视野修炼第86期 | CSS 马里奥
欢迎来到第 86 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
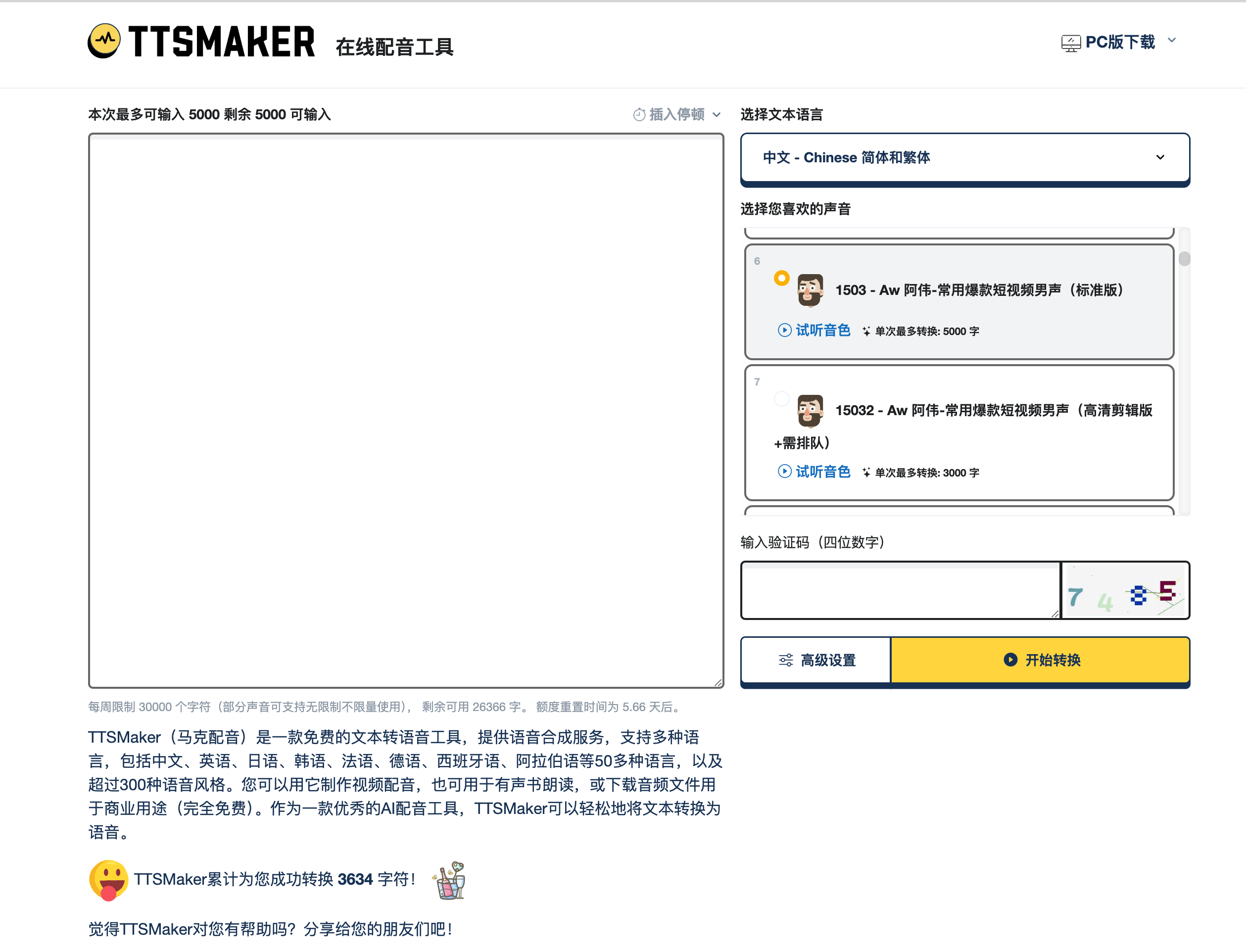
1. TTSMaker - 在线语音合成工具
本周被安利的工具,可用于给视频生成配音。
