视野修炼第89期 | 2023 年度 JS 报告
欢迎来到第 89 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
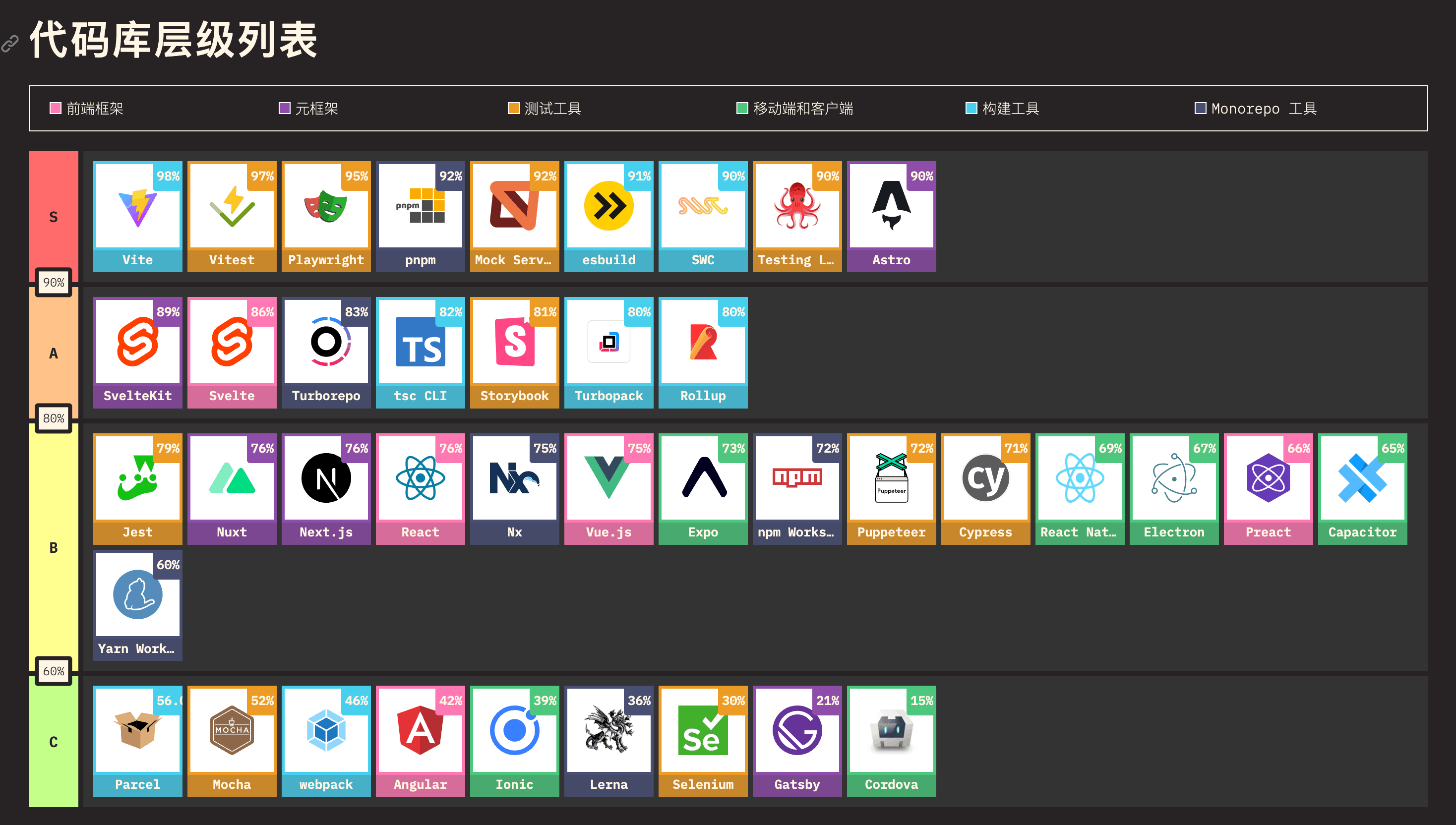
