视野修炼第51期
笔者在GitHub开了个 discussion 🔥 技术&开源&文章推荐,欢迎读者推荐贡献内容或者知识渠道
欢迎来到第 51 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
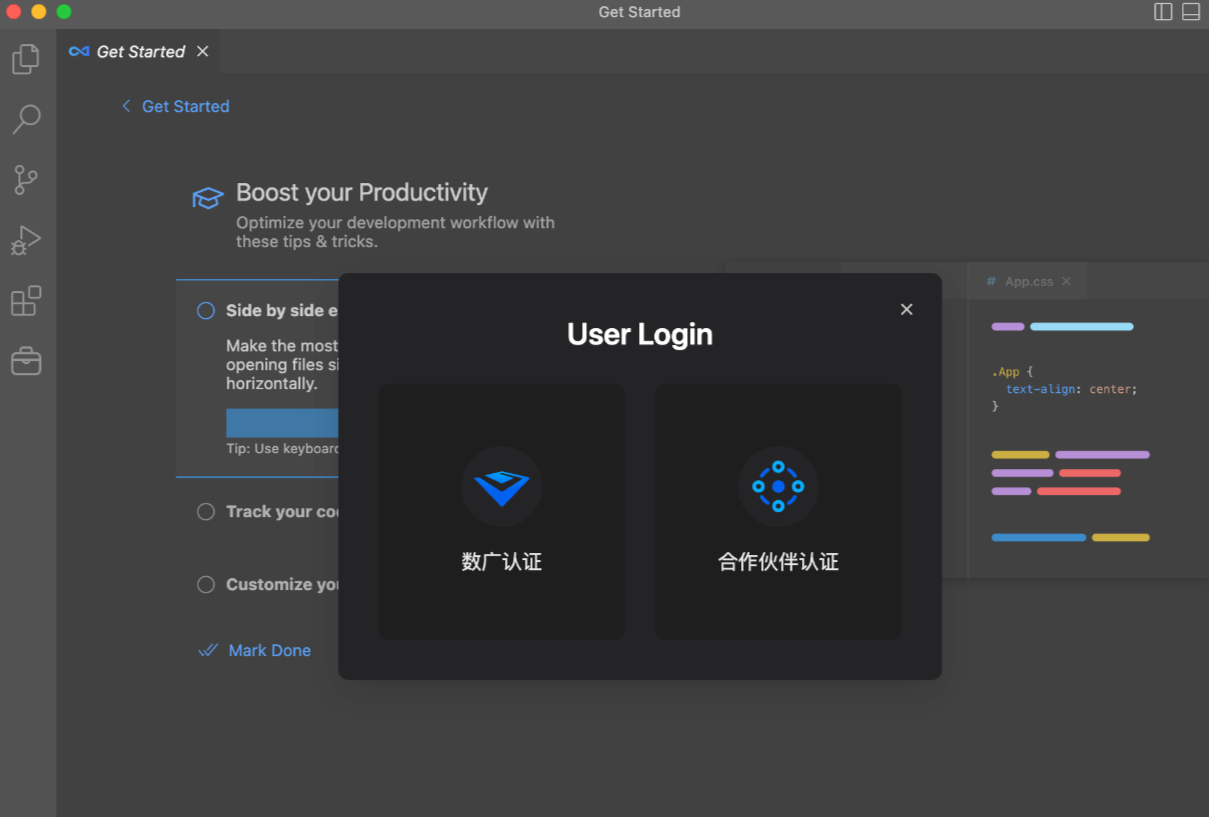
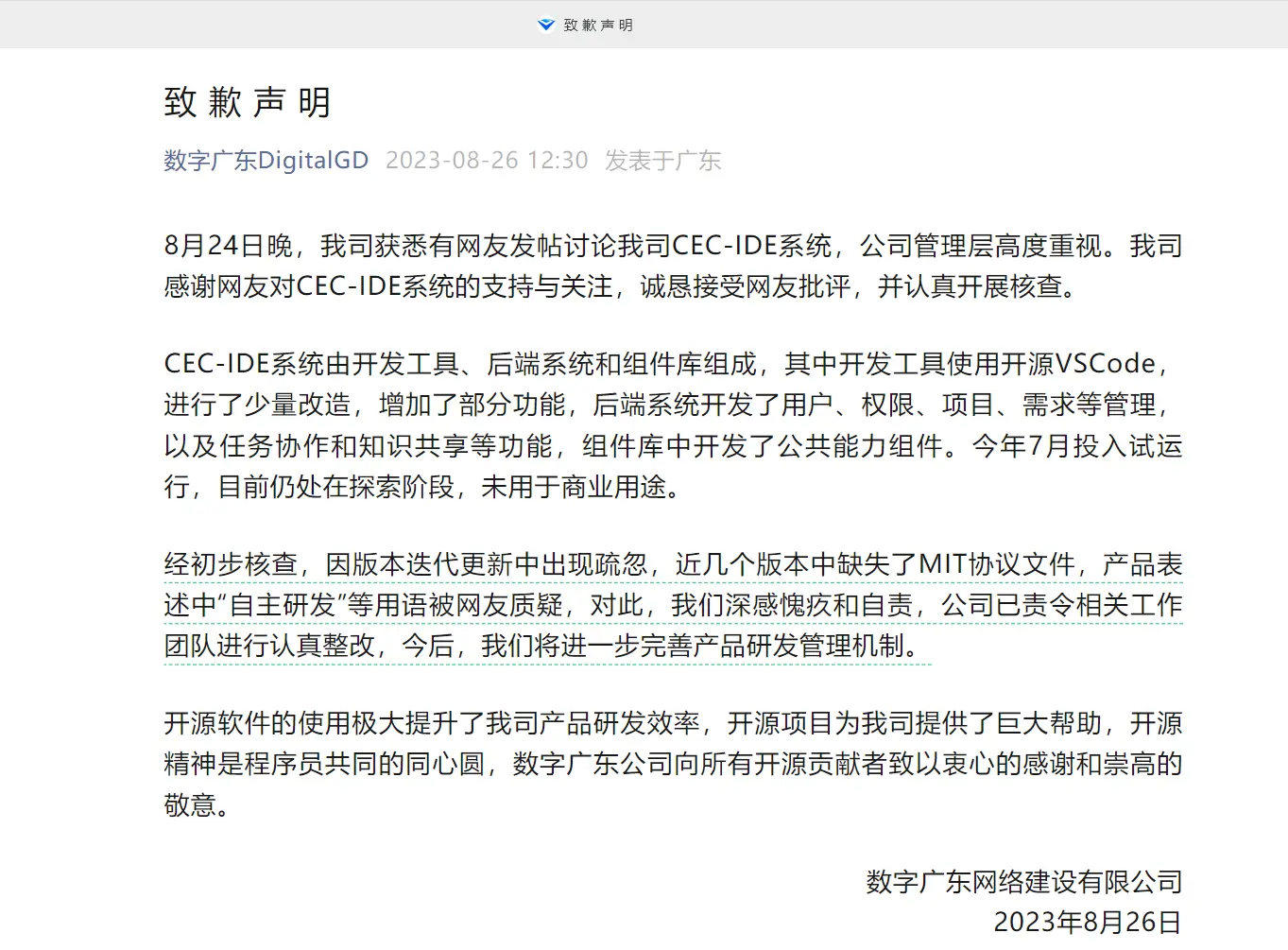
1. 🍉 CEC-IDE
本周技术圈的大瓜,对外宣传自研 IDE,实际上是 VS Code 的换皮
上线当天就被喷了,目前相关网站已停止访问,致歉声明来了
大方承认一下基于开源的也没啥,非要说完全自研(这不妥妥打脸)
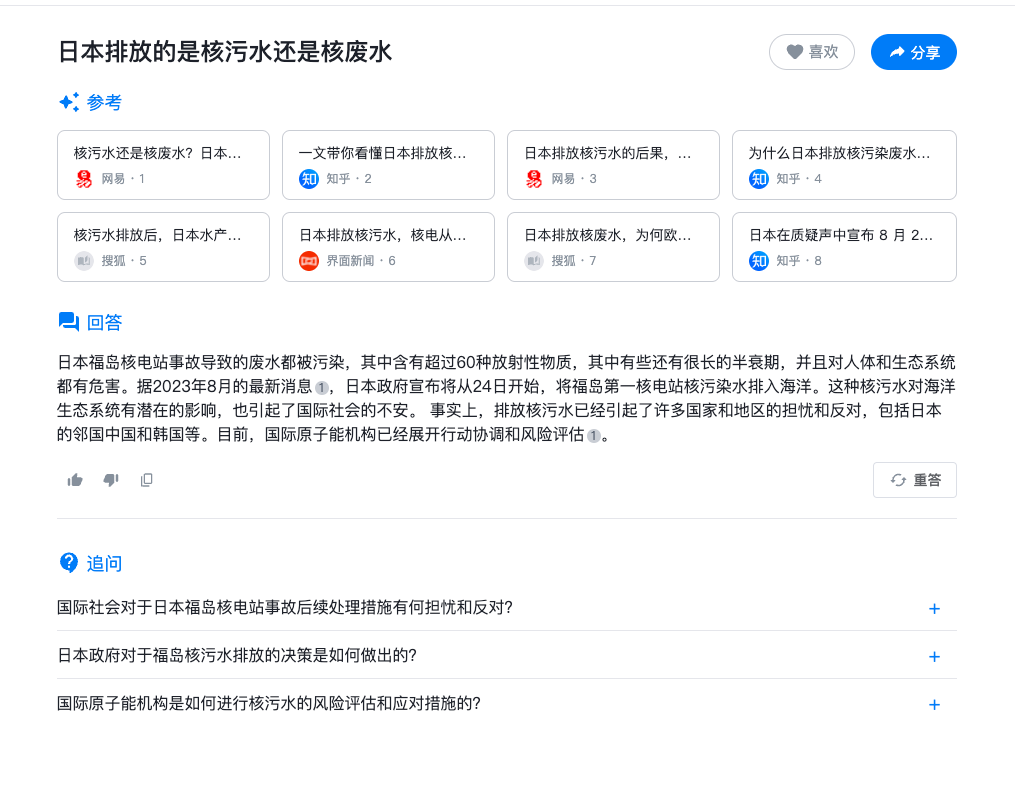
2. 天工AI搜索
自动对搜索内容进行总结,全程无广,不过使用需要登录
🔧开源工具&技术资讯
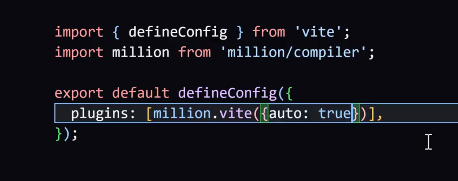
3. Million(一键为React项目提速70%)。