试了一下,效果挺好的,能找到很多短视频常用的配音(小美小帅)。
速度很快,完全免费,可商用!
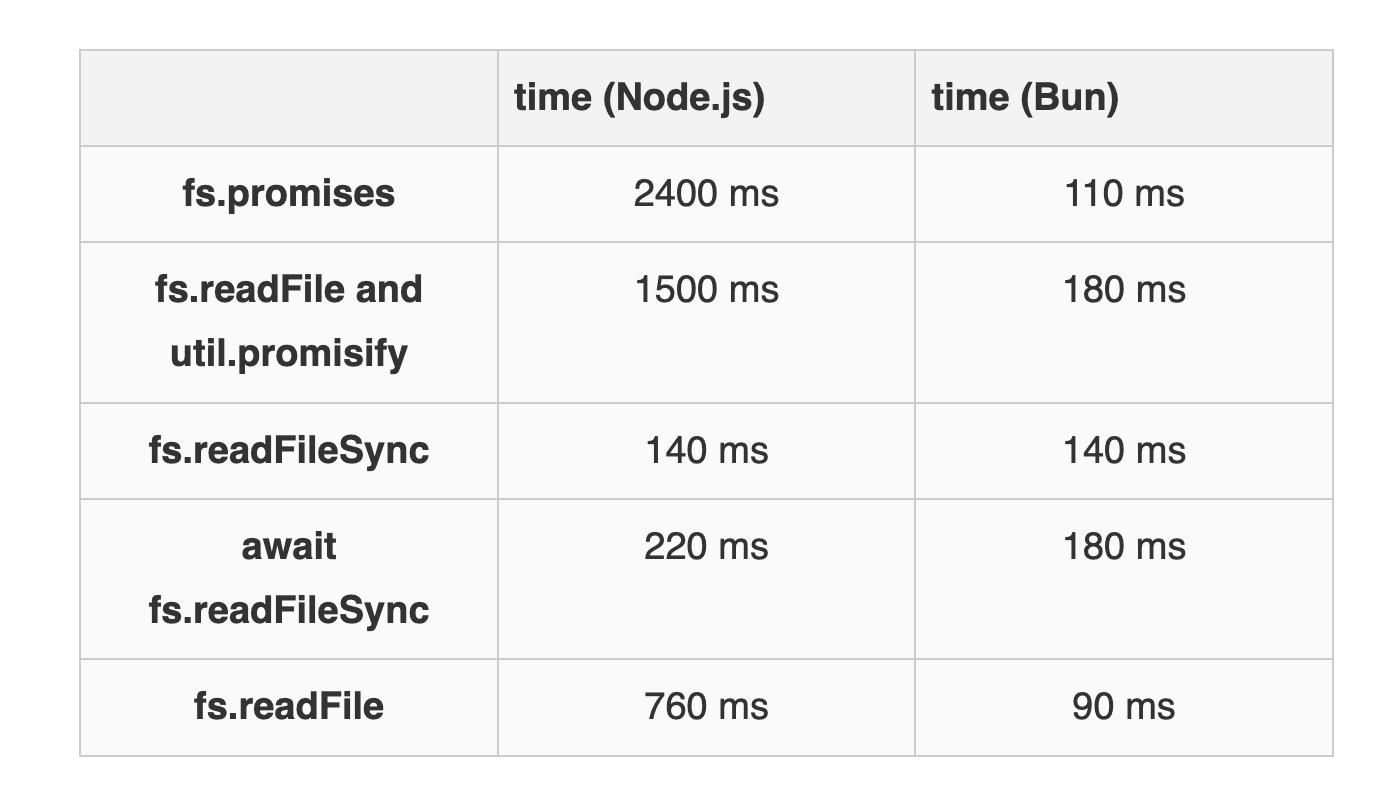
2. js 读取文件速度对比
作者的测试用例:重复读取同一个文件 50,000 次。文件相对较小(略大于一千字节)。