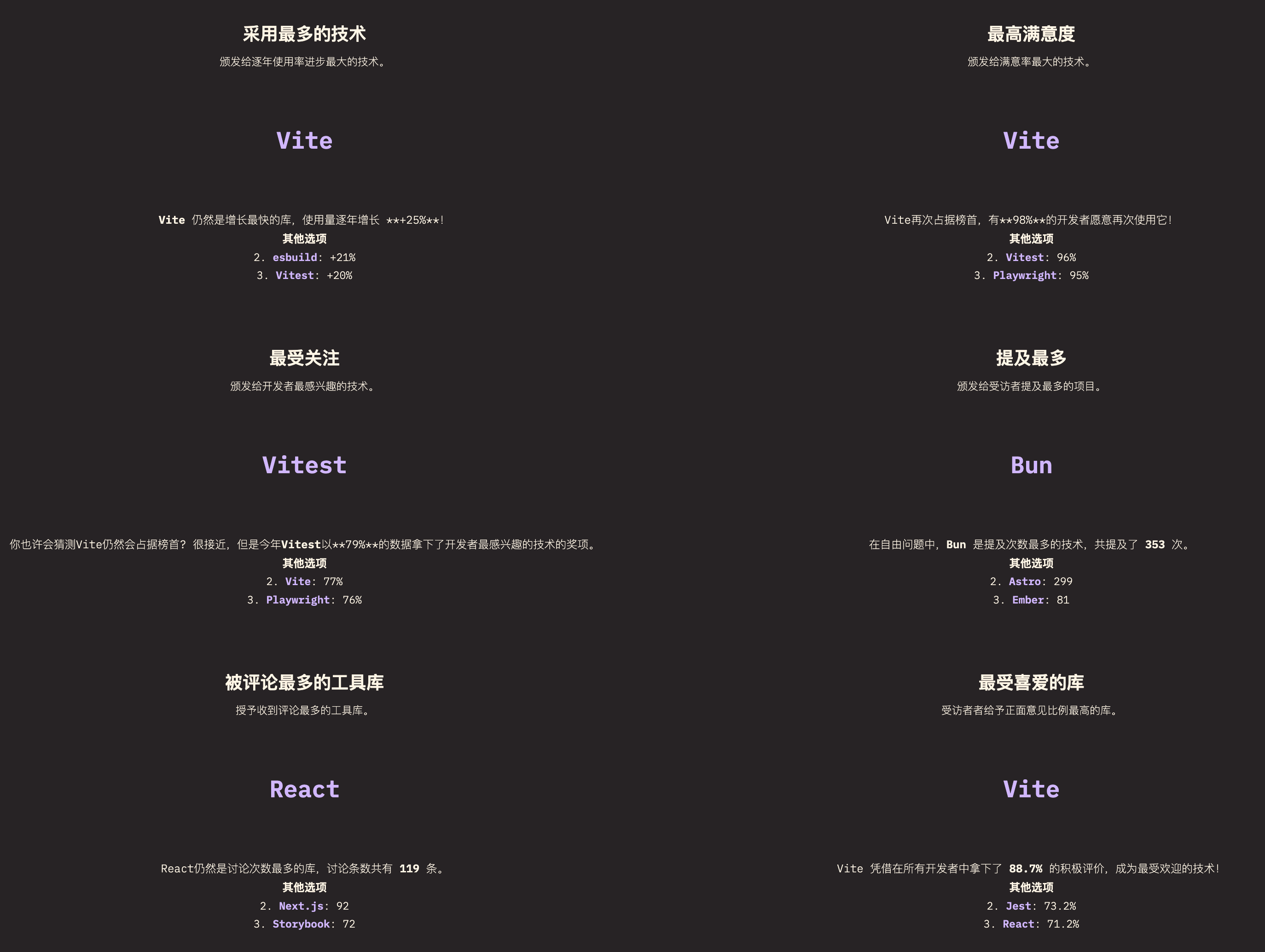
1. JavaScript 2023 年度调查报告 - Vite 赢麻了!
2023 年度 JavaScript 开发者调查结果现已出炉!
