视野修炼第28期
欢迎来到第 28 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介。
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
1. 字节自研构建工具 Rspack 发布
发布后就刷屏了朋友圈,logo是一只可爱的小螃蟹(如下图)
不过笔者更喜欢上面的表情包Hh
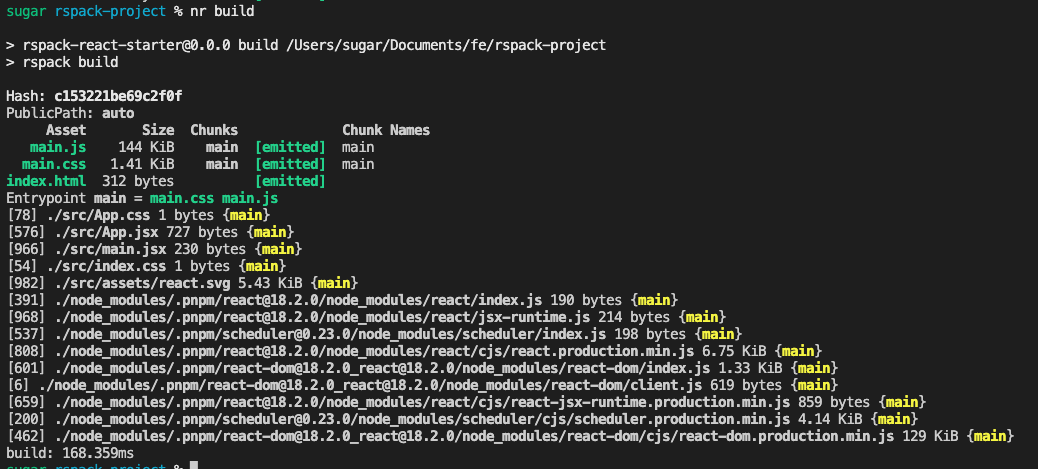
上手简单体验了一下,build 确实很快
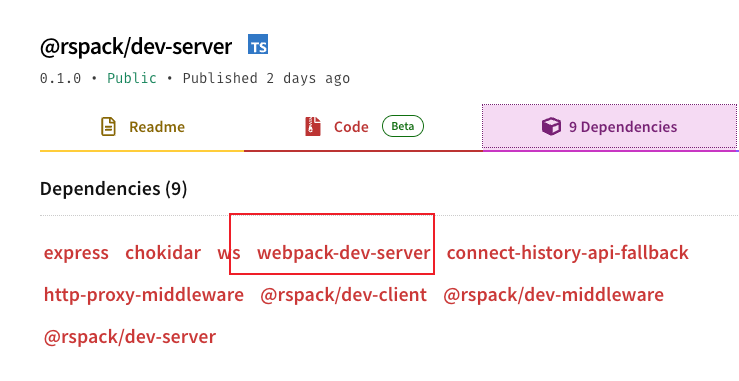
pnpm create rspack@latestdevServer 部分应该是基于webpack-dev-server做了封装定制
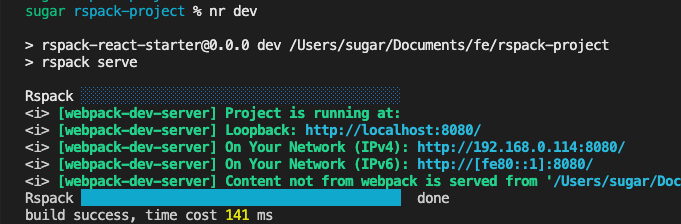
看到日志风格感觉久违了,仿佛回到了初学webpack时,生配各种loa 感觉比较合适由框架封装一层后使用,比如官配的 Modern.js
期望不是KPI项目(Rust赶紧学起来xdm)
2. Deno: 你可能不需要build步骤
这篇文章是 Deno(一个JavaScript运行时) 官方博客最近输出的