emm,笔者最近也在做博客的构建优化,印象中都是推荐用 fs.promise 而不是 readFileSync,感觉也可以测试一下这块 🤔,看看哪种方式最优。
Bun 确实快得飞起。
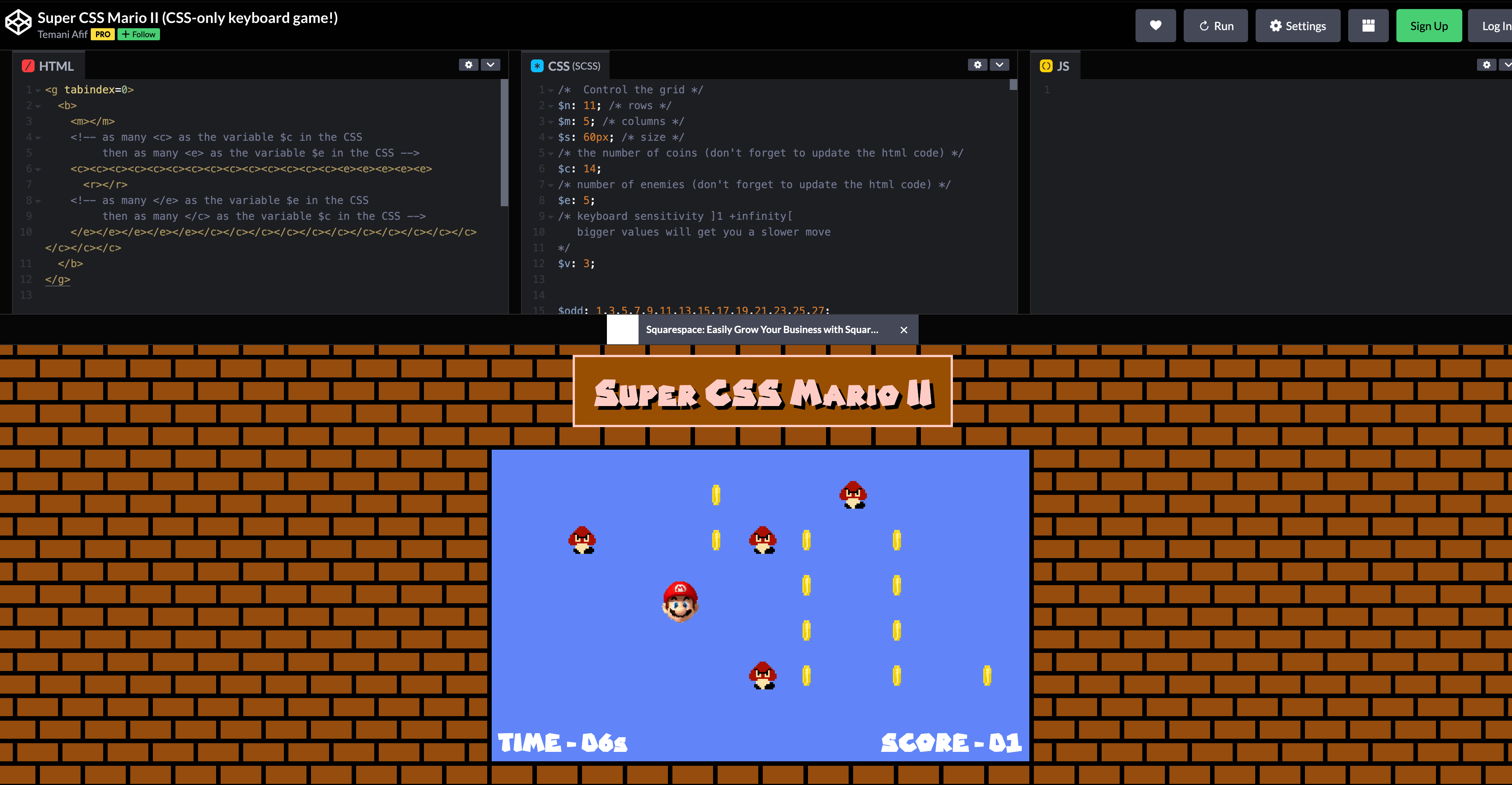
3. 仅使用 CSS 实现的一个马里奥小游戏
只能说非常 🐂 🍺 。
🔧开源工具&技术资讯
