视野修炼第50期
笔者在GitHub开了个 discussion 🔥 技术&开源&文章推荐,欢迎读者推荐贡献内容或者知识渠道
欢迎来到第 50 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
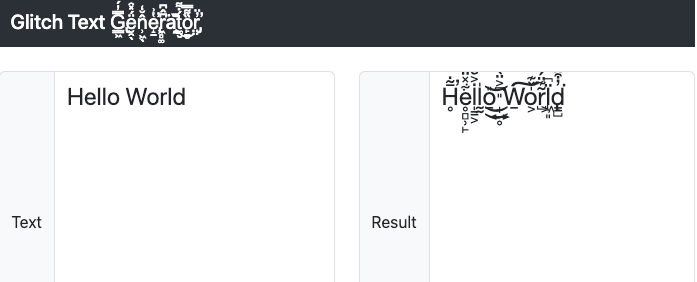
1. glitchtext - 毛刺字符生成
为字符加上毛刺效果的网页工具,这个可以在部分取名场景使用,比如游戏ID取名经常重复的情况(前提是目标设备支持)
比如上面的结果H̥̅̃̇̕e̥̻̹̙͋̽̈́́l̩͇͕̇͐̐͋l̰̰̍o̱̎͜͜͝ ̟͍̥̎͆͐̈̀W̠͠o͕̍̌͊r̺̃͊̈́̅̓l̢͖͈̈͆d͇̺̓͒̂͘ͅ
当然也支持中文(部分敏感词汇被过滤了),但不是所有编辑器都能展示出来
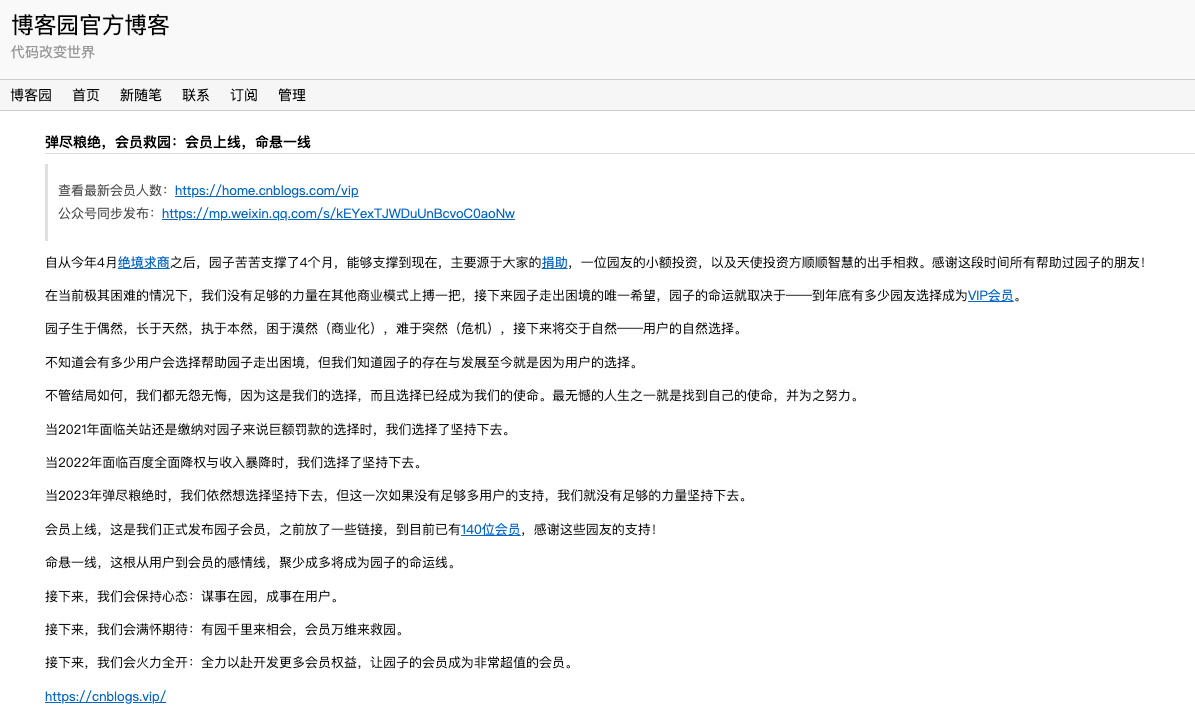
2. 博客园:会员救园
如图:
目前有 99/399 两档,支持人数可在线查看
读者可以选择性支持一下
🔧开源工具&技术资讯
3. Novel - 所见即所得的开源编辑器
如果搞一些笔记或者文档撰写的小应用可以考虑
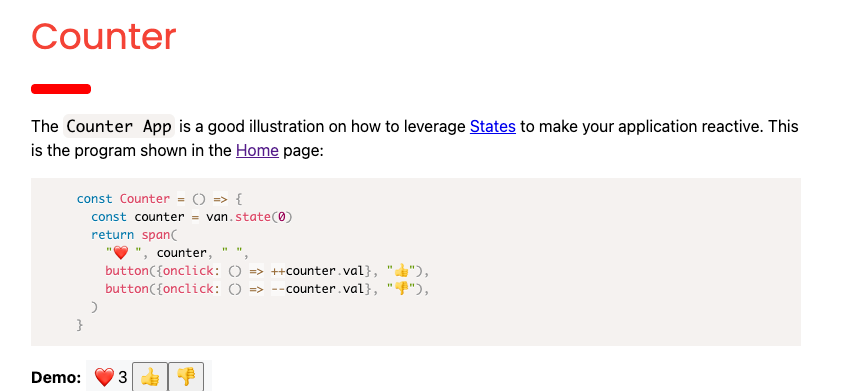
4. vanjs - 0.9kb的响应式UI框架
实现使用类似 jsx 的语法编写 UI
下面是一个Counter的例子
适合中小型的页面项目,编写一些简单demo还是不错
但是 2023 了 感觉Web场景框架额外带来的包体积大小对首屏的影响已经不是很大了
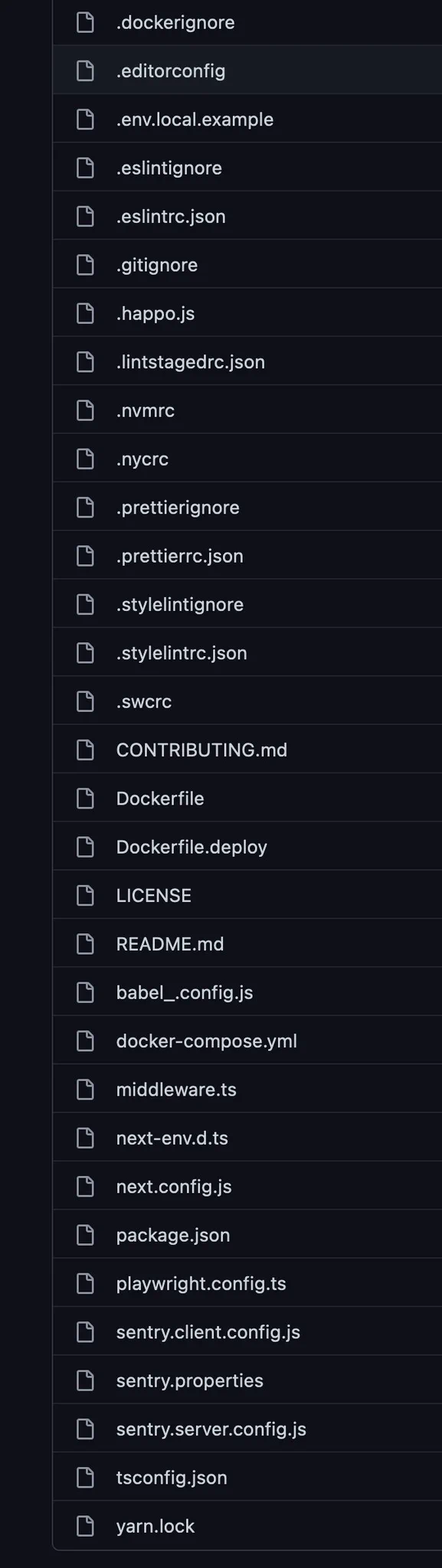
