视野修炼第83期 | MarsCode
欢迎来到第 83 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
1. MarsCode - 在线 AI IDE
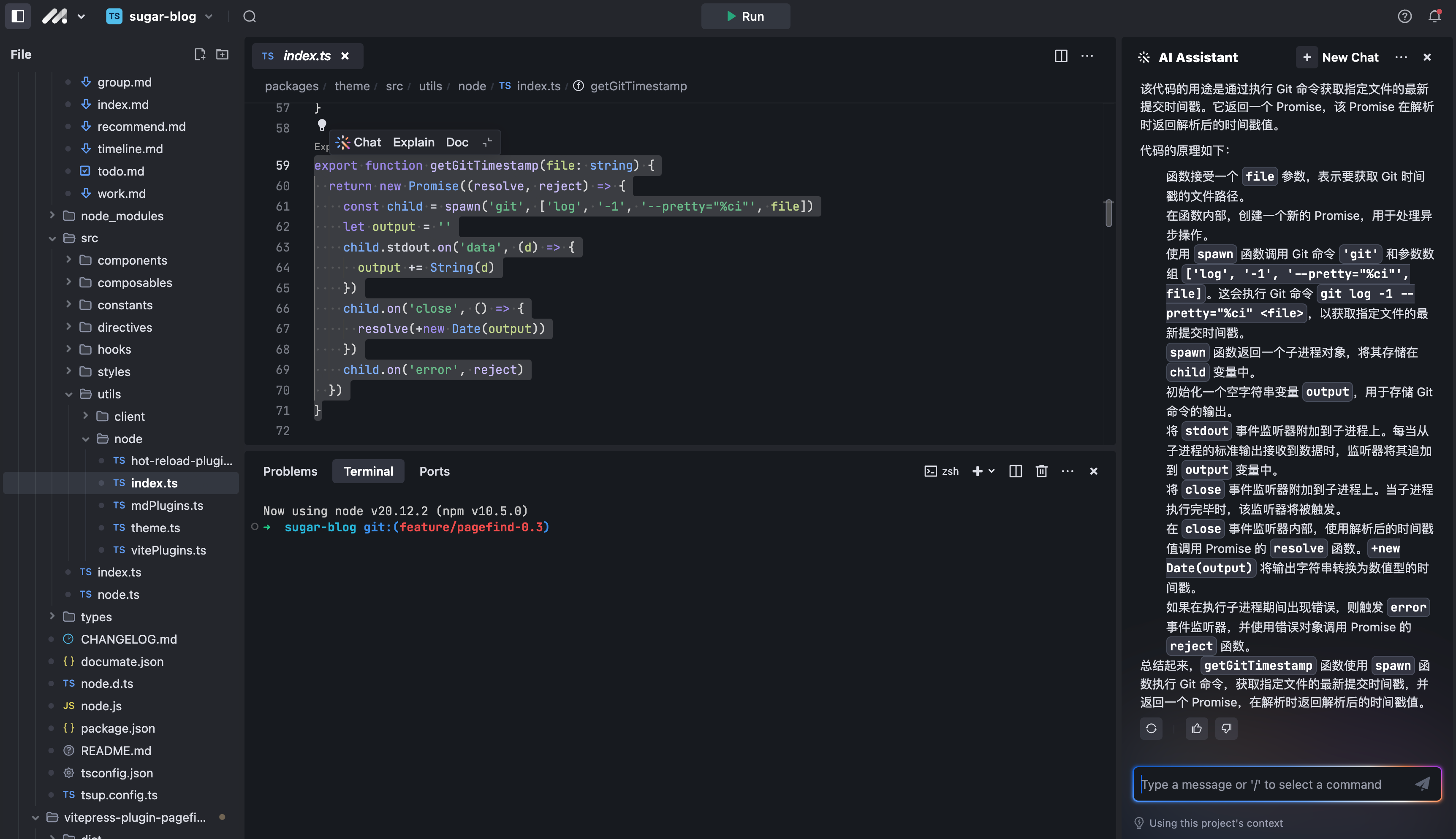
字节出品又一开发者神器,打开浏览器就能愉快的编码开发。
整体开发能力和本地基本一致,内置Git+AI Chat,暂不支持自行安装 VS Code 插件。
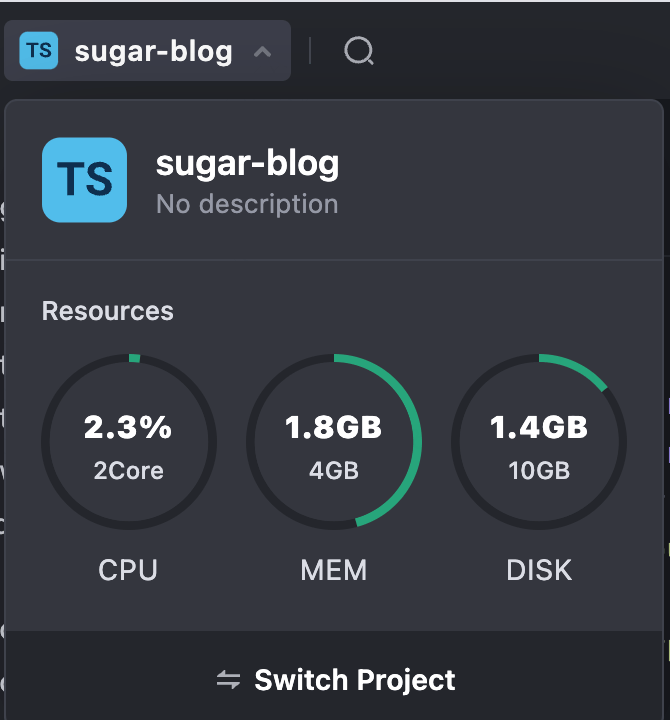
