视野修炼第23期
欢迎来到第 23 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介。
本期技术资讯内容篇幅占比较大,当然还有几个很实用工具推荐。
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
1. 看完 Svelte 纪录片才知道它为什么在国外比国内火
文章作者总结了一下 Svelte 纪录片 里的内容,个人感觉有许多描述很精彩的地方
- 为啥叫
Svelte:在npm上找个别人没注册过的包实在是太难了😢- 他说他想用
LEAN、ZIPPY、FAST、ELEGANT组成一个单词,于是就组成了 Svelte:
- 他说他想用
- 避免被裁:一定要有一定的不可替代性,该转型转型(技术)
- 第一款框架
Reactive:5K⭐️,不过非常遗憾的是Reactive发布没多久React就出来了,看了 React 之后直呼卧槽!这玩意比 Reactive 更先进啊! Svelte作者以前就在纽约时报工作,页面重交互和特效。国内新闻就只有文字+图片
下面是全文中的高光语句
我们宁愿拥有少数人喜爱的东西 也不愿拥有多数人容忍的东西
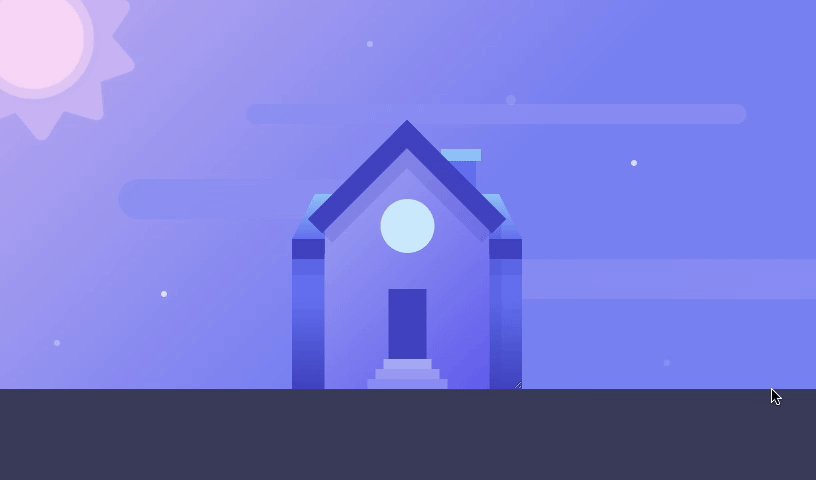
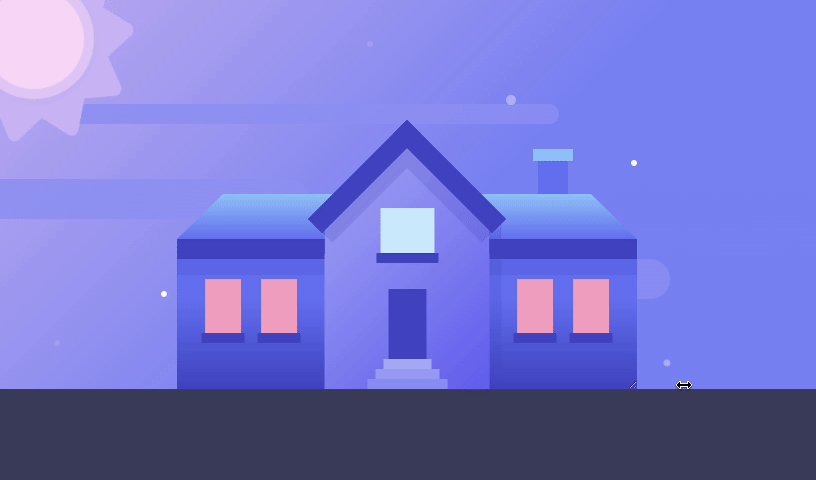
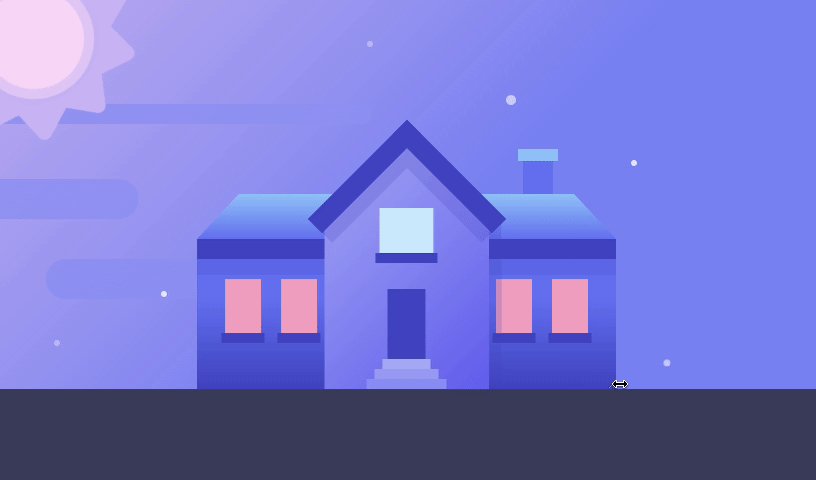