从中可以解 JS 开发人员使用和不使用哪些功能、库受欢迎程度随时间的变化、人们使用哪些构建工具、JavaScript 和 TypeScript 使用之间的区别等等。
最受欢迎(从榜单中只挑了部分展示)
- 语法特性:空值合并
??; - 字符串特性:
replaceAll; - 数组特性:
findLast; - 异步特性:
顶层 await; - 前端框架:
React; - 其它框架:
Astro; - monorepo:
pnpm; - 工具类库:
lodash; - 100%TS使用情况远大于100% JS;
Vite 霸榜了
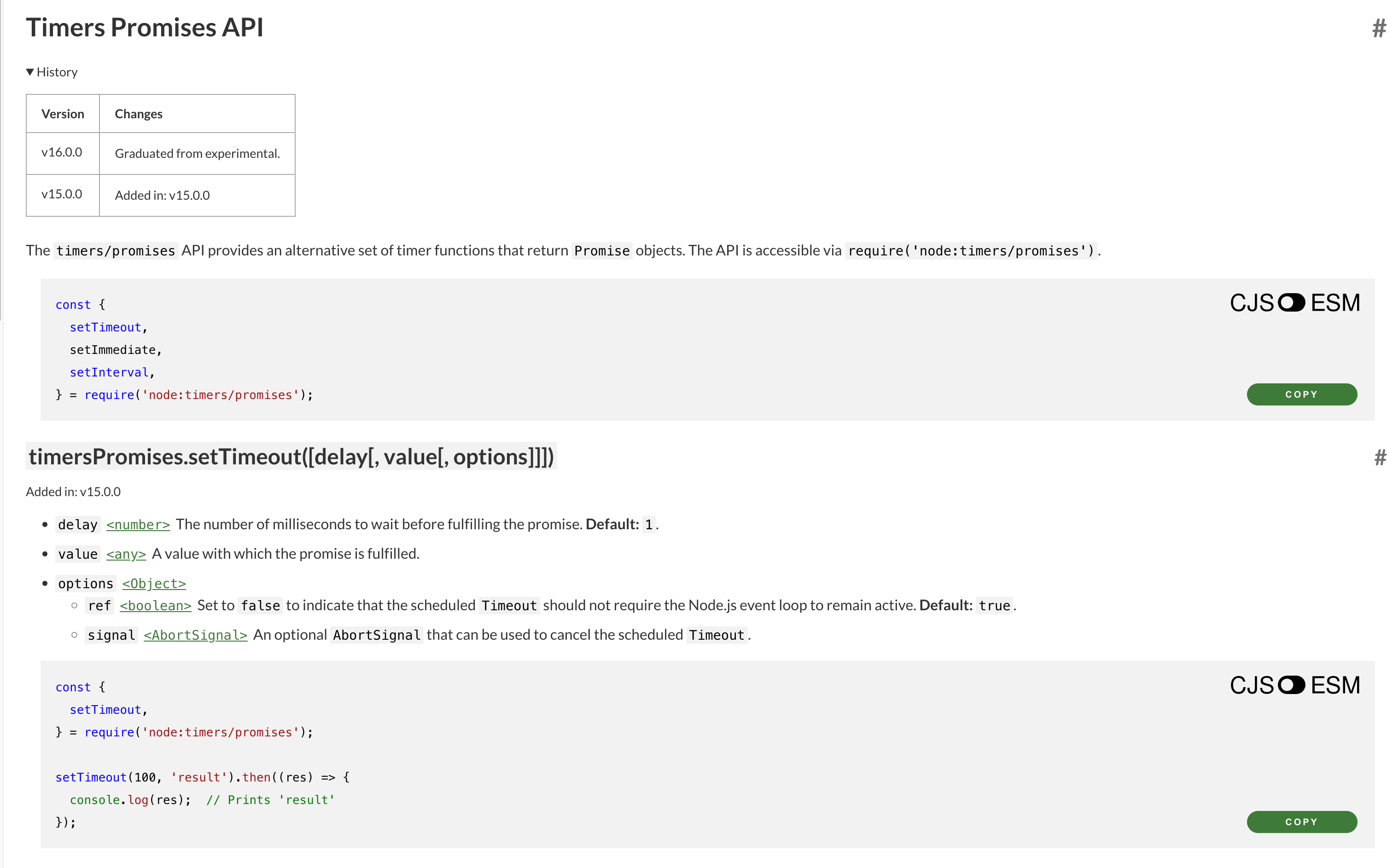
2. Node.js setTimeout Promise
js 本身是没有 sleep 方法的,通常咱们会使用 Promise + setTimeout 来实现延时效果,向下面这样。
function sleep(ms) {
return new Promise(resolve => setTimeout(resolve, ms))
}本周在迭代一个 CLI 工具时,用到了 clack 这个库(一个漂亮的终端 UI 交互库),里面的示例有如下的代码。
import { setTimeout as sleep } from 'node:timers/promises'