每个项目提供 2核4G 的配置,还可以直接导入 GitHub 上的项目。
低配电脑使用浏览器也能愉快的编码开发👍🏻。
目前免费,目前已在海外上线,估计再过1-2月就正式在国内上线了。
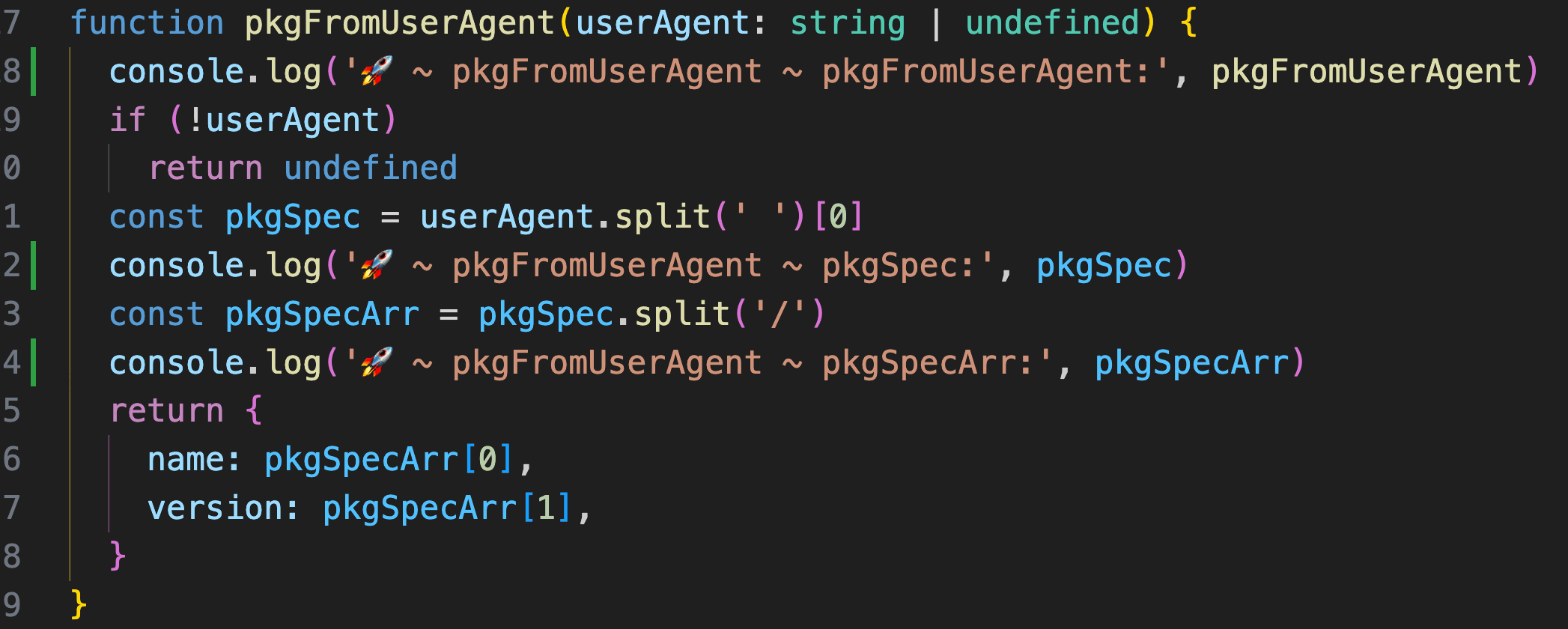
2. Turbo Console Log - 快速创建console
一个 VS Code 插件,快速创建变量对应的 console 语句。
快捷键:ctrl + alt + L (Windows) or ctrl + option + L (Mac)
console 调试大师福音!