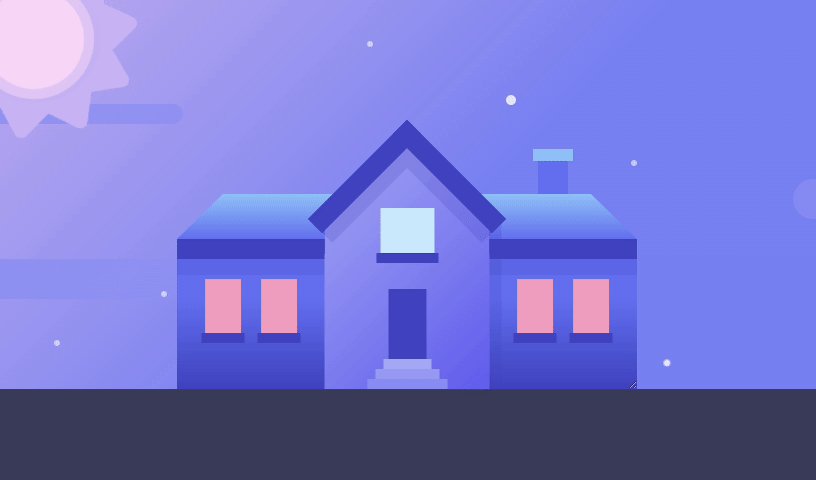
2. 一个有趣的CSS container案例
用CSS容器查询实现可调整大小的屋子
CSS能做的事越来越多,抓紧学起来,没准哪天优化页面性能从砍js开始
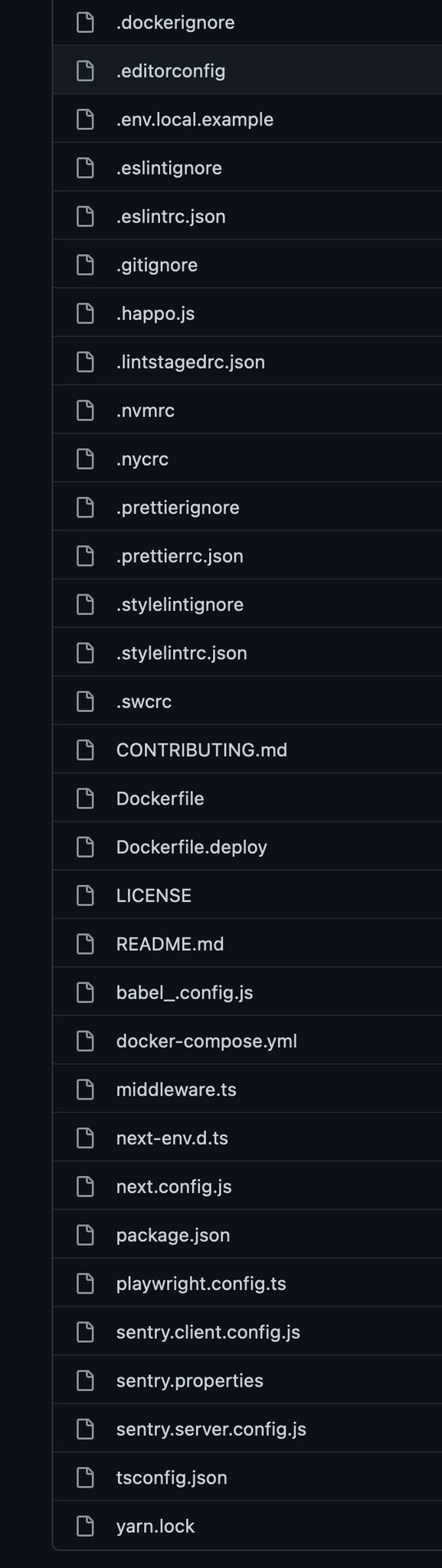
3. 认认配置文件
前端工具越来越多,各有各的配置文件,下面图里有30个,看看你认识几个🔧
🔧开源&工具
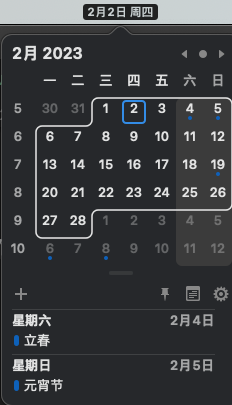
4. Itsycal - 状态栏日历
Mac 上的小工具,常用的信息都有,第X周,节假日信息等等(📅中的行程等等)
