视野修炼第46期
欢迎来到第 46 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
1. killport - 优雅的结束占用端口的进程
一个 Rust 语言写的命令行程序,可以杀死占用指定端口的进程。
通常我们在开发过程中,会遇到端口被占用的情况
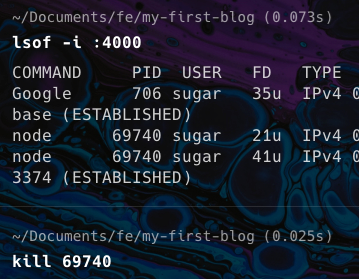
常规方式需要如下两步(① 查找占用端口的进程 ② 杀死进程)
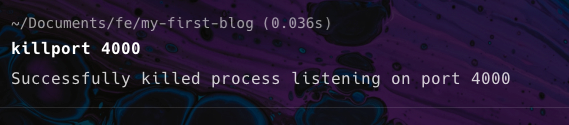
使用 killport 可以一步到位,直接杀死占用端口的进程
工具安装也非常简单
sh
curl -sL https://bit.ly/killport | sh非常实用的工具,推荐大家使用,杠杠的提效
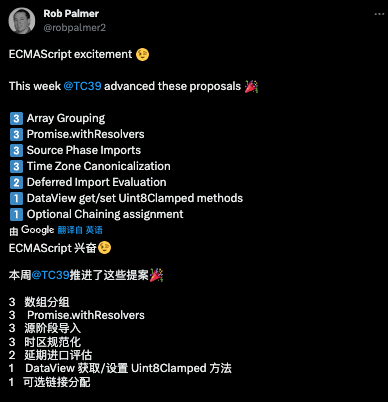
2. 两个值得关注的stage3的提案
- Promise.withResolvers
很多场景下我们希望在 new Promise 外部访问 resolve 和 reject,当下的方式是通过定义外部变量的形式解决
js
let resolve, reject;
const promise = new Promise((res, rej) => {
resolve = res;
reject = rej;
})
// 其它逻辑里调用 resolve 和 reject我们可以使用 Promise.withResolvers 来更优雅的解决这个问题
js
const { promise, resolve, reject } = Promise.withResolvers();- Array Grouping
从名称就很容易看出来是做数组分组的,目前我们大部分情况是通过 reduce 来实现分组
js
const array = [1, 2, 3, 4, 5];
array.reduce((acc, num) => {
const key = num % 2 === 0 ? 'even': 'odd';