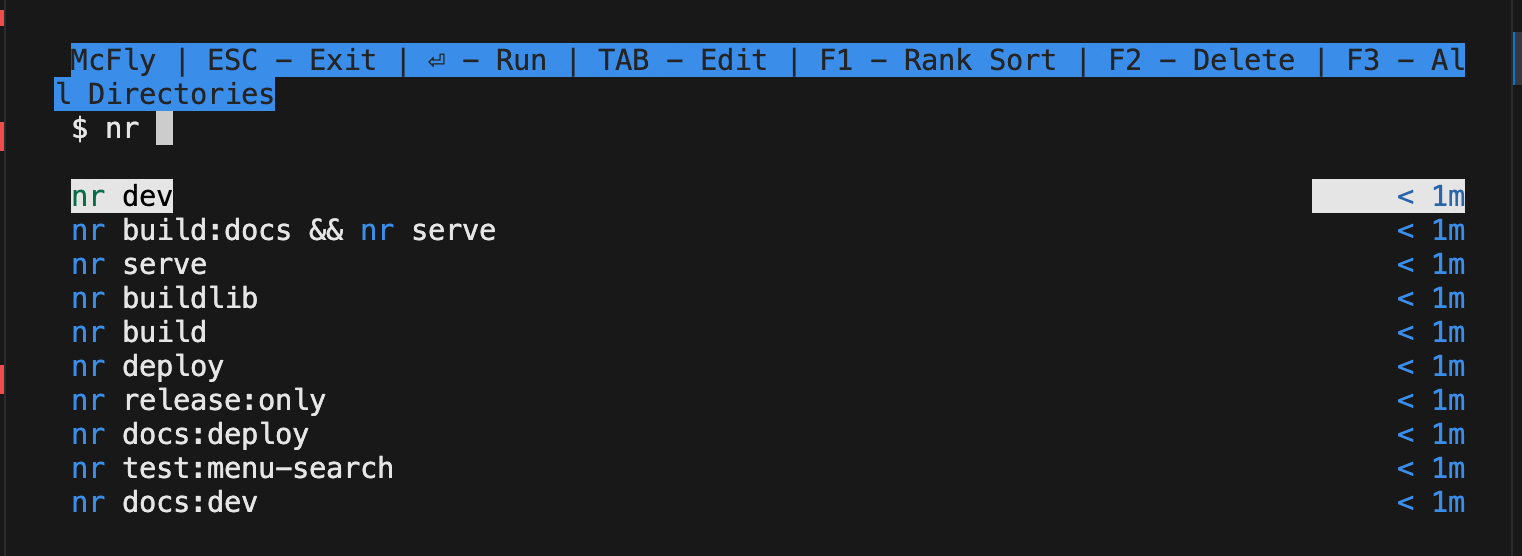
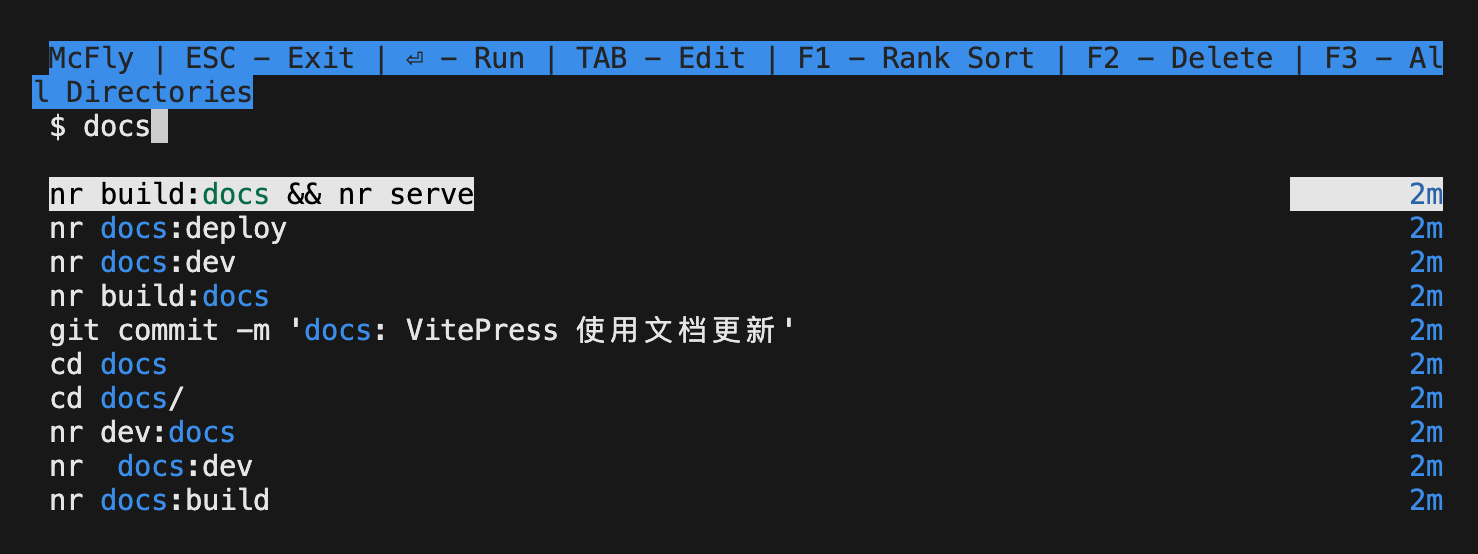
3. mcfly - 命令行历史搜索
替代 Ctrl + R,交互更友好,搜索更强大。
🔧开源工具&技术资讯
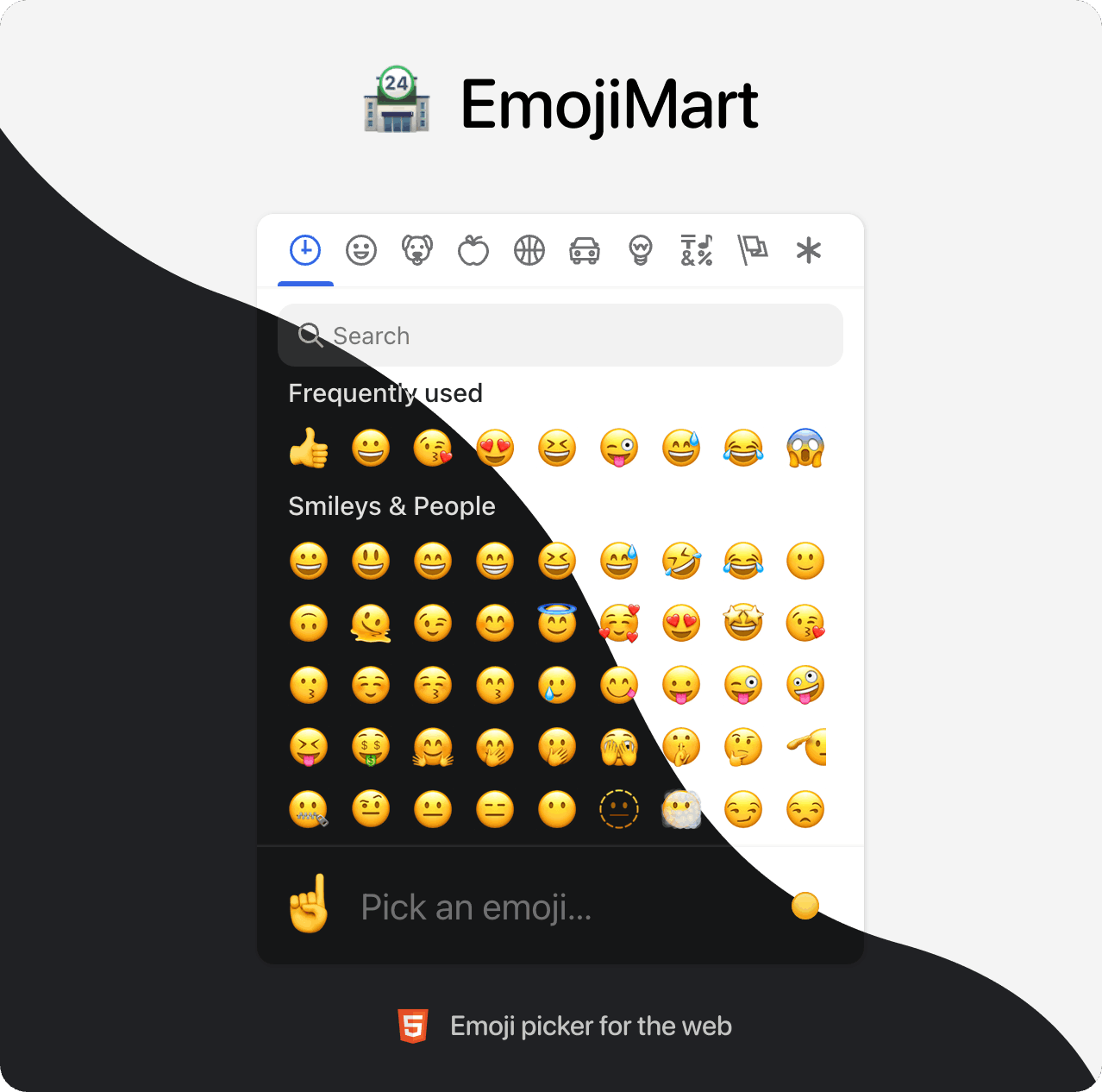
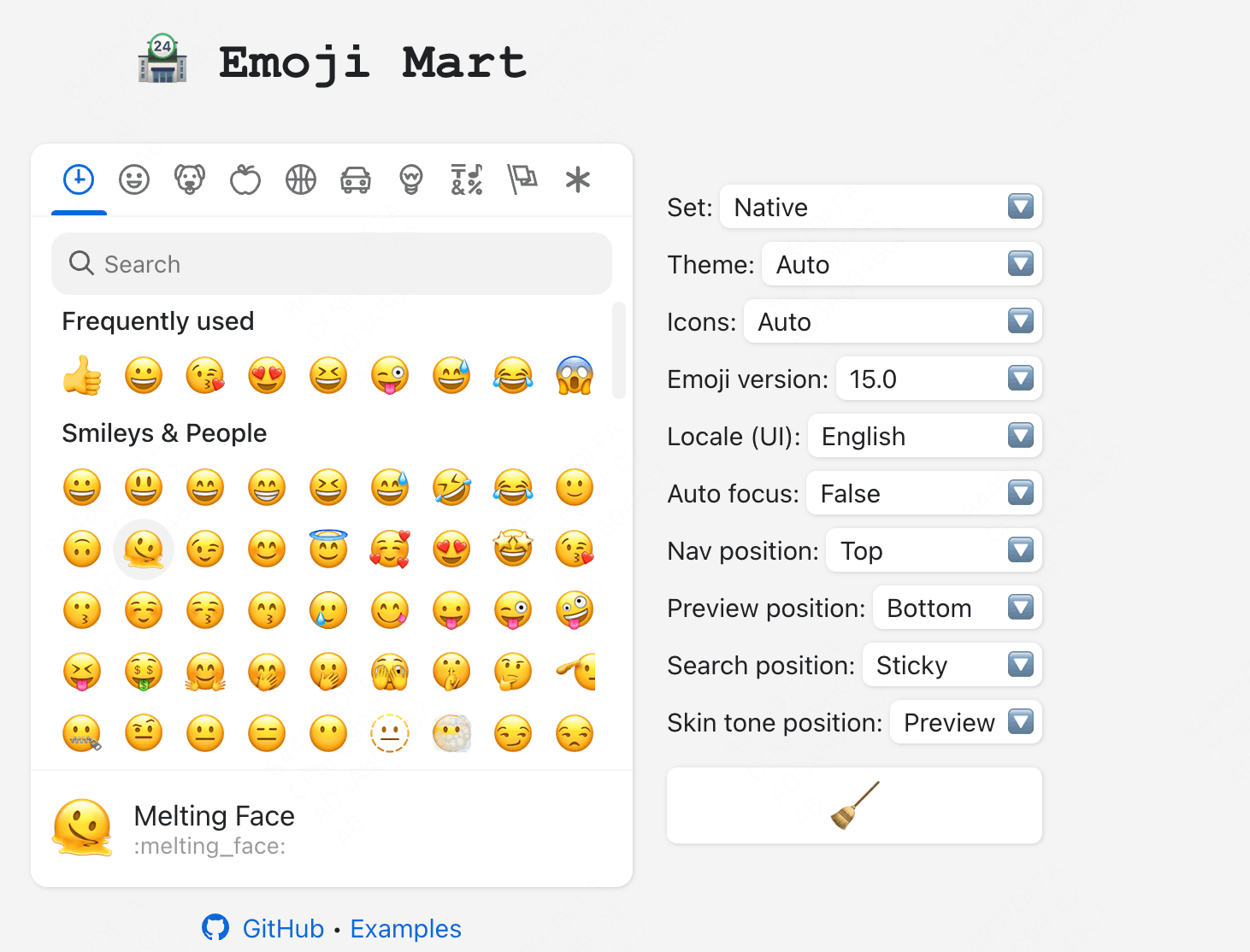