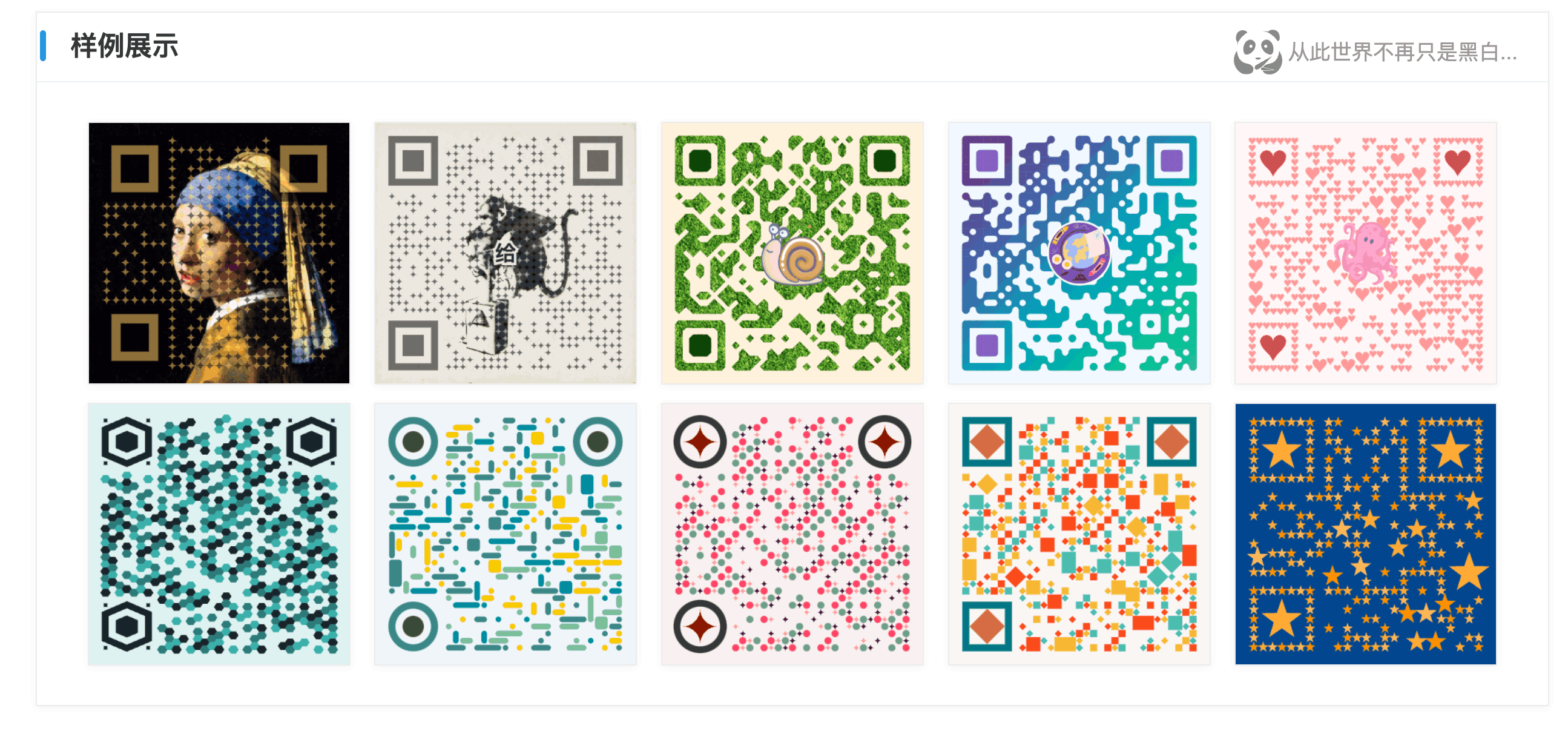
4. widget-qrcode - 二维码生成组件
基于 web component 实现,使用比较简单。
html
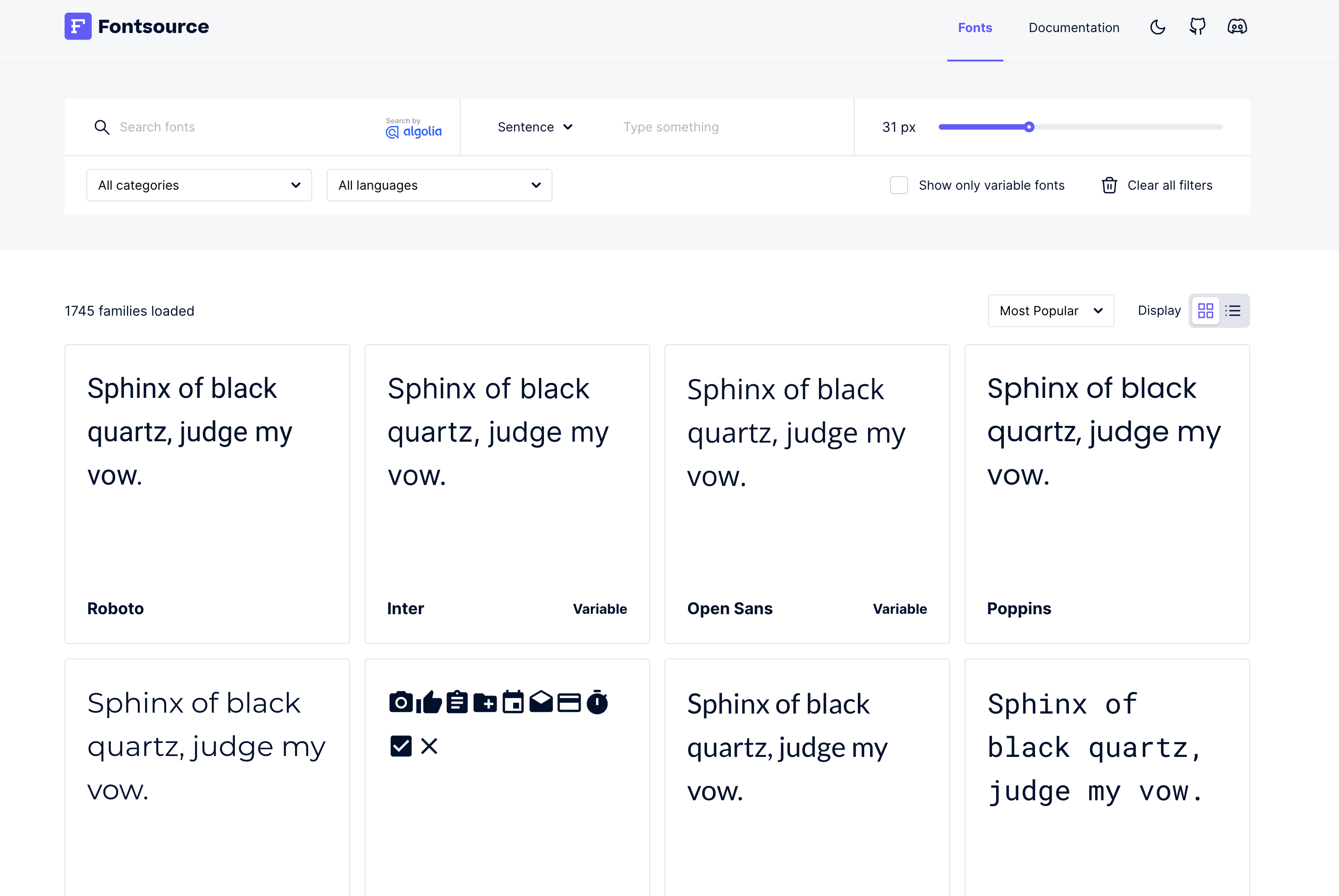
<widget-qrcode value="[二维码内容]"></widget-qrcode>5. 使用 npm 分发的开源字体合集