使用 npm i million 让你的 React 项目「快达 70%」,支持 Next.js、RSC、Vite、Astro 等。
4. Rollup 计划切换解析器从 acorn 到 swc
方案是直接使用 swc 的 Rust 绑定,将 AST 转换为二进制格式,然后再作为(Array)Buffer 传递给 JavaScript这相比直接传 AST 的 JSON 格式会快很多。
相信在未来,当下流行的构建工具或多或少都会内置一些基于 Rust 实现的工具,在部分环节上提速
不过一般的项目,1分钟和30s差距不大,但是对于一些老项目(基于webpack的),多则20分钟,少则5-6分钟
在追求项目稳定的情况下,很难在底层工具链上做改造,目前基本还是拆子项目,或者换上高性能的构建机器
5. 为什么 TypeScript 不能正确处理 Object.keys()
本文阐述了在 TypeScript 中使用 Object.keys() 遍历对象时的一个报错和优雅的解决办法
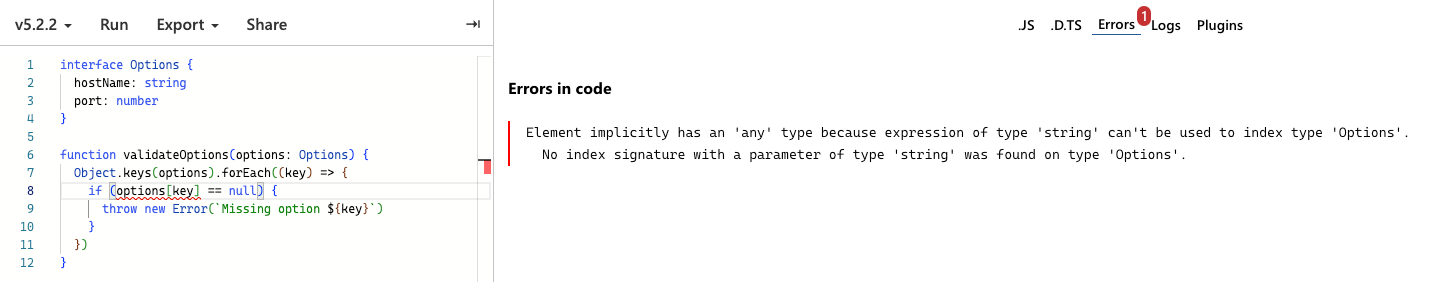
下面是一个示例,相信使用 TS 的同学都有遇到过这个问题