4. emoji-mart - emoji 选择组件
使用简单而功能不简单,支持多平台切换预览。
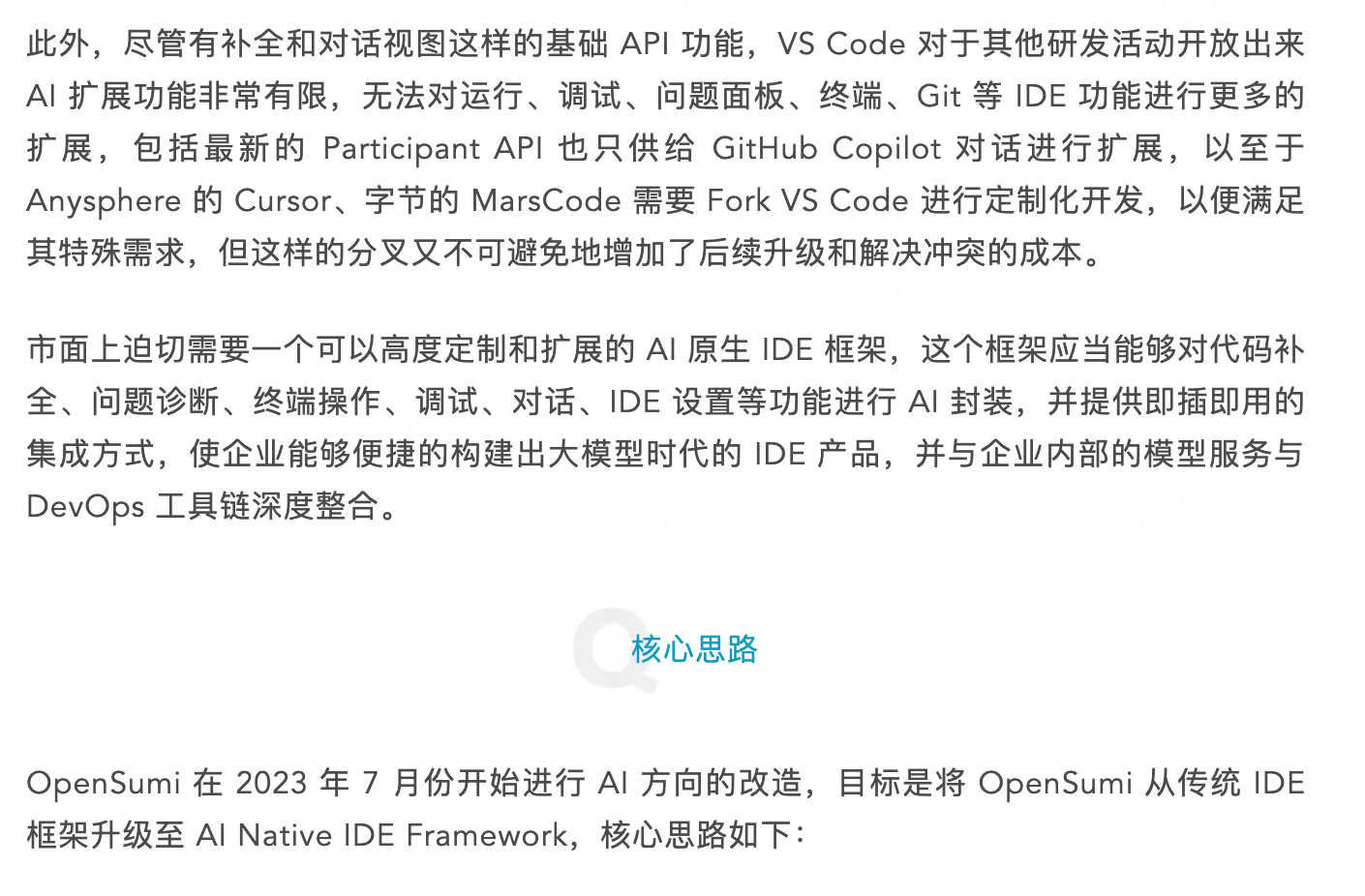
5. OpenSumi 3.0 正式发布
OpenSumi是一个开源的、高性能和高度可定制的 IDE 研发框架,它为开发者提供了一套工具和组件,用以构建双端(Web 和 Electron)的集成开发环境。