acc[key] = acc[key] || [];
acc[key].push(num);
return acc;
}, {});通过这个提案可以更优雅的实现
js
const array = [1, 2, 3, 4, 5];
Object.groupBy(array, (num, index) => {
return num % 2 === 0 ? 'even': 'odd';
});
// => { odd: [1, 3, 5], even: [2, 4] }大家现在也可在生产中通过 core-js 的 polyfill 实现使用这个特性
🔧开源工具&技术资讯
3. Chrome 115 有哪些值得关注的新特性?
扫了一眼,感觉 CSS display 多值语法挺有意思
允许分别指定内外两个 display 类型。
css
/* 创建一个块级容器,具有 Flex 子元素。 */
.box {
display: block flex;
}
/* 创建一个内联容器,具有 Flex 子元素。 */
.box2 {
display: inline flex;
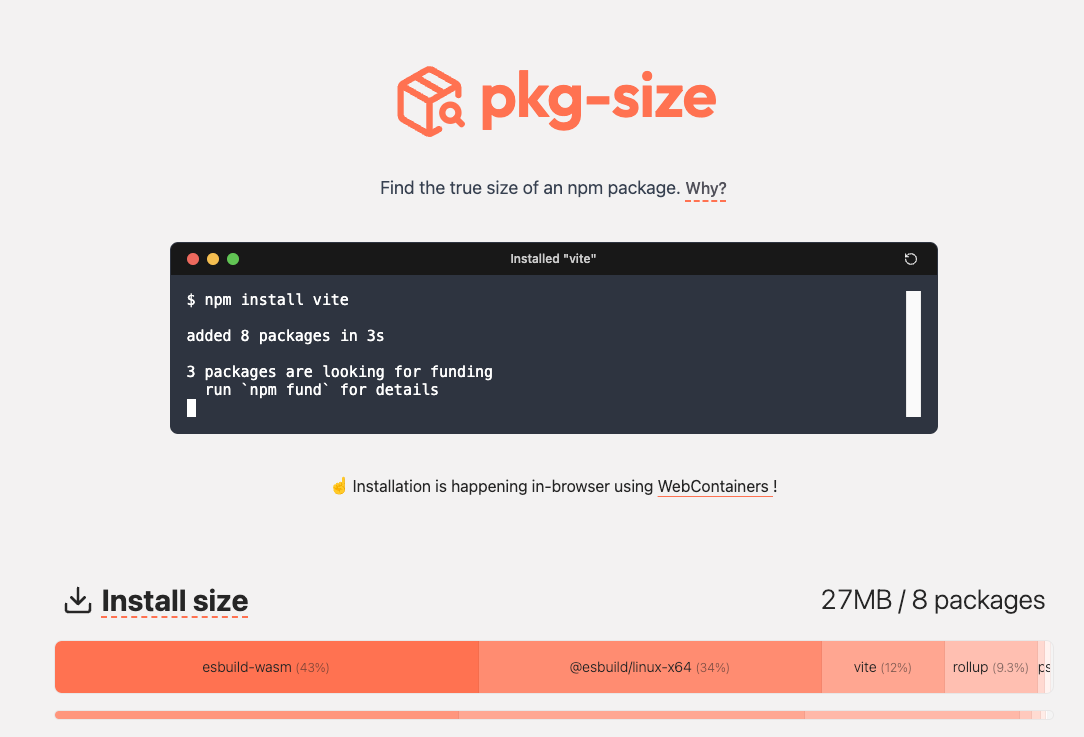
}4. pkg-size - 在线分析npm包大小
基于 WebContainers ,在浏览器环境下运行Node安装npm包,实现的包大小在线分析工具
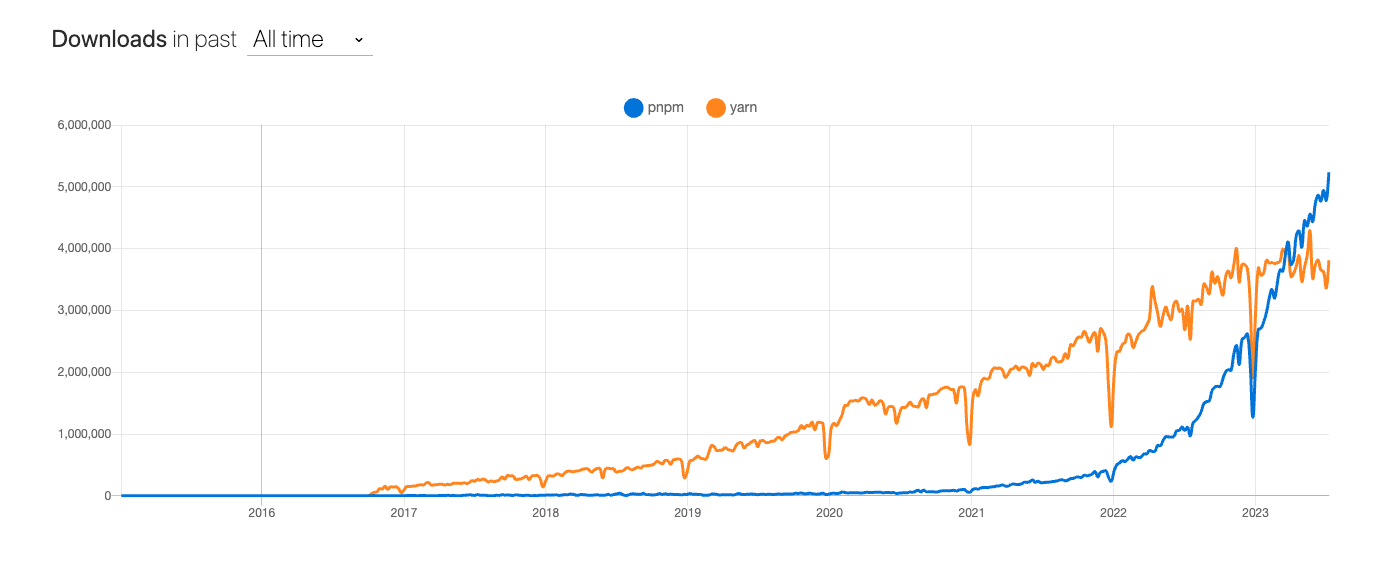
5. pnpm 下载量远超 yarn
2023了,除了迁移不动老项目,大部分项目都使用上pnpm了
又节省磁盘空间,安装依赖又快
6. Dan 即将从Meta React团队离职
Dan Abramov:React.js 核心开发者、Redux 作者
🤖AI工具&资讯
7. Meta 开源 Llama 2 大模型
笔者目测未来2周,就会有平台提供免费试用此模型的服务
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- rottenpen:FE News - 分享前端,生活
- 知识星球:咲奈的平行时空 - 前端前沿技术、资讯、方法论分享