基本可以平替系统自带的日历使用。
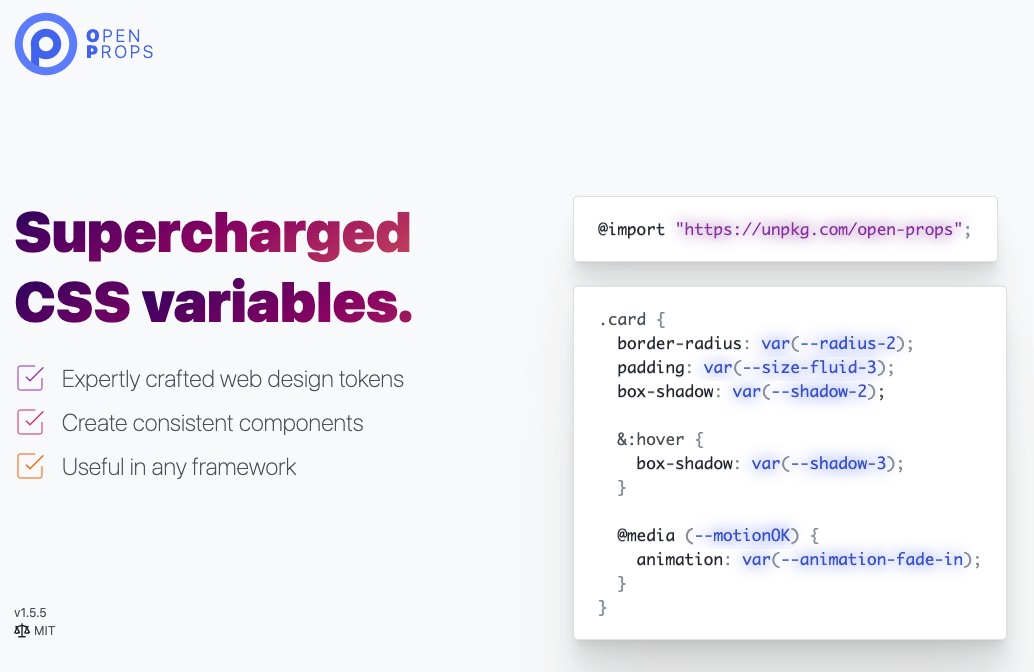
5. open-props - CSS变量库
CSS变量库,提供了许多预设的属性,可直接使用
CSS衍生工具库的一个新思路
6. 一些CLI工具推荐
文章里推荐了许许多多的 CLI 工具,这里挑2个笔者觉得比较有用的(高频/高效)
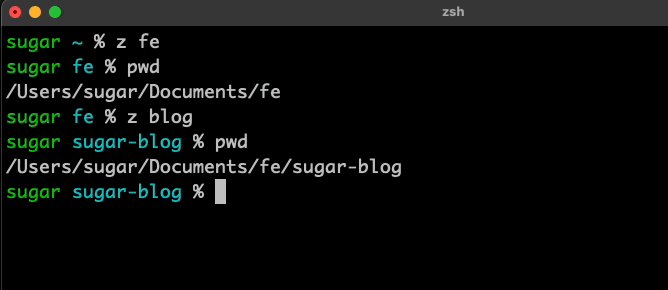
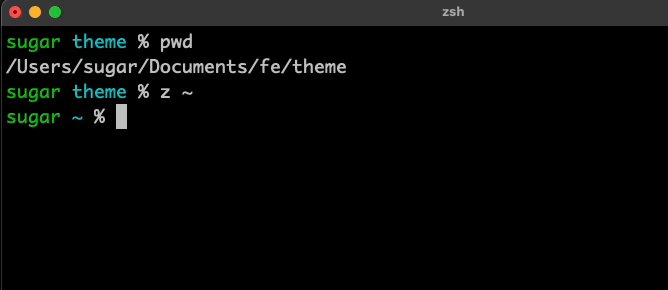
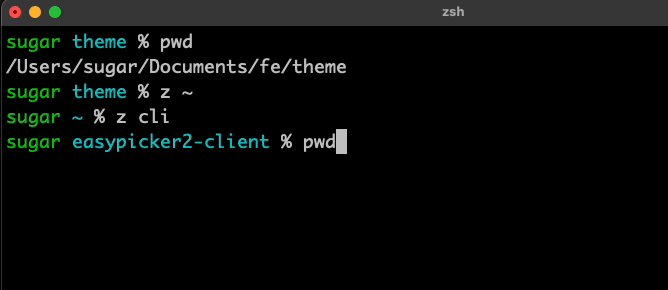
zoxide - 快捷的目录跳转