- 在很早之前页面只需要 html + script标签 引入一些js即可工作
- node出来之后,允许开发人员用js编写后端,于是只需要掌握js就可以构建完整的应用
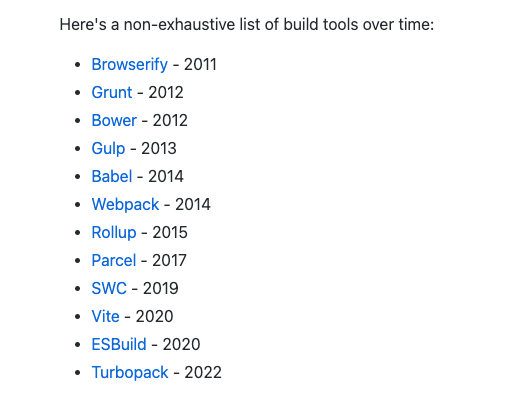
下面是列举的一个构建工具诞生时间线
到今天还要加个 Rspack,相信未来还会诞生,
构建工具大概做4件事:编译,压缩,打包,代码拆分
笔者看来,目前前端工程有很重的历史包袱也就是技术债,一些工具的出现主要就是解决巨石应用构建的问题
想要从根本上解决(完全重构)比较难
🔧开源&工具
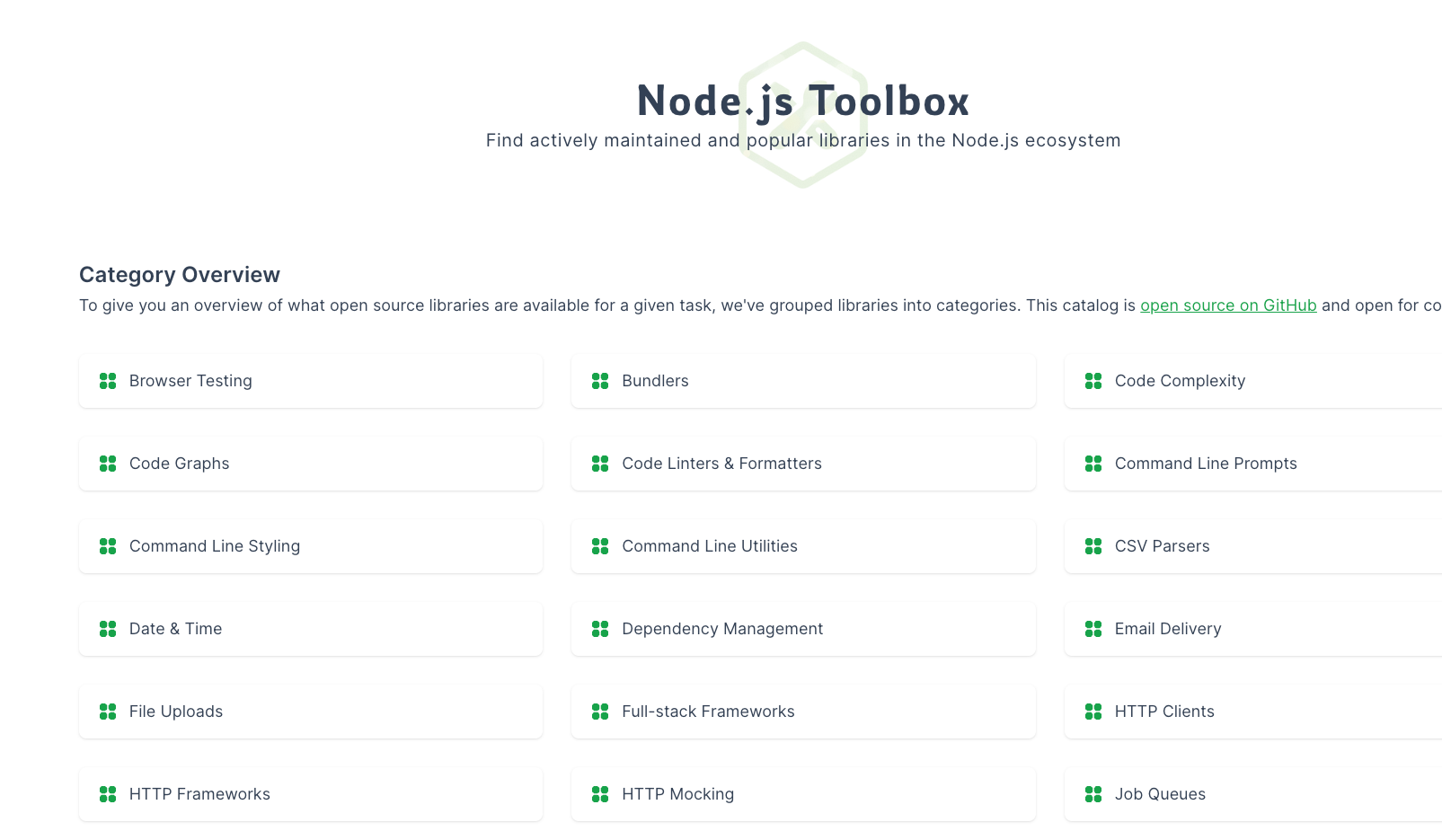
3. Node.js Toolbox
网站分类整理了Nodejs生态流行的工具包
例如:HTTP Clients 分类
 {
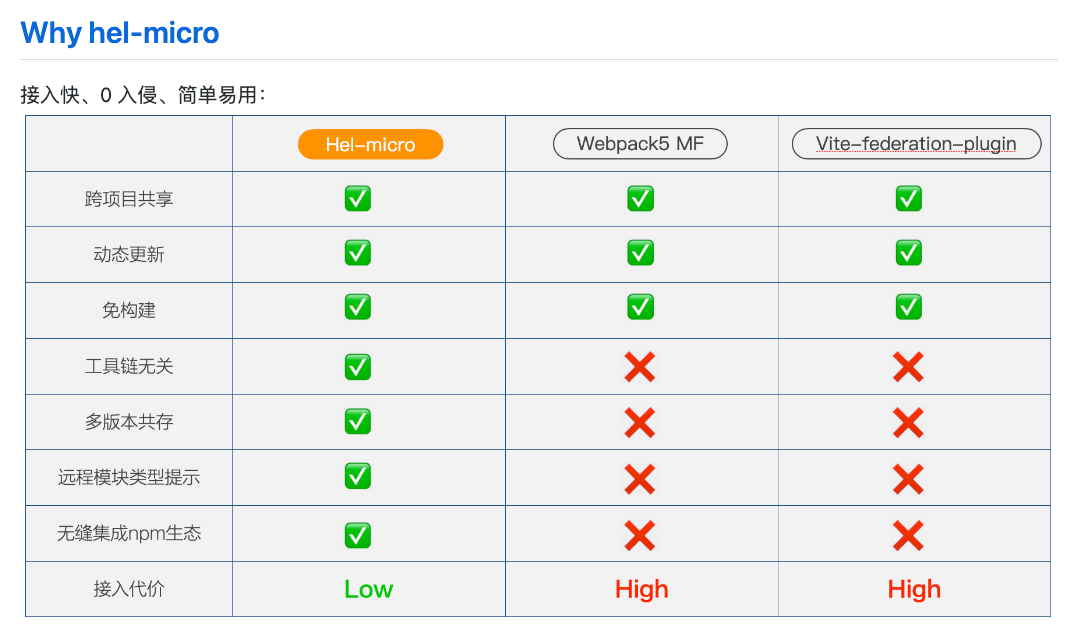
const mod = await preFetchLib('hel-lodash'); // 首次加载触发模块下载,之后会从hel-micro缓存获取
const num = mod.myUtils.num.random(500);
return num;
}体感上像 import(remoteSource)