笔者通常会将其设置为 any 来解决这个问题,但是这样会导致丢失类型信息
报错的原因是因为,在TS的定义在Object.keys 方法的定义如下
interface Object {
keys(o: object): string[];
}其返回内容是 string[],而咱们得对象属性是确定的,所以这里会报错
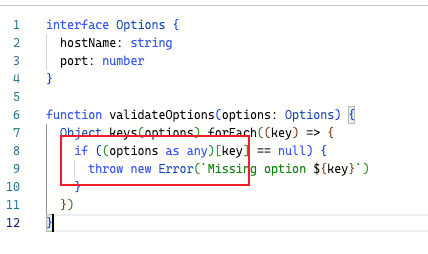
文章作者给了一个规避方法是将其as (keyof typeof T)[] 比 any 优雅一点
const keys = Object.keys(options) as (keyof typeof options)[];
keys.forEach(key => {
if (options[key] == null) {
throw new Error(`Missing option ${key}`);
}
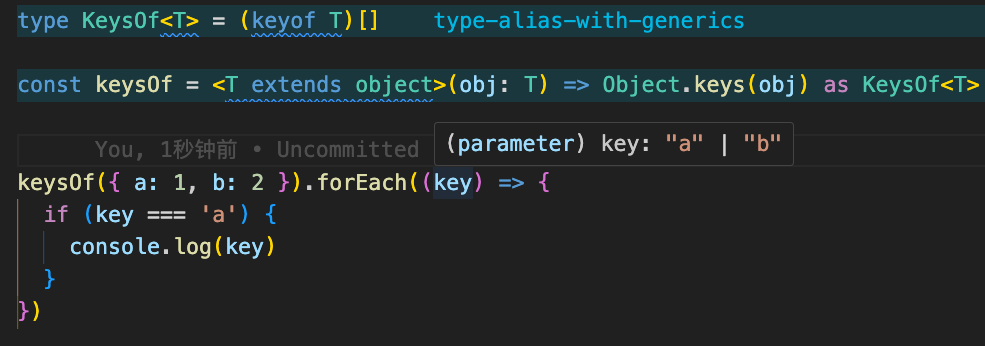
});当然这里可以提取出一个工具类型和工具方法,方便使用
