视野修炼第25期
欢迎来到第 25 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介。
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
1. 字节前端监控实践
文章较为详细的讲解了,做一个前端监控系统需要解决的关键问题和解决方案
- js 异常监控
- 捕获异常
- 堆栈反解与聚合
- 错误自动分配
- 性能监控
- 请求&静态资源监控
- 低沉本的接入
其中笔者觉得比较赞的设计是,“报错信息和 commit 关联,自动分配到人”
利用了 git blame 指令(又Get 一个小技巧)可以获取某个文件的历史修改记录,能精确到行
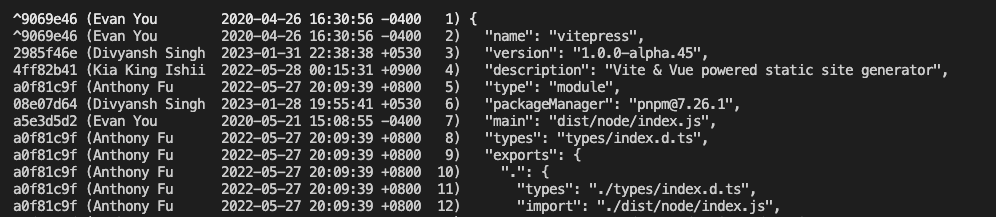