安装完并初始化后,会有一个 z 指令,可以根据访问过的目录,进行模糊匹配跳转
使用前
shell
cd ~/Documents/fe/blog使用后
shell
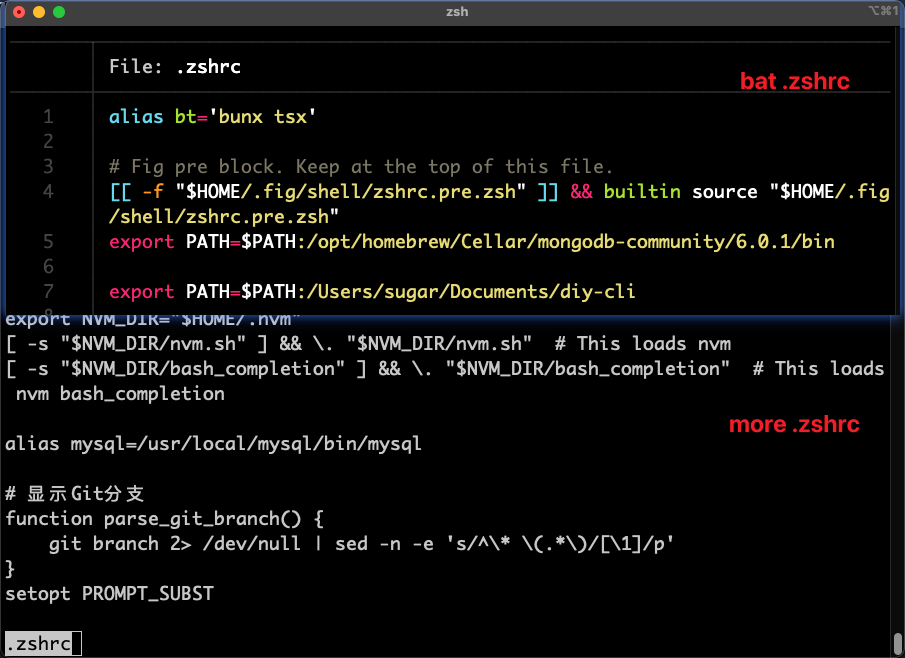
z blogbat - 替代cat&more指令
用于终端里阅读文件内容,cat和more预览都不带高亮
当然功能不仅仅于此,还可搭配其它指令使用👍🏻。
📚文章&资讯
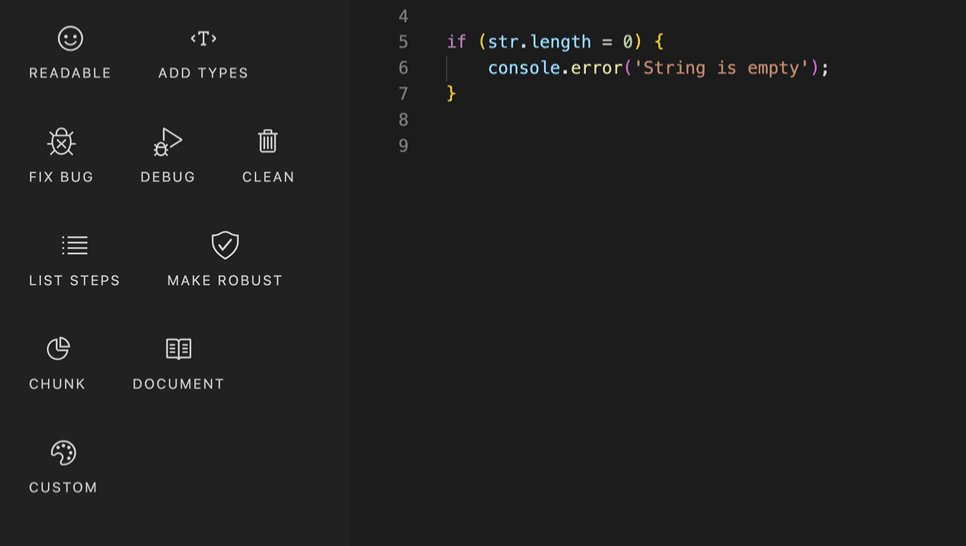
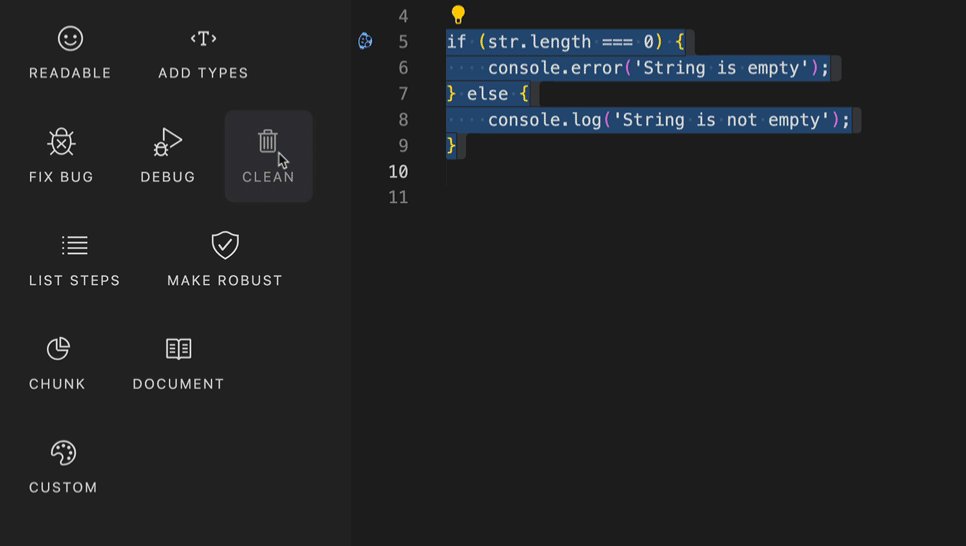
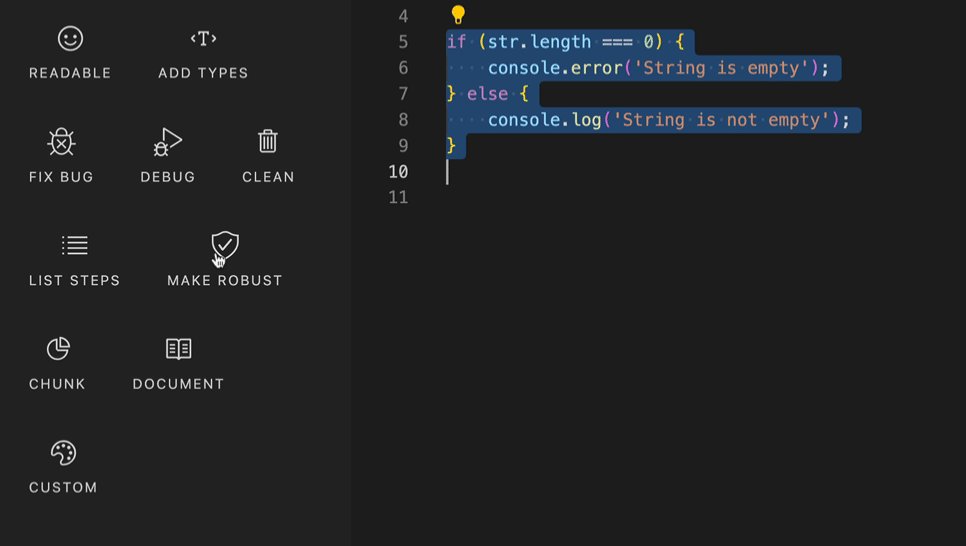