type KeysOf<T> = (keyof T)[]
const keysOf = <T extends object>(obj: T) => Object.keys(obj) as KeysOf<T>
keysOf({ a: 1, b: 2 }).forEach((key) => {
if (key === 'a') {
console.log(key)
}
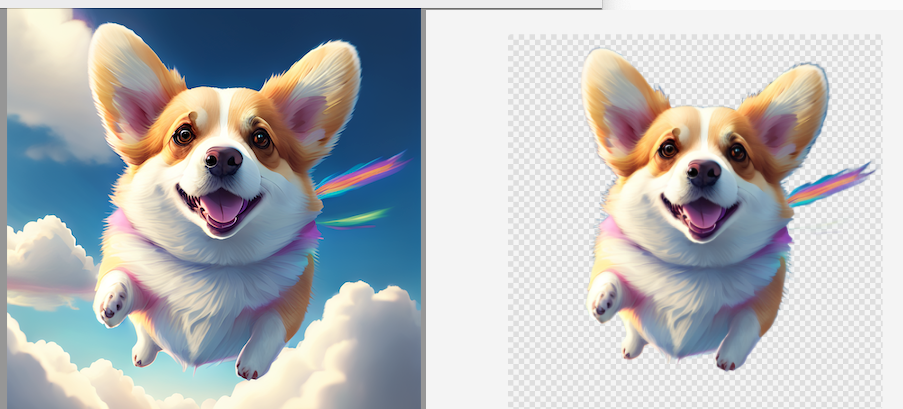
})6. background-removal-js - 自动抠图 JS SDK
直接通过浏览器实现自动抠图
笔者拿了一张AI生成的图,效果还是不错
🤖AI工具&资讯
7. GPT-3.5 Turbo 新增微调 API
GPT-3.5Tubo的微调现已推出,GPT-4的微调将于今年秋天推出。此更新使开发人员能够自定义更适合其用例的模型。
一些特定场景可以通过微调来提升模型的准确率,
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端RSS - 根据 RSS 订阅源抓取最新前端技术文章