下面是一个git blame package.json使用示例(vitepress仓库)
可以清楚的看到xx行最近修改时间,谁修改的等等信息
于是结合报错代码文件的行号就能快速的定位到人
2. React纪录片
不方便看视频的,可以直接看文章里课代表的总结,有很多精选又有趣的 Gif 图
前端圈又一视屏大作,可以详细了解到React的发家史,了解到一些已经“入土的前端工具”
- React 是 Facebook 在 2011 年产出(那时候《江南Style》刚刚被上传到油管上,那个时候连前端是啥都不知道,但知道后者)
- 最开始叫
FBolt其中F(Functional)表示函数式,Bolt是当时内部开发的另一轮子 - 。。。
emmm还有很多有意思的,这里不展开了,贴一个总结
“一个很棒的解决方案很少是由大型组织所缔造的,通常都是由一个充满激情和远见的人慢慢开始感染其它人。”
3. corejs的未来
core-js 在前端项目里几乎无处不在
作者是全职做开源,但之前发生车祸赔了一笔钱还坐了牢,现在缺钱,开源捐赠寥寥无几(由于是俄罗斯大兄弟paypal账户也用不了)
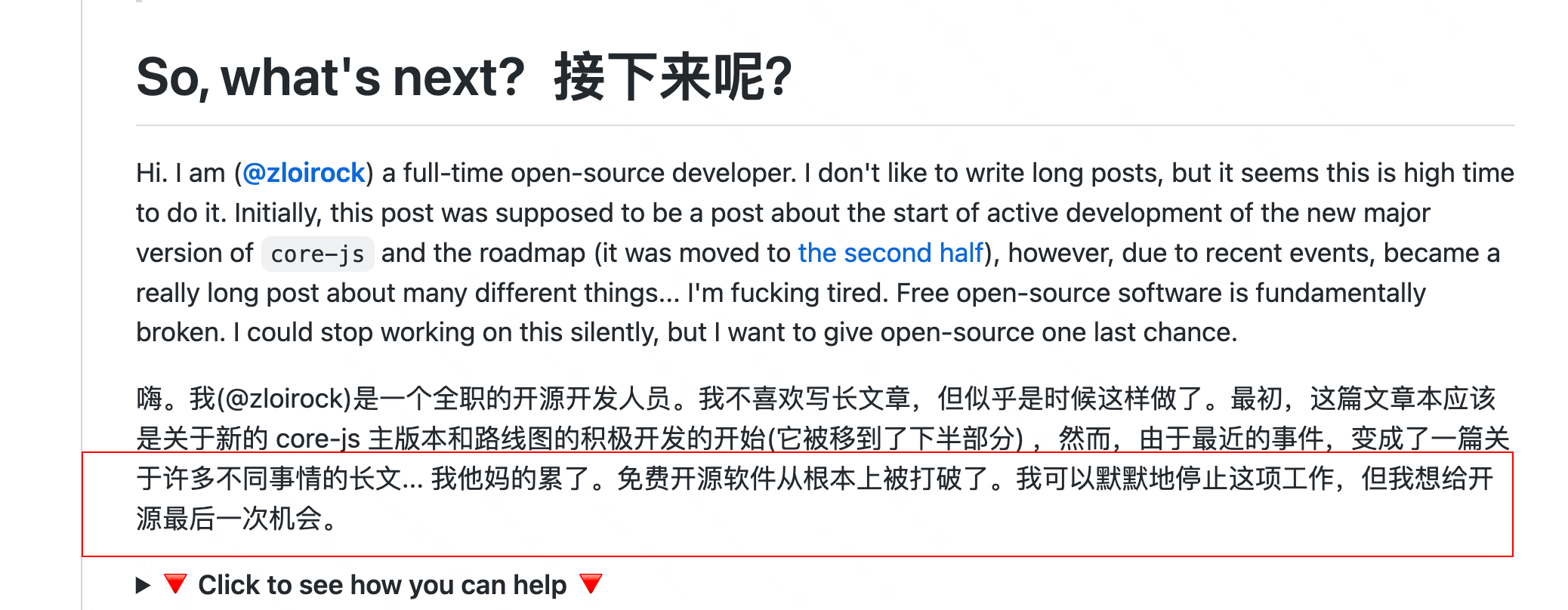
作者把各个大公司都挂了一下(证明用了core-js),写了一篇小作文痛诉白嫖
期望社区捐赠一下,不然项目不做了
内容比较多,感兴趣的可以看这个课代表总结 开源项目累积下载量90亿次的开发者穷困潦倒 目前已获得3个比特币捐赠,大概 7w+$ 的赞助费(笔者支付宝赞助了6.66¥)
🔧开源&工具
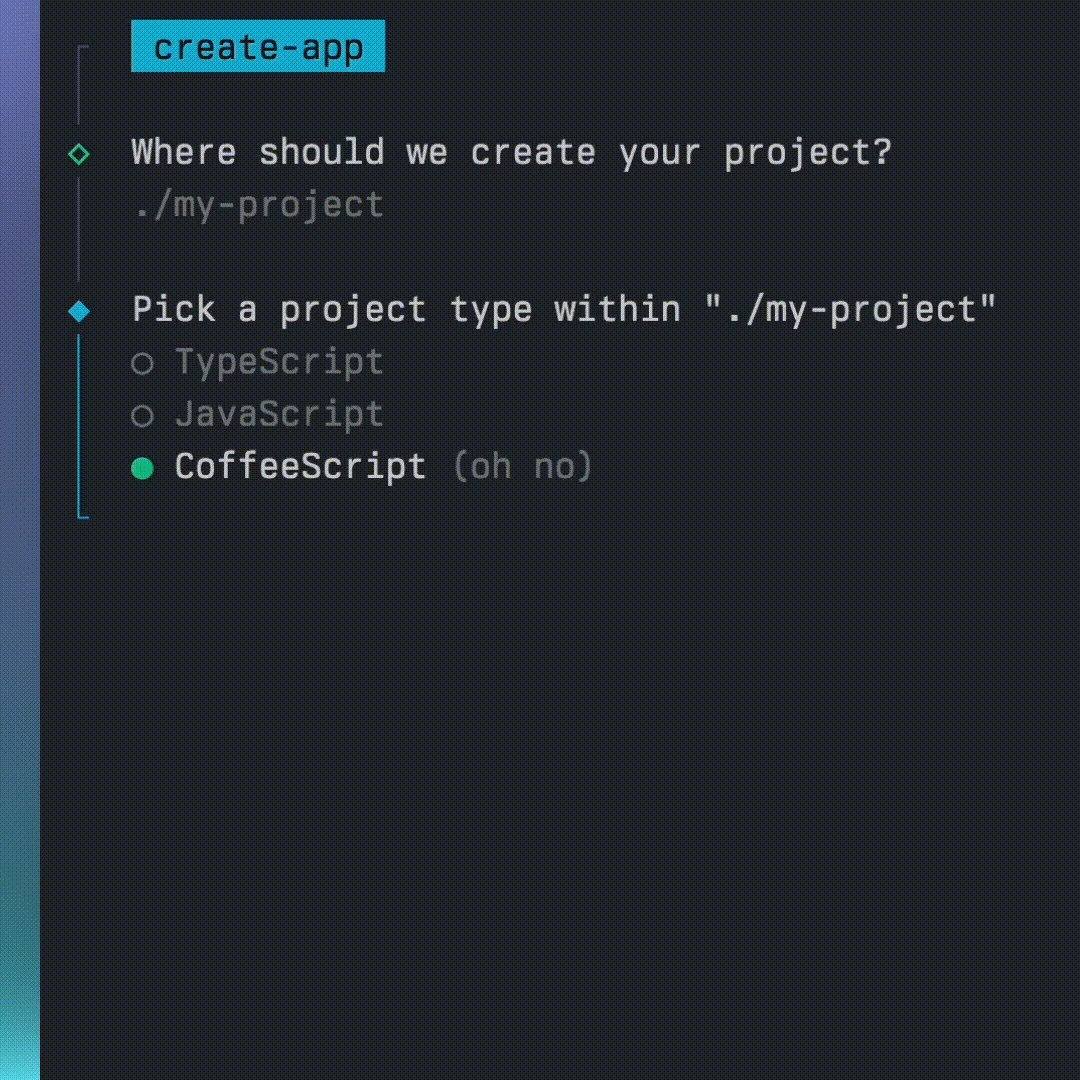