当然也有6-7款中文的字体,
6. jessquery - jQuery 的轻量级平替方案
更小的尺寸,更简单的进行 DOM 操作,与 jQuery 类似的体验,TypeScript 支持。
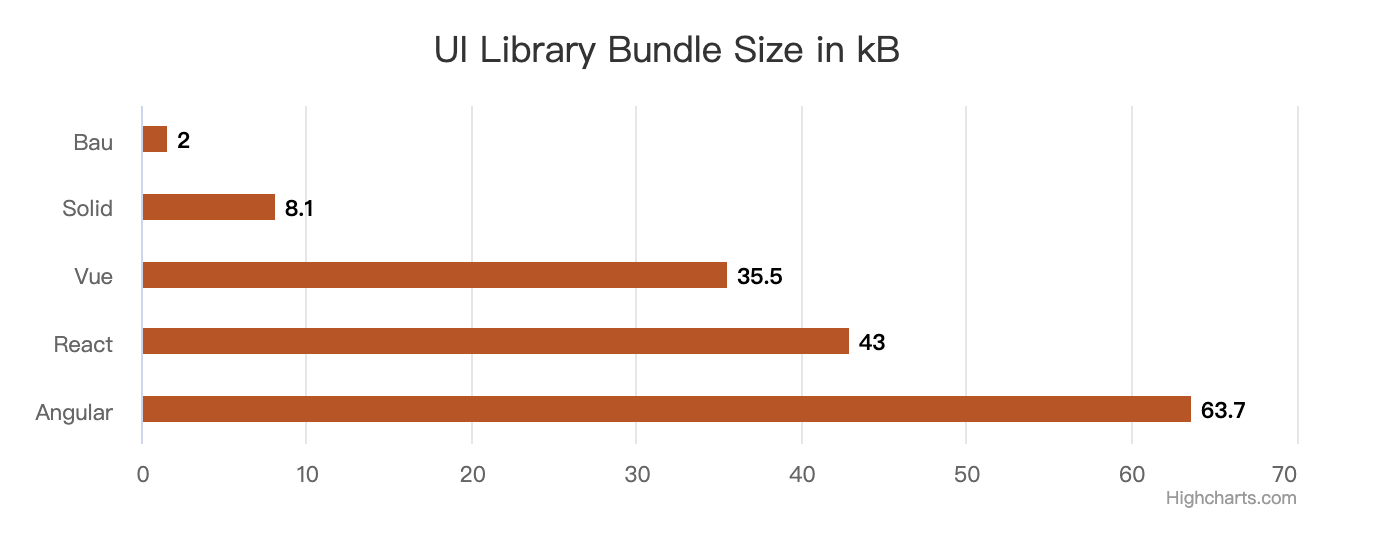
