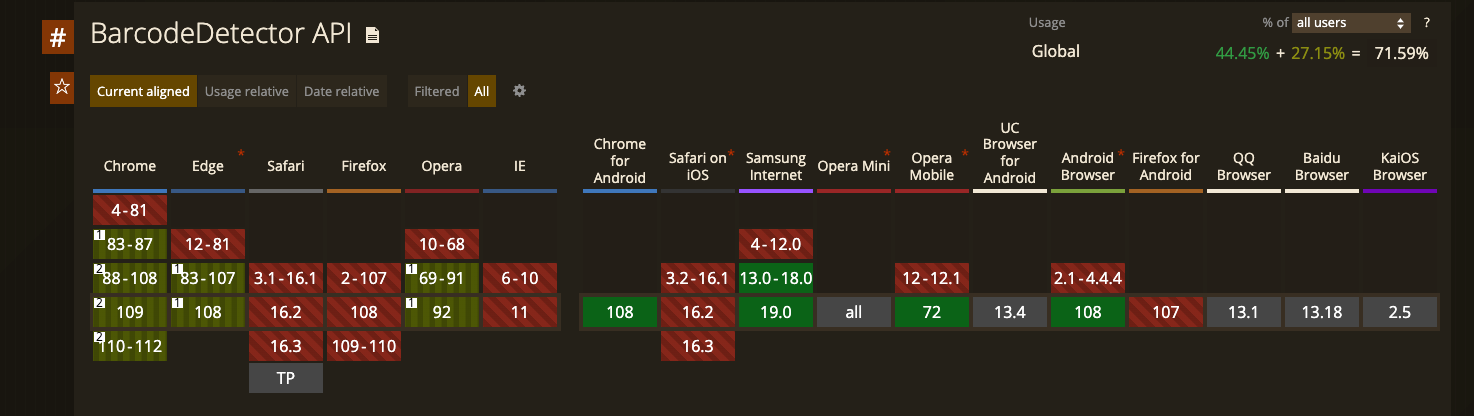
8. 张鑫旭:前端原生API实现条形码二维码的JS解析识别
利用 BarcodeDetector API 实现,实践详见原文
当然目前的兼容性较差
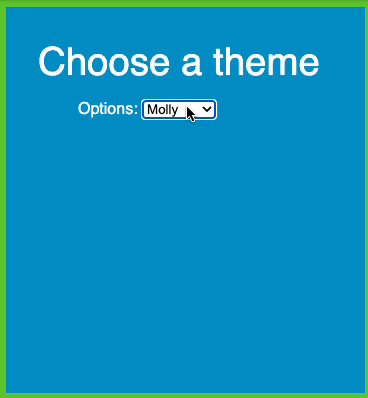
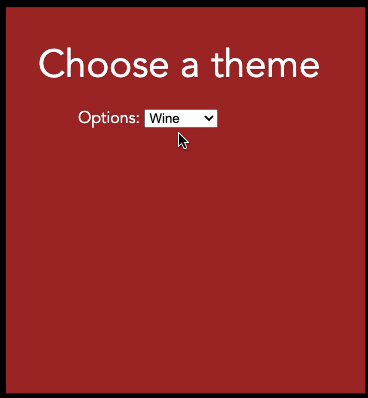
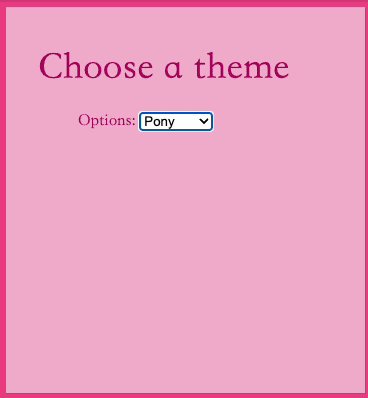
9. 英::has()伪类的表单样式
文章作者利用:has实现了许多之前需要 js 协助才能实现的交互样式
这里贴个例子,详细demo见原文
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- rottenpen:FE News - 分享前端,生活
- 知识星球:咲奈的平行时空 - 前端前沿技术、资讯、方法论分享