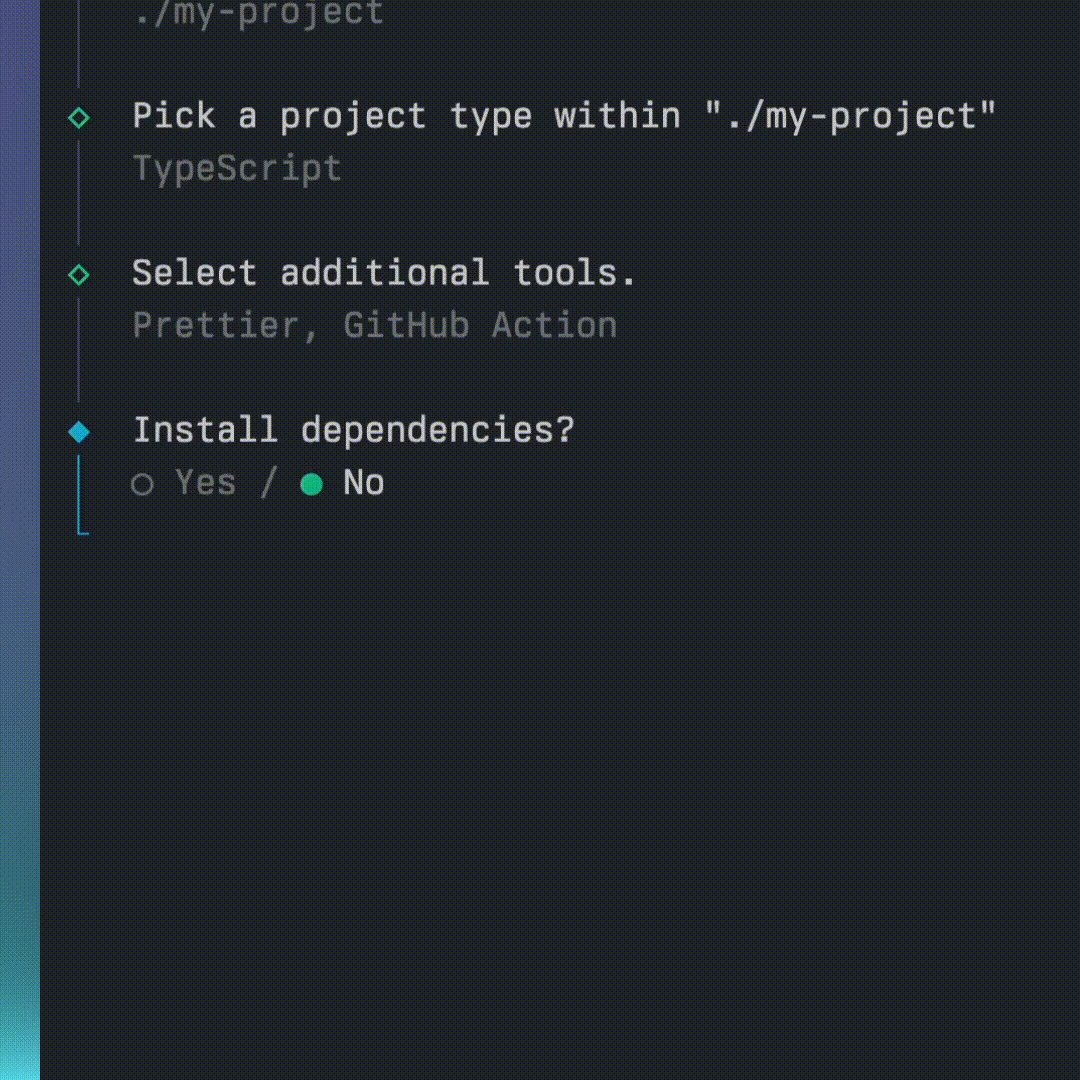
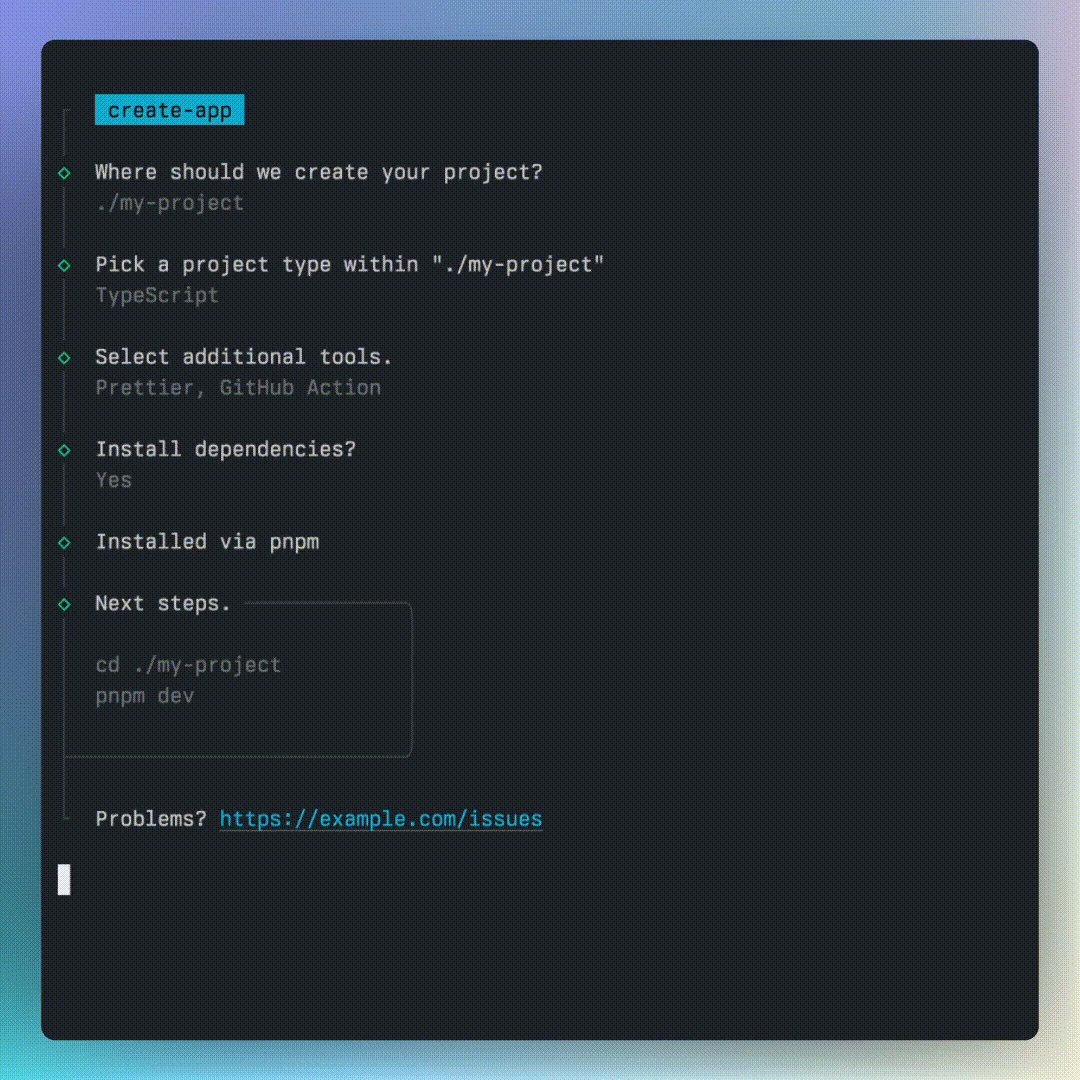
4. clack - 年轻&漂亮的用于构建CLI的工具
一个辅助开发交互CLI的库,相比 inquirer 更加的年轻和漂亮
笔者后续的 Node CLI 有交互的地方都准备用用这个
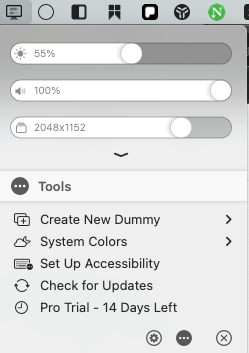
5. BetterDisplay - Mac上调整屏幕参数的小工具
基础功能:可用于调节屏幕亮度和分辨率(外接显示器再也不用按物理按钮调了)
Mac的朋友可以装上,非常nice的小工具
6. wrn-echarts - 在RN中使用ECharts
58技术开源的库(😄)
笔者还没深入体验,不过看介绍还是很不错(做RN的朋友可以先收藏吃灰),之前做RN开发图表(C端)都得纯手撸用SVG