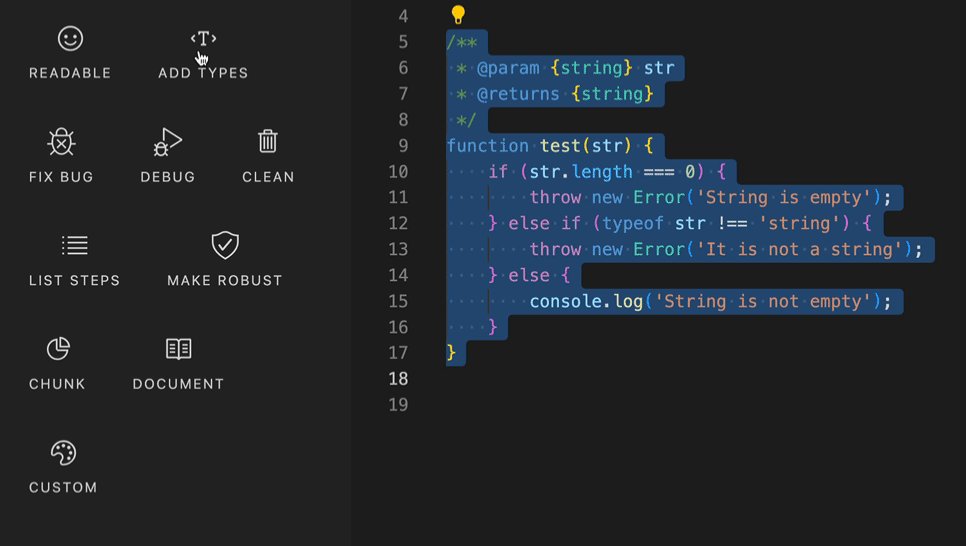
7. GitHub Copilot 支持“代码刷” 功能
一图胜前言
自动 bugfix,完善代码注释,增加代码的健壮性。。。
8. CRA 已经 5 个月没更新
社区建议 React 新文档里使用Vite 替换 CRA 来创建demo
扯了一堆,大概意思是 “文档里 QuickStart 不准备换(Vite会单独做建议),我们会优化 CRA 并调整其定位”
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- rottenpen:FE News - 分享前端,生活
- 知识星球:咲奈的平行时空 - 前端前沿技术、资讯、方法论分享