5. Node.js 配置地狱问题
这篇文章讨论了 Node.js 项目的配置地狱问题。为啥一个项目需要数十个配置文件?因为 JavaScript 生态没有主见,没有公认的社区最佳实践,这在一些其他语言里是比较少见的。
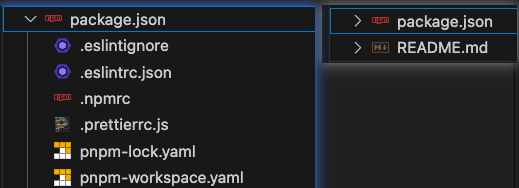
这里推荐一个 antfu 大神开发的 vscode 插件 File Nesting Updater,自动将相关的配置文件进行折叠
6. 阮一峰:《TypeScript 教程》
阮一峰老师,前段时间刚出的新书,免费在线阅读,非常适合新手入门TS
👍🏻!👍🏻!👍🏻!
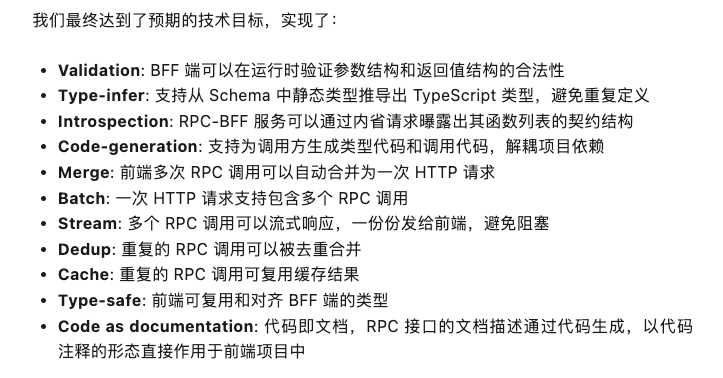
7. 基于 RPC 和 TypeScript 的 BFF 设计与实践
文章介绍了一种基于 RPC 和 TypeScript 的 BFF 设计与实践。我们称之为 RPC-BFF,它利用前后端都采用同一语言(TypeScript)的优势,实现了其它 BFF 技术方案所不具备的多项功能,可以显著提升前后端数据交互的性能、效率以及类型安全。
🤖AI工具&资讯
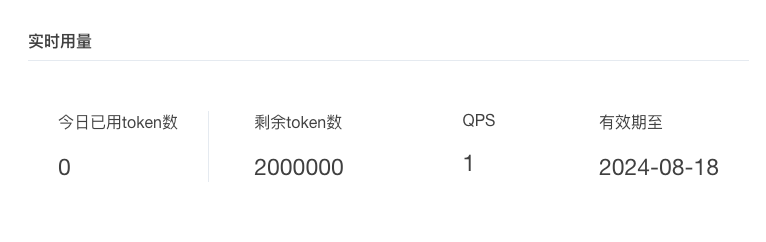
8. 讯飞星火V2.0发布
同时还开放了API免费申请测试
200w的免费token调用量,可以用来做一些小应用(主要是快,无需魔法)
笔者规划下来套个chat app,回头搞完分享一下
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端RSS - 根据 RSS 订阅源抓取最新前端技术文章