📚文章&资讯
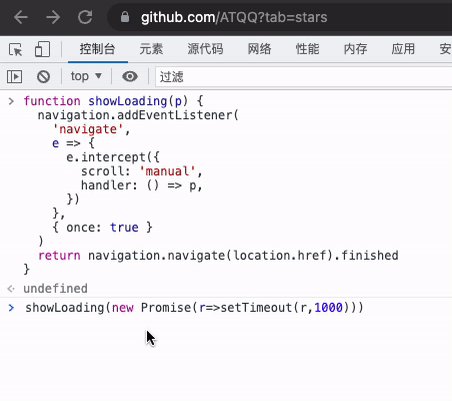
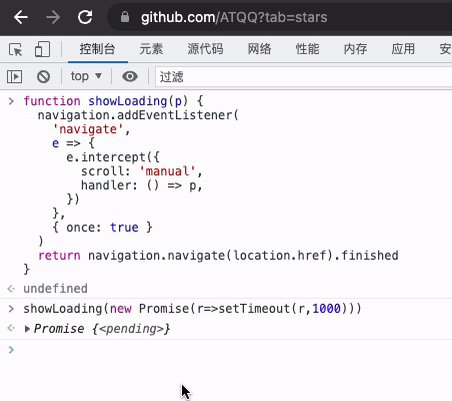
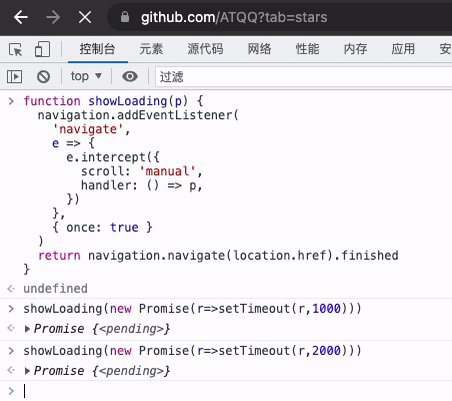
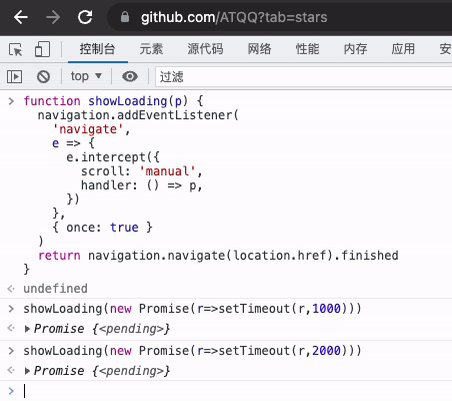
7. preact作者教你怎么用js让浏览器变成加载中状态
function showLoading(p) {
navigation.addEventListener(
'navigate',
e => {
e.intercept({
scroll: 'manual',
handler: () => p,
})
},
{ once: true }
)