与 VS Code 不同的是,OpenSumi 定位是可扩展的 IDE 框架,着重于降低定制难度,使开发者能够轻松组合功能模块,以满足特定的业务需求。
3.0 主要是更新了AI相关交互能力的支持。
例如 Inline Chat 交互(VS Code 只开放给了亲儿子 GitHub Copilot)
有定制 Web editor 的场景这个是很有用的。
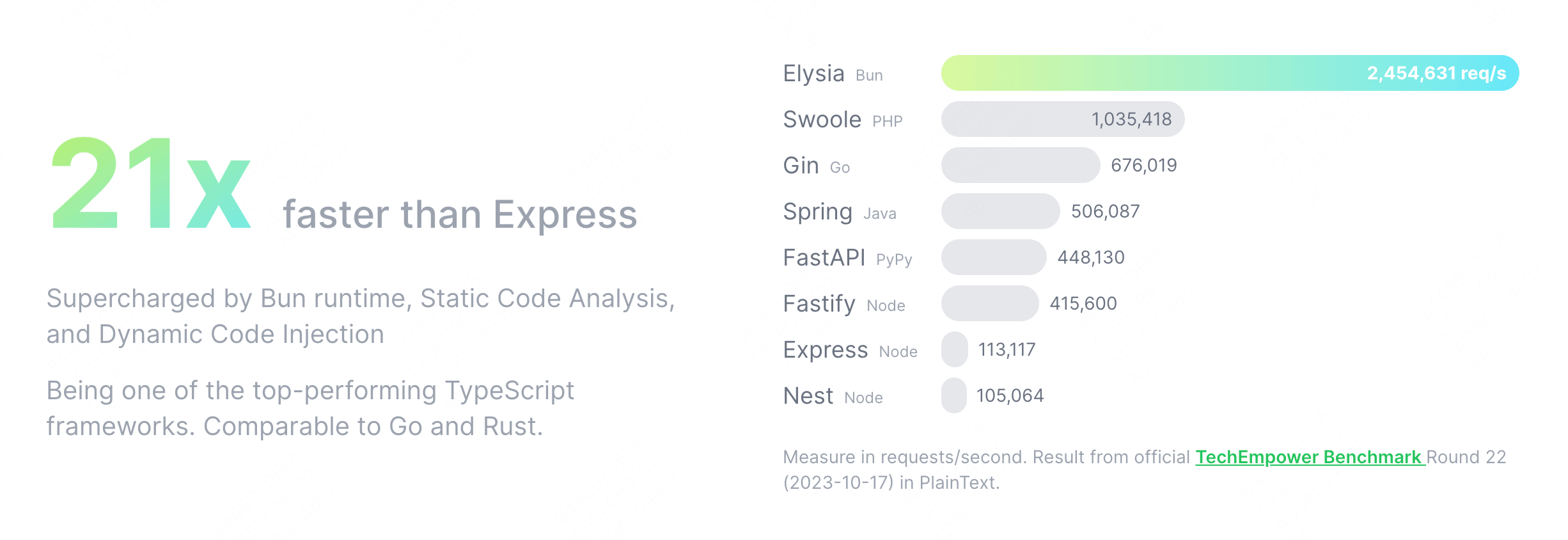