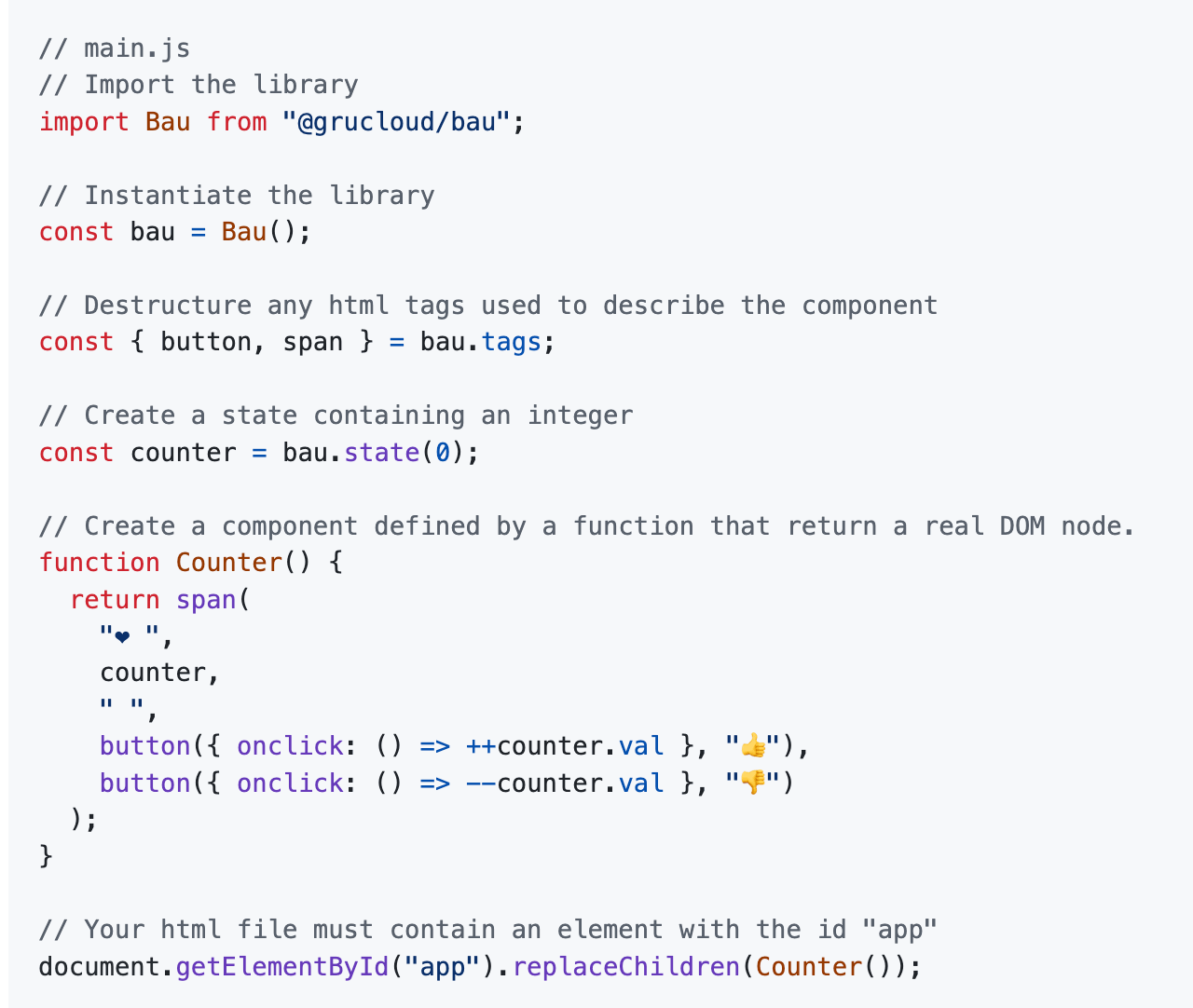
7. Bau.js - 极小的响应式 WEB 框架
无 JSX、无template、五虚拟 DOM、CSS-in-JS。
可以看一下使用 Demo。
emm,书写上可能还是没有 Vue/React 这么舒服,难受了开发者 !
📚 教程&文章
