视野修炼第61期
笔者在GitHub开了个 discussion 🔥 技术&开源&文章推荐,欢迎读者推荐贡献内容或者知识渠道
欢迎来到第 61 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
1. 2023年🧑💻工程师的 Mac 工具箱
Arc - 浏览器, Warp - 终端, Raycast - 启动器,Orbstack - 容器,Setapp - 软件订阅,CleanShotX - 截屏,OBS - 录屏推流,Gifox - Gif图制作, 1Password - 密码管理器,Bartender - 菜单栏管理,Downie - 视频下载,IINA / Infuse - 视频播放器,iRightMouse - 鼠标右键增强,PopClip / Bob - 鼠标工具
Arc 和 Warp 目前笔者一直在用,其它的看着也还不错,按使用场景可以试试
🔧开源工具&技术资讯
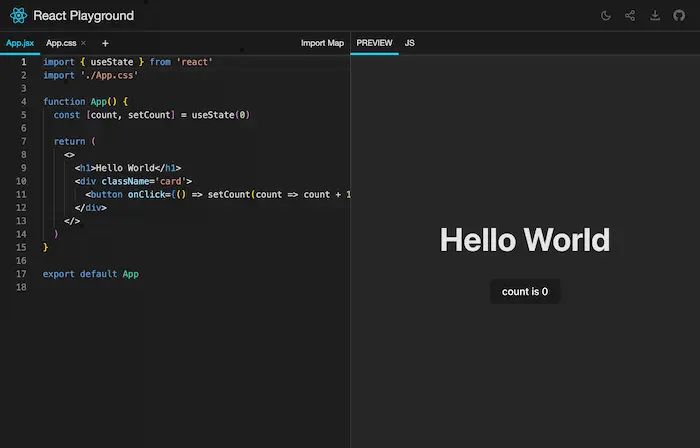
2. react-exercise-playground - React playground 组件
一个开源的 React playground 组件,可以单独在项目中接入使用
特点
- 可以在线编辑代码,提供实时交互式演示
- 支持引入第三方库(ESM包)
- 自动从jsdelivr加载第三库ts类型文件
- 支持自定义文件并动态引入,支持ts/tsx/js/jsx/css/json
- 代码自动保存到 URL 上, 分享网址即可分享代码
- 纯前端部署, 不依赖服务器,可公司内部署使用内部包
3. Caravaggio - 一个快速的图片处理服务
可以根据 URL 参数将原图转换成不同大小、格式等。
部署非常简单,提供了 docker 和 npm 开箱即用的方式。
sh
npm install -g caravaggio
caravaggio使用也非常简单,在服务后拼参数即可
sh
http://localhost:8565/rotate,v:90/o:png/?image=https://sugarat.top/logo.png4. eslint-stylistic
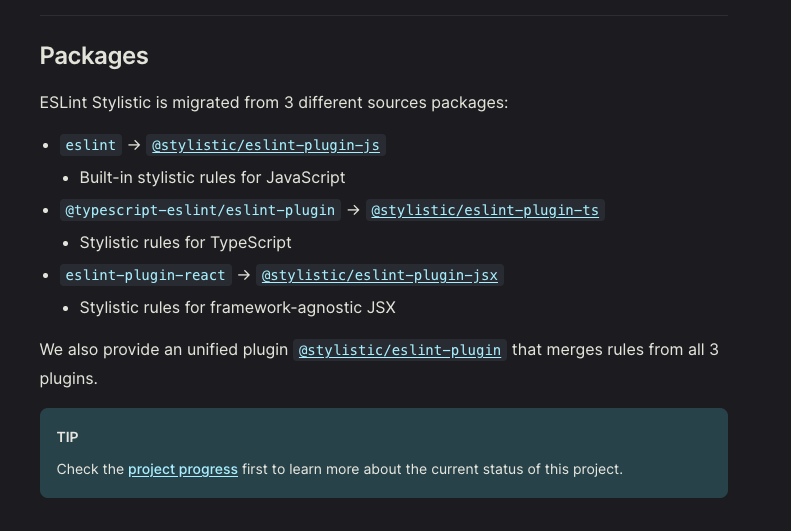
由于维护成本高昂,ESLint 和 typescript-eslint 团队决定放弃核心中与格式化/风格相关的规则,因此启动了该项目。此 repo 移植了这些规则,并将它们作为独立的软件包发布,并将由社区进行维护。
目前看核心贡献者还是 antfu 大神
5. 新版 React 文档中的九项最佳建议
- 在循环中给元素设置 key 时,使用稳定唯一标识符,不要使用索引
- 定义组件时放在文件顶层,不要嵌套
- state 中只存储计算所需的最小数据
- 除非性能问题明显,否则推迟使用缓存
- 提取的共享函数只有调用 hook 才加 use 前缀
- 根据 prop 改变 state 时直接在组件函数中设置,不要在 effect 中
- 数据获取首选第三方库,不要只用 useEffect
- 响应事件时用事件处理函数,不要用 useEffect
- effect 依赖引起不必要重渲染时,去掉函数里的依赖,不仅是数组里的
🤖AI工具&资讯
6. AIGC相关教程资源收集
项目收集了关于 AIGC 的各种精选教程和资源。
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!