6. ElysiaJS - 基于Bun的Web框架
基于 Bun 的就是快,尝鲜的可以试试。
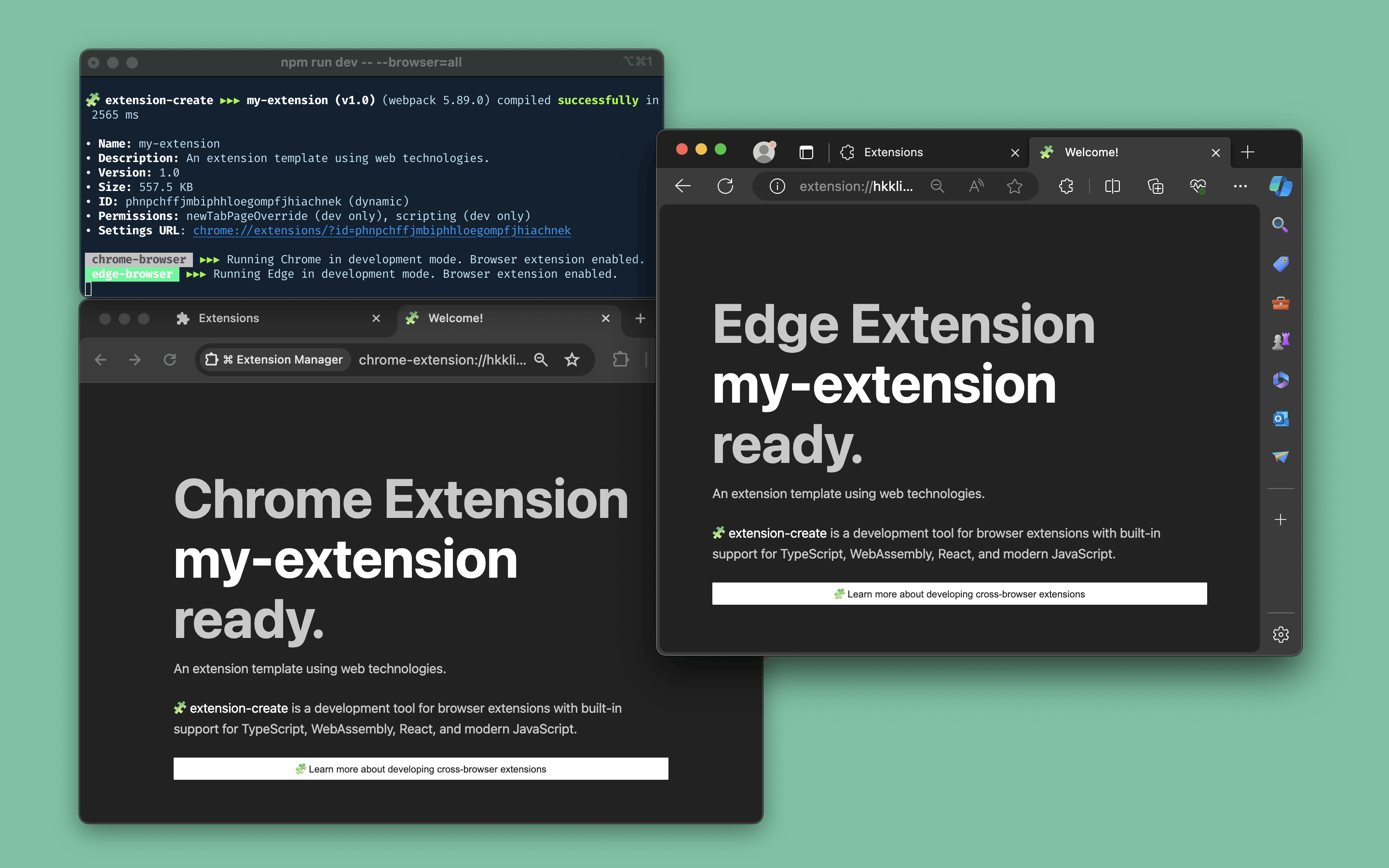
7. extension.js - 跨浏览器插件开发
0 配置实现跨浏览器插件的开发,一键创建开发模板。
npx extension create my-extension --template=typescript📚 教程&文章