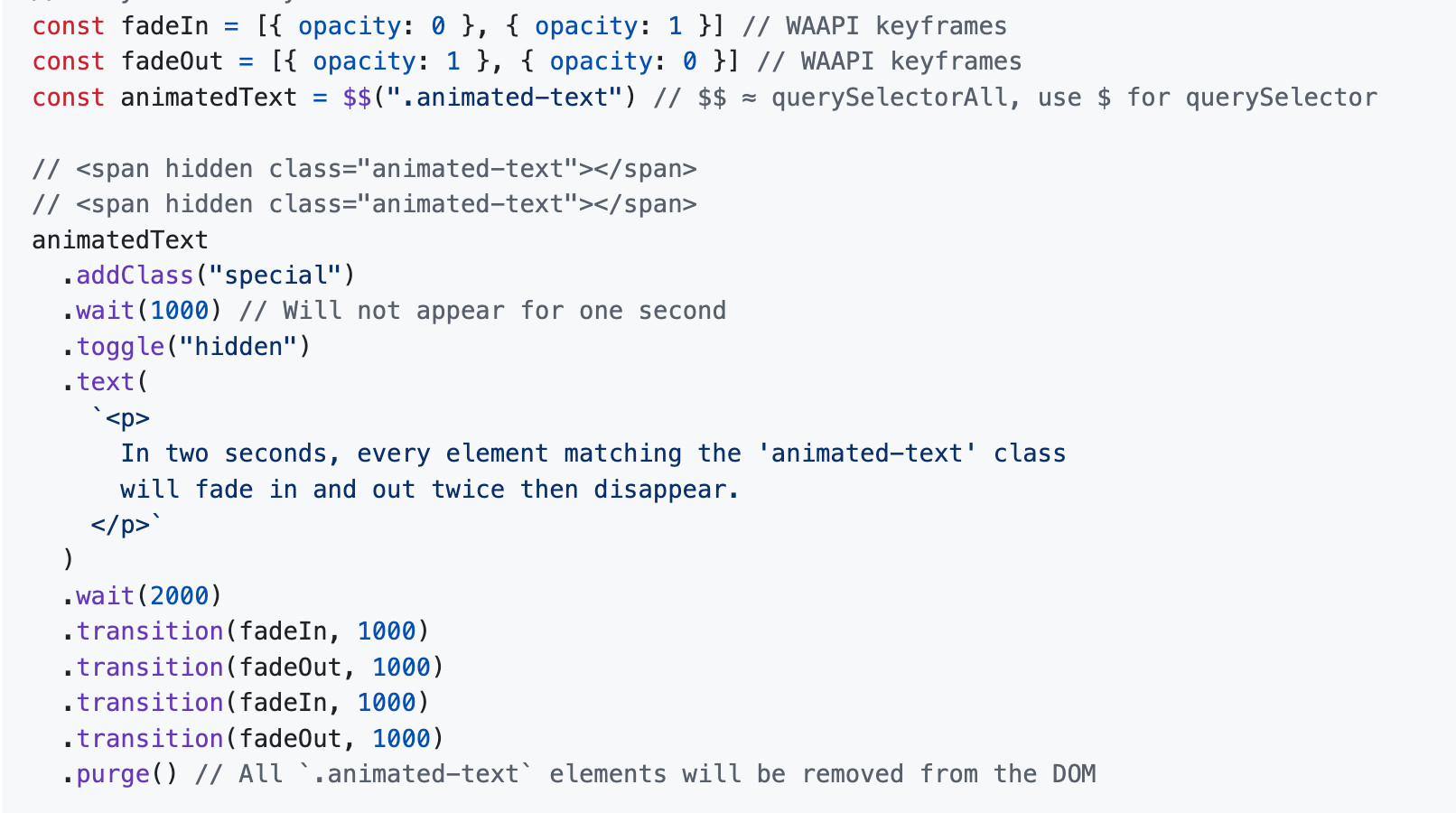
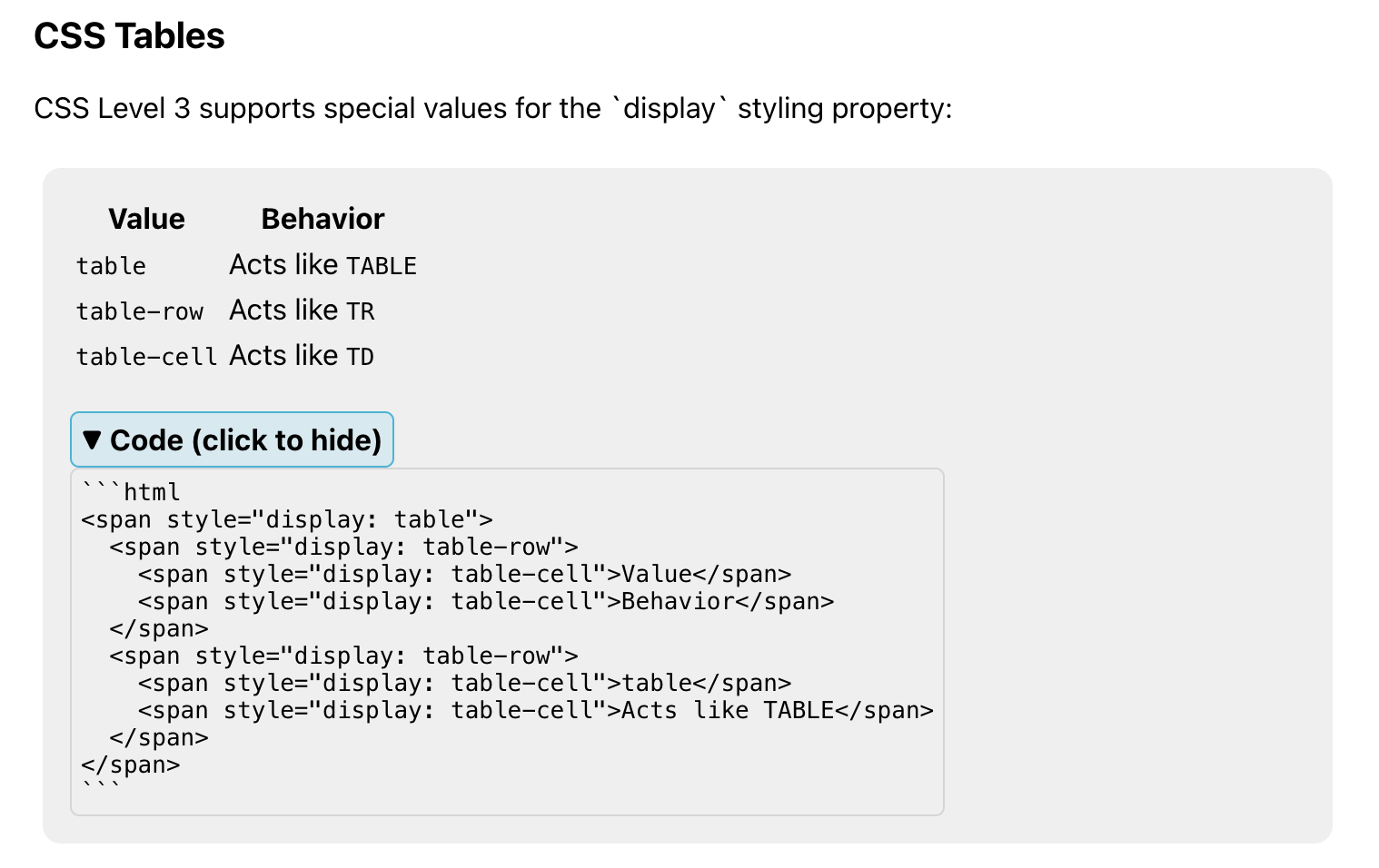
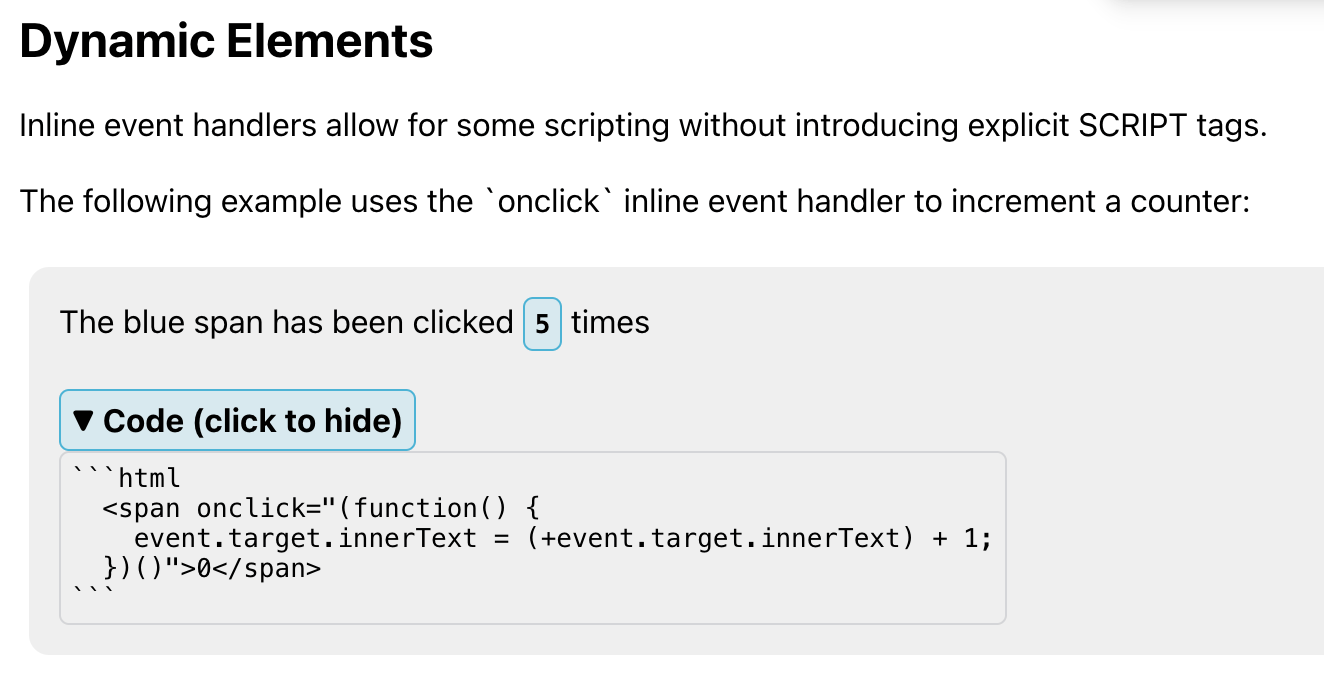
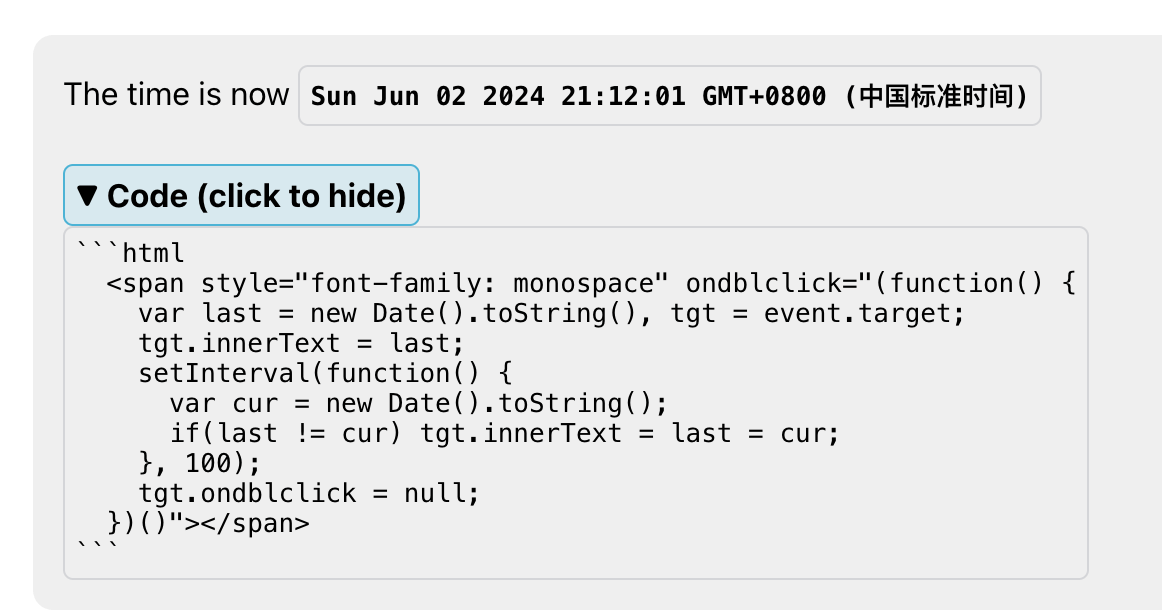
8. 只使用 span 可以做些什么?