return navigation.navigate(location.href).finished
}
showLoading(new Promise(r=>setTimeout(r,2000)))虽然可能没什么用,但是很赞
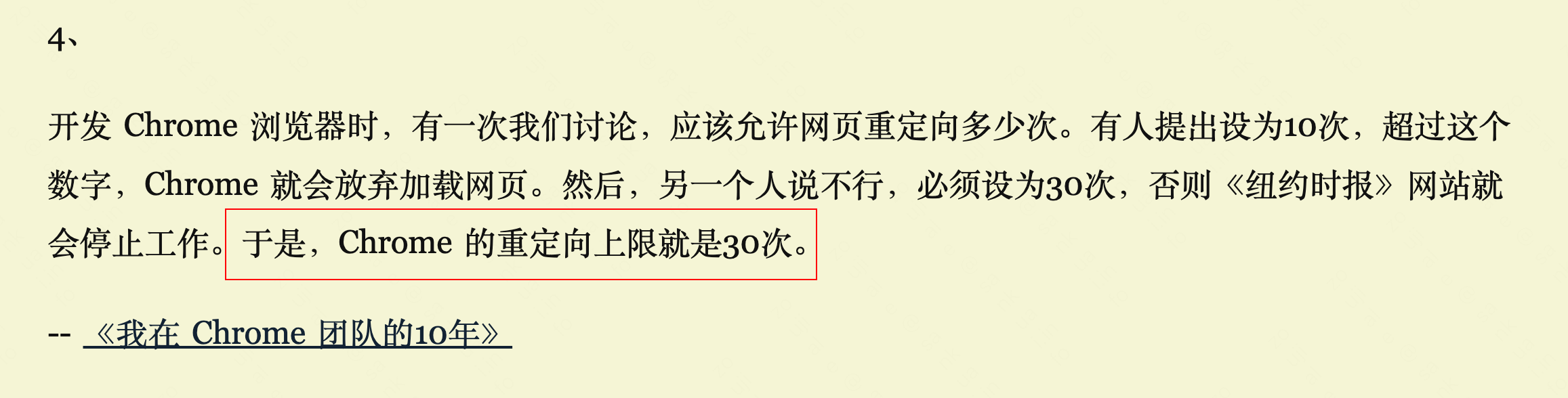
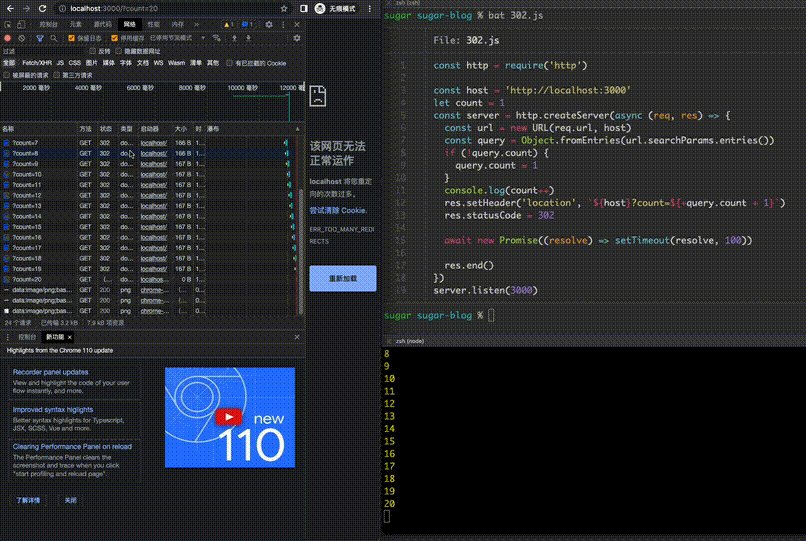
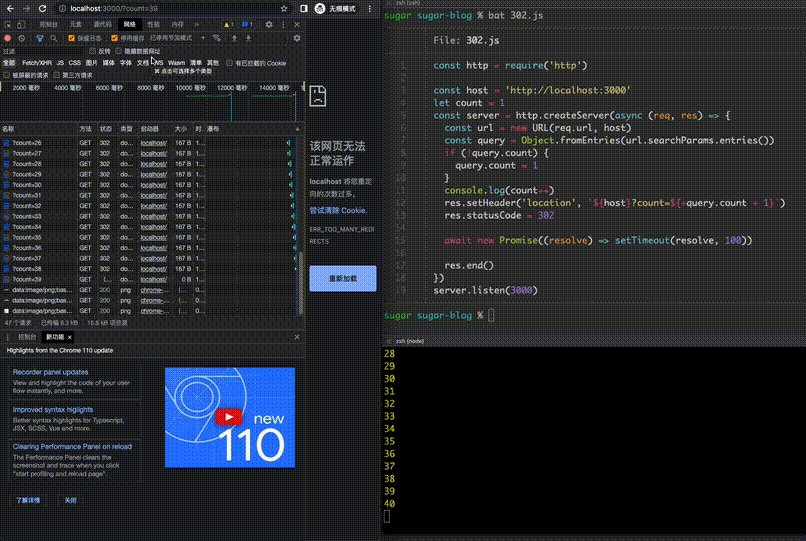
8. Chrome 重定向30次限制?
从阮一峰本周的博客里看到的一个有意思的东西
不知道结果是否可靠
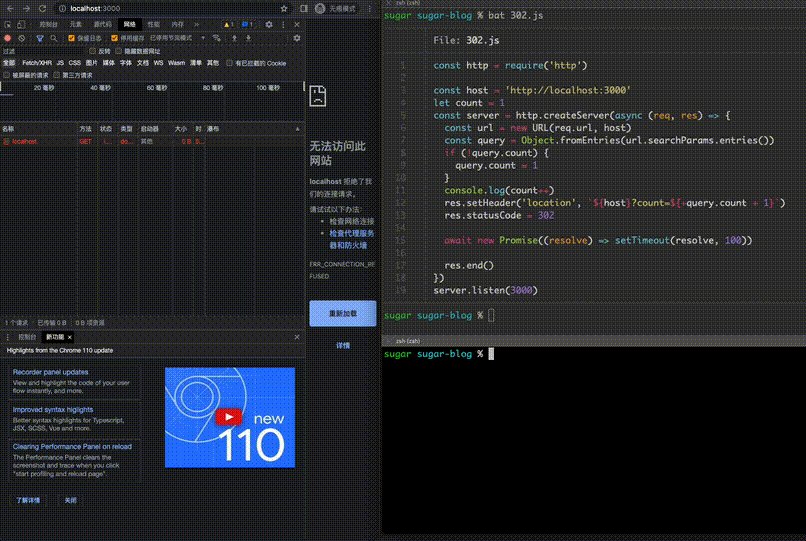
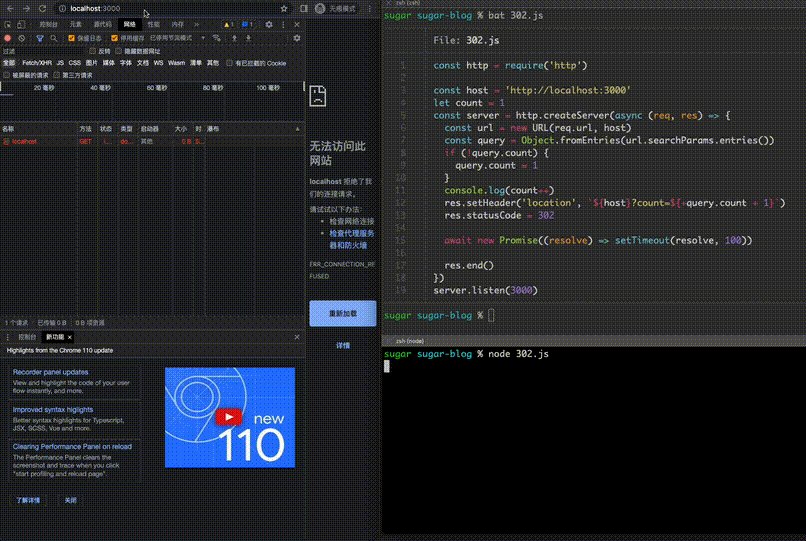
谷歌了一下,大部分说是20次,写个脚本测试一下
emm 确实在20次的时候有停顿,然后浏览器进行了重试
const http = require('http')
const host = 'http://localhost:3000'
let sum = 1
const server = http.createServer(async (req, res) => {
const url = new URL(req.url, host)
const query = Object.fromEntries(url.searchParams.entries())
if (query.count) {
console.log(sum++)
res.setHeader('location', `${host}?count=${+query.count + 1}`)
res.statusCode = 302
}
await new Promise((resolve) => setTimeout(resolve, 100))
res.end()
})
server.listen(3000)😛chatGPT趣图
近段时间时间 chatGPT 火出了圈,相关的图收集了一些,分享一下
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- rottenpen:FE News - 分享前端,生活
- 知识星球:咲奈的平行时空 - 前端前沿技术、资讯、方法论分享