8. 服务器实时消息获取5种方案
本文比较了浏览器获得服务器实时消息的五种技术方案:WebSockets、服务器发送事件、长轮询、WebRTC、WebTransport。
文章给到了简单的示例代码,并讲到了不同方案的局限性和注意事项。
可以收藏一下,未来有相关需求的时候拿出来看看。
🤖AI工具&资讯
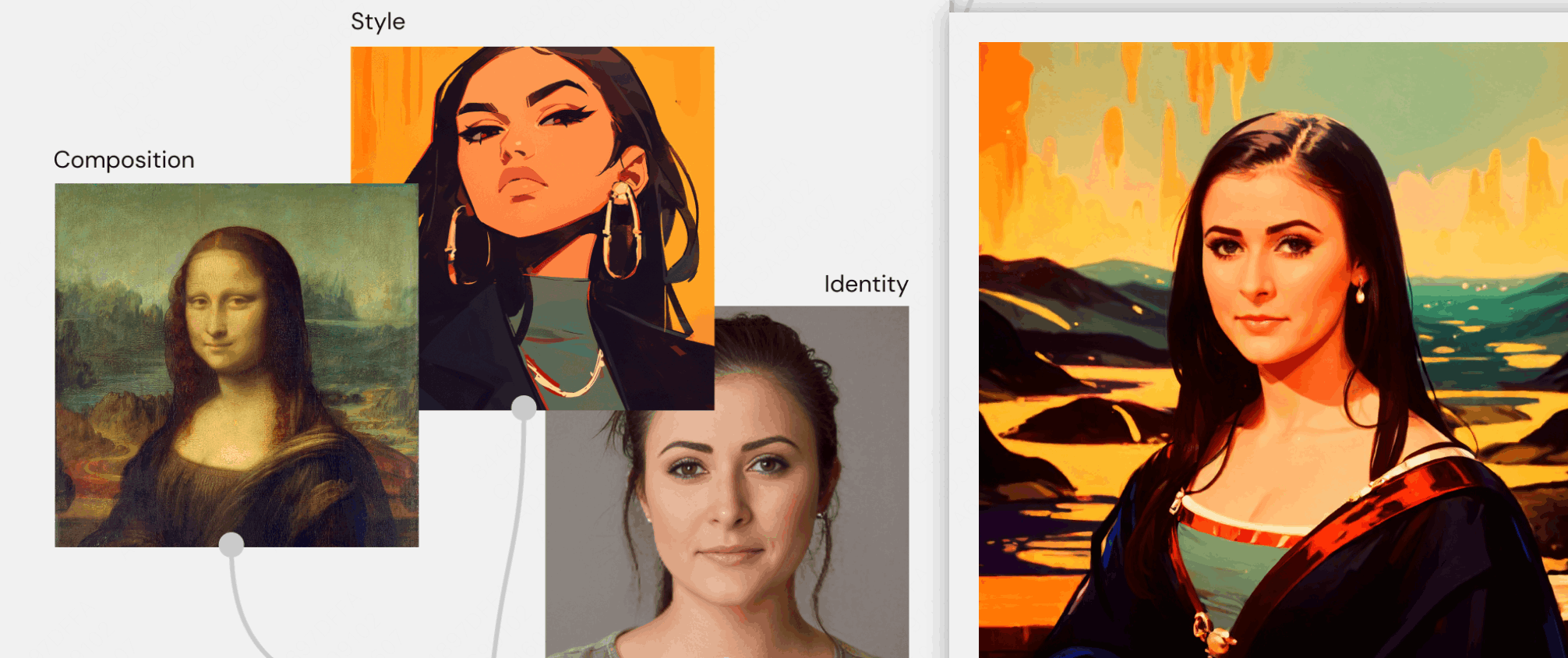
9. Remix Yourself - 图片三合一
提供三张图片,布局/样式/人像就可以生成一张相同姿势的图片。
下面是官网示例:
拿对象照片炼了一下,效果还可以,打个7分,整体还可以,细节还差点。
10. Arc Windows
Arc 浏览器 Windows 版本可以下载使用了,目前仅支持 Win11。
贼好用,用了都说好。
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 前后端技术周刊精选推荐信息流