挑了3个比较实用的例子
| table | Click 自增 | 动态时间展示 |
|---|---|---|
 |  |  |
9. 5个提升网站访问性能的技巧
- 使用静态 HTML:考虑 SSG 生成页面,按需使用 SSR;
- 图像优化:优先使用
webp和avif; - 使用系统字体:无需额外网络下载,无页面闪烁问题;
- 移除阻塞渲染的资源:非首屏需要的静态资源;
- 少用js:尽可能使用 css 替代动画。
🤖AI工具&资讯
10. ollama - 本地运行大模型
一键运行 llama3
sh
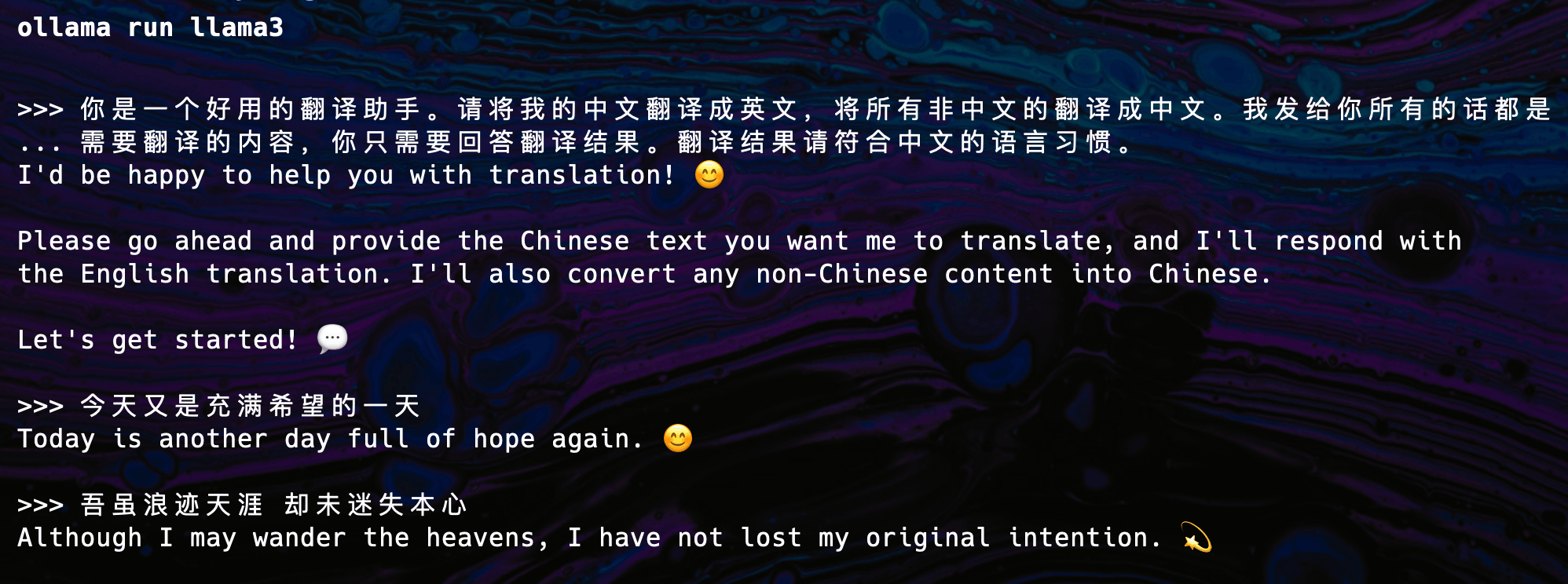
ollama run llama3简单体验了一下翻译,效果还可以。
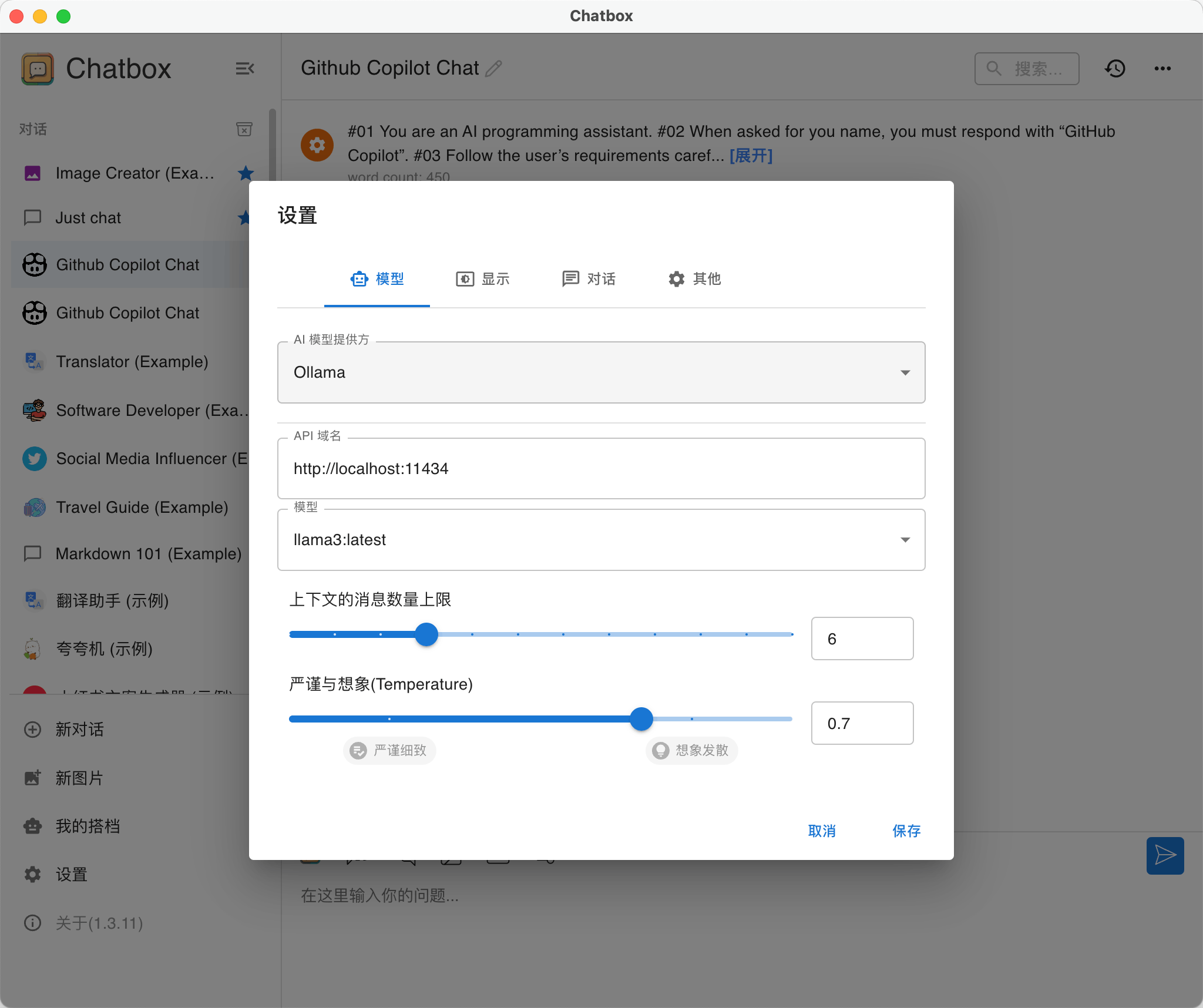
支持 REST API 调用,也可以配合一些图形化工具调用,比如 chatbox。
笔者电脑是 Mac mini M1 2020款,跑起来还是挺流畅的。
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 前端RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 前后端技术周刊精选推荐信息流