async function main() {
await sleep(1000)
}
main().catch(console.error)印象中 setTimeout Promise 这个确实被支持了,但一直认为在实验阶段,毕竟在浏览器中默认没有 promise 化。
看了一下文档,这个在 Node 16 就支持了。
又学到一手,以后写 node 项目,可以直接 await setTimeout 了。
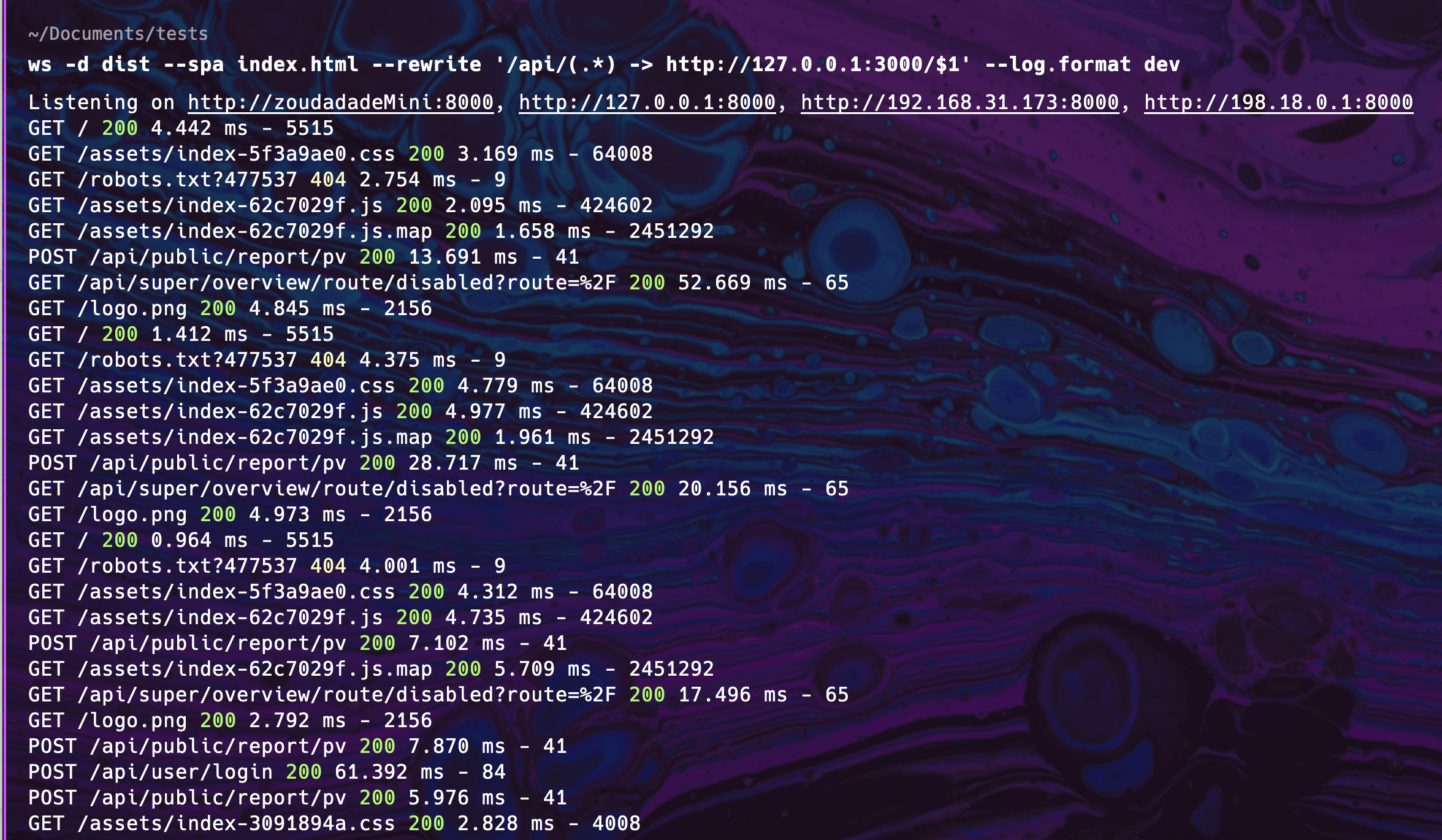
3. local-web-server
用于创建本地静态资源服务,支持非常简单的方式设置 proxy(反向代理) 和 SPA 支持。
# 安装
npm install -g local-web-server
# 代理 dist 目录,设置 SPA 入口文件,以 /api 开头请求转发到后端服务
ws -d dist --spa index.html --rewrite '/api/(.*) -> http://127.0.0.1:3000/$1'下面是运行示例,可以非常清楚的看到请求的 状态码, 耗时, 响应大小等信息。
在此之前笔者一直使用 http-server 创建本地静态资源服务,但在最近开发的时候想要设置 proxy,用着非常不方便,SPA 应用入口文件也无法修改,刷新后页面就 404 了。
star ⭐️ 起来,肯定能用上👍🏻!