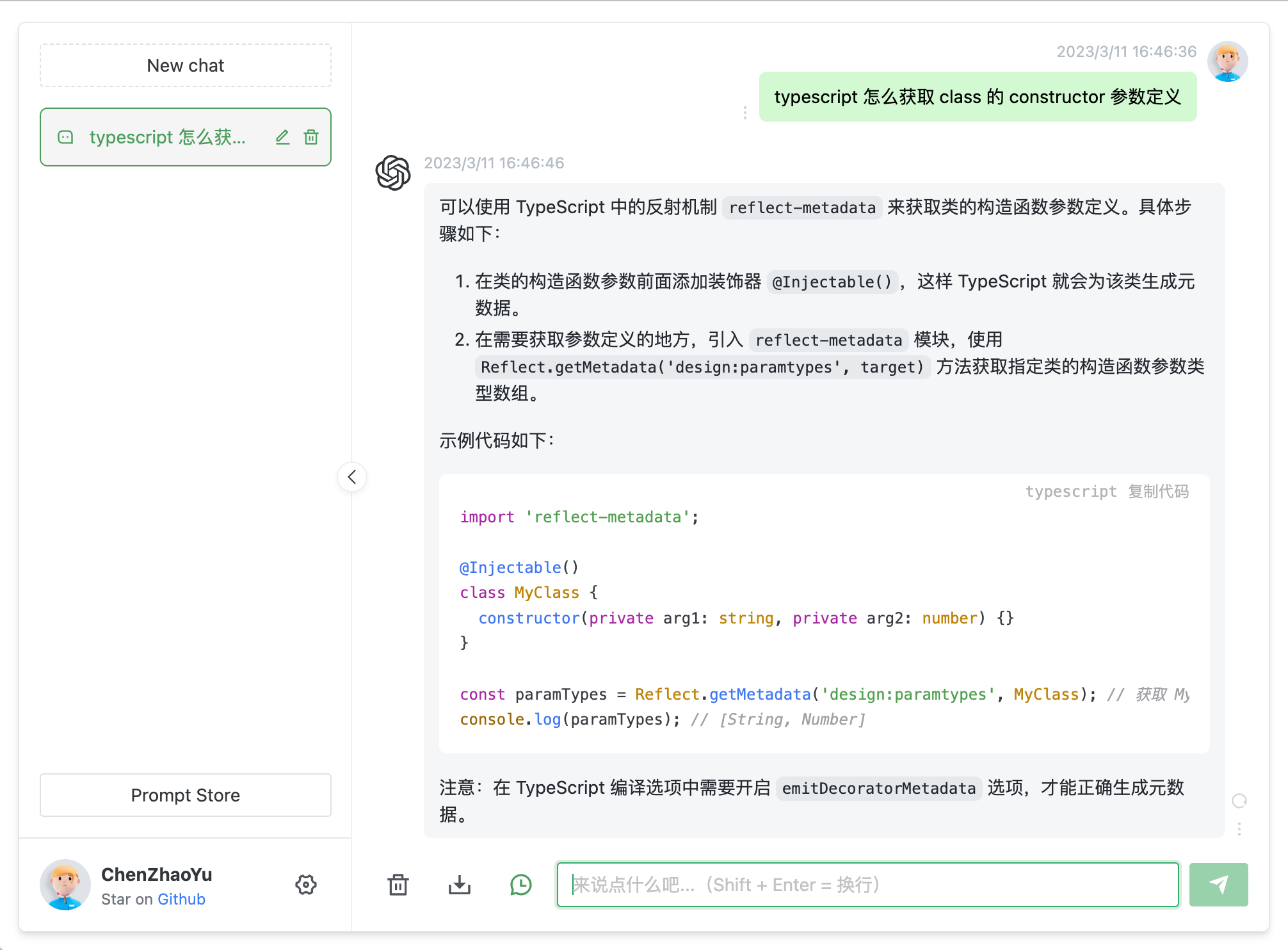
5. 2个 gpt 网页皮
近端时间各种各样的套壳GPT 应用出来了,这里分享2个本周 Star 的皮肤
可自行fork 然后配上自己的API Keys 运行
📚文章&资讯
6. 为什么turborepo要从Go迁移到Rust
turborepo 是一个适用于 JavaScript 和 TypeScript 的高性能构建系统
准备将项目之前 Go 实现的部分逐渐迁移到 Rust
文章阐述了一下迁移原因,大概以下几点:
- 最初选 Go 是因为
esbuild(懂的都懂) - Go 的优势在于数据中心的网络计算
- Go 许多错误在运行时才能捕获,其它语言可以在编译时捕获
- 比如文件权限:Go可以设置类unix风格的文件权限代码,但win上不会有效果,rust 可以在编译win平台时就做到抛出错误
- Rust 不断壮大的生态系统
- 针对C、C++的扩展支持,Rust可以更简单
7. 使用云函数一分钟搭建 OpenAI 免翻墙代理
看了一下原理也简单:
🐧云函数支持多地区,选一个非大陆的地区部署一个云函数,单纯负责API转发即可
下面是核心代码
const express = require('express')
const {
createProxyMiddleware
} = require('http-proxy-middleware');
const app = express()
const port = 9000
app.use('/', createProxyMiddleware({
target: 'https://api.openai.com',
changeOrigin: true,
onProxyRes: function (proxyRes, req, res) {
proxyRes.headers['Access-Control-Allow-Origin'] = '*';
}
}));
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})8. 成长故事|一名业务前端的这8年
本文是一个业务前端对如何支撑好业务,以及在这过程中如何获得个人成长的总结。一些心路历程的变化可能不是在某个瞬间,而是在实践过程中潜移默化形成的。
笔者大概扫了一下,在大厂的同学可以套一下自己的角色进去,估计职业路径大差不差
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- rottenpen:FE News - 分享前端,生活
- 知识星球:咲奈的平行时空 - 前端前沿技术、资讯、方法论分享