4. 尤大:Vue 10周年演讲 - Vue过去与未来
🔧开源工具&技术资讯
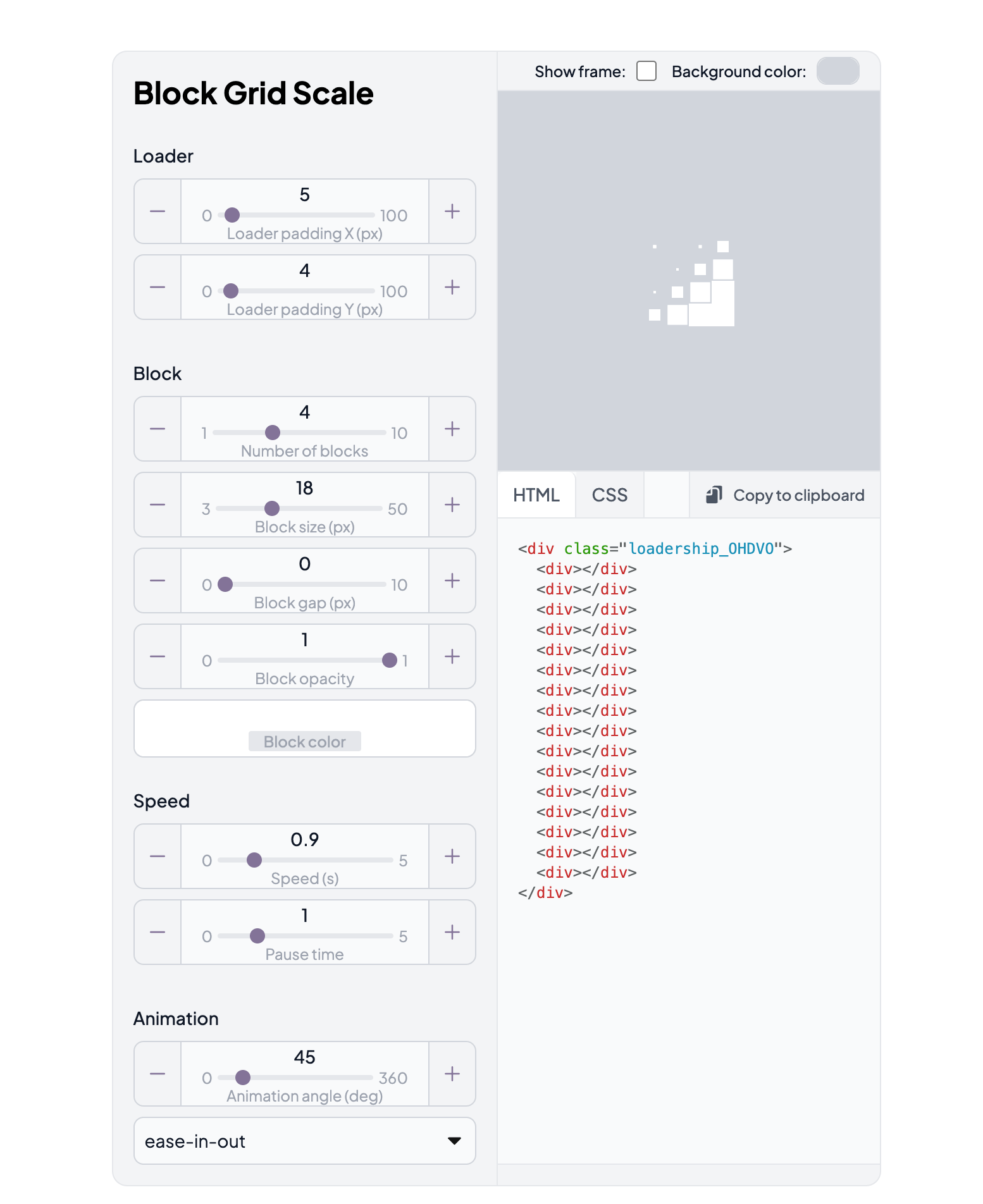
5. loadership - 纯 CSS loading 动画生成
使用非常简单,复制就能跑的代码。
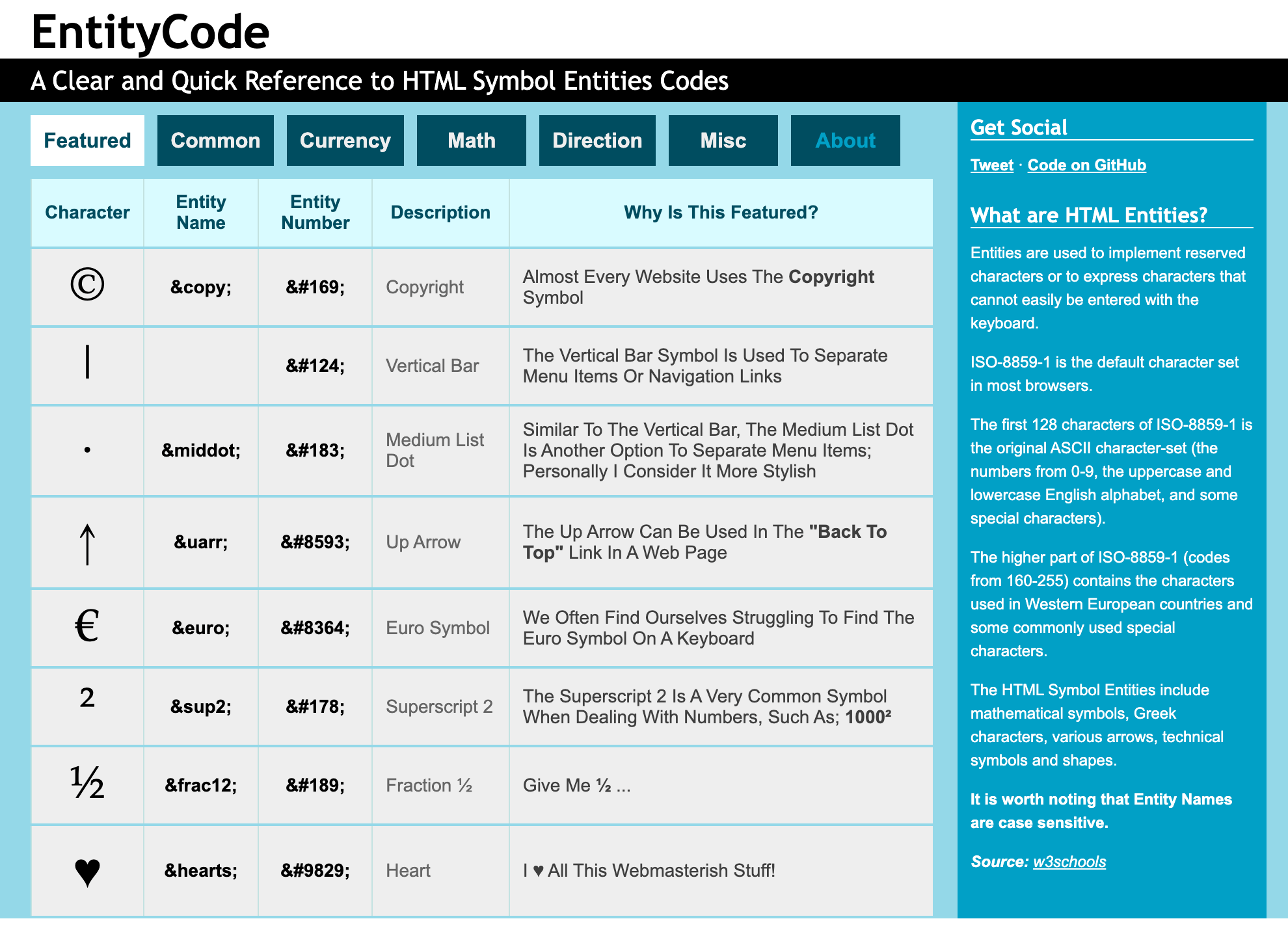
6. Entity Code - 插件CV符号
这个网站收集了许多高频 C/V 的字符。
7. linaria - 0运行时的 CSS in JS库
在 JS 中编写 CSS,并在构建过程中获取真实的 CSS 文件。将基于动态 prop 的样式与 React 绑定结合使用,并将它们自动转换为 CSS 变量。
📚 教程&文章
8. 镜头模糊效果
🤖AI工具&资讯
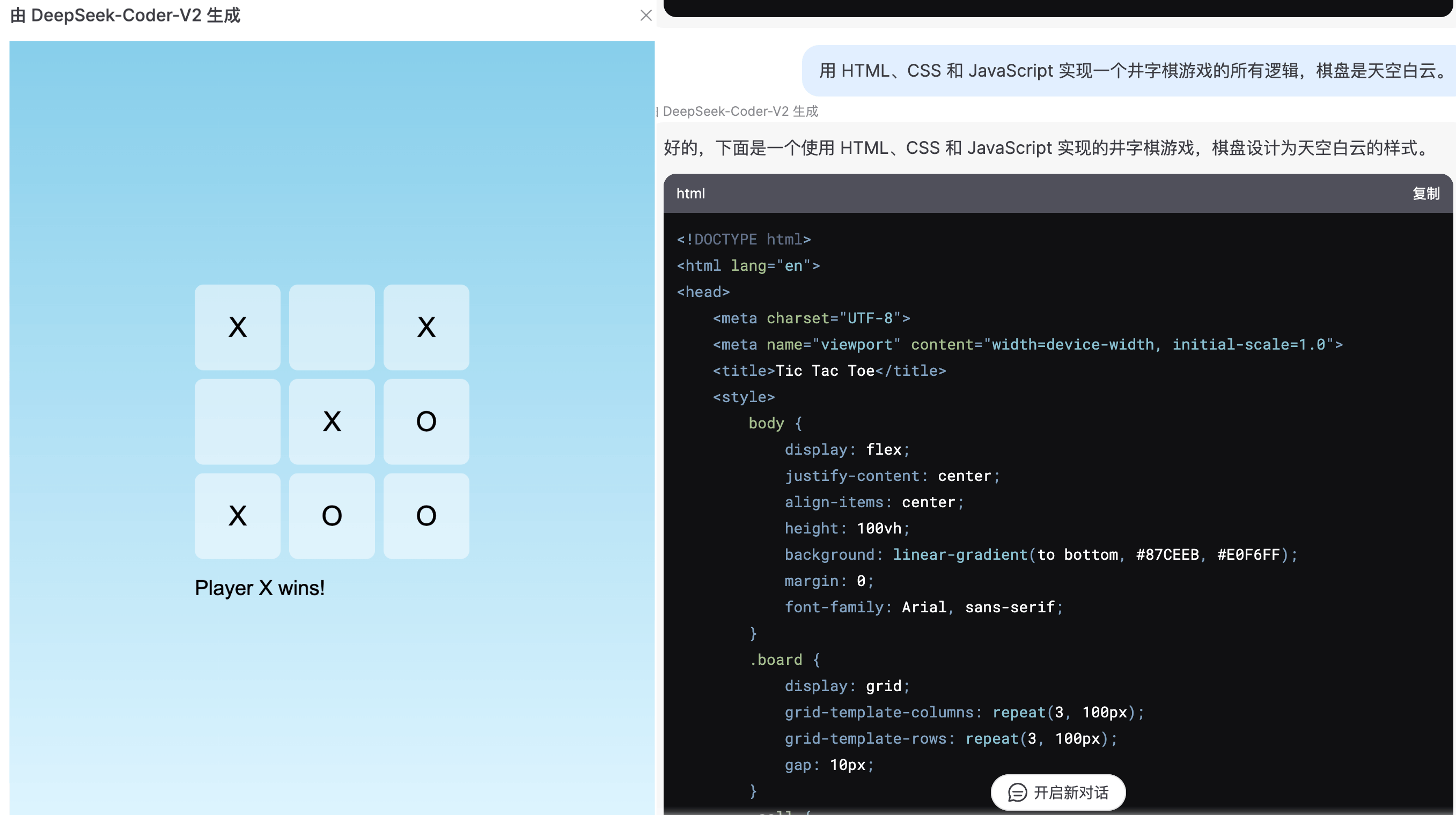
9. DeepSeek Coder - 在线生成网页代码并执行
支持根据提示词生成完整的 HTML/CSS/JS 代码,并可以直接在线运行,效果很棒棒。
文章里介绍了 五子棋,飞行射击,扫雷,2048,计算器等经典小应用代码一键生成的能力。
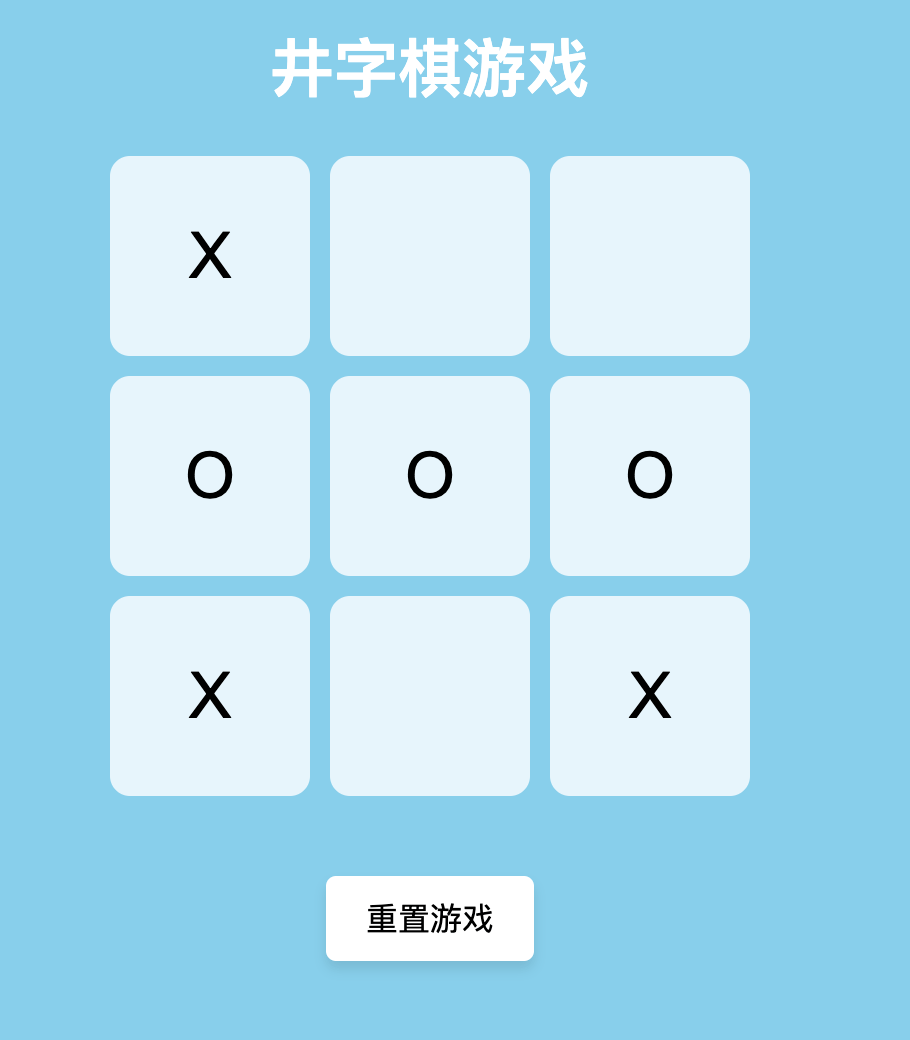
笔者也试了一下生成一个井字棋!
咒语如下:
用 HTML、CSS 和 JavaScript 实现一个井字棋游戏的所有逻辑,棋盘是天空白云。笔者又拿 gpt-4o-2024-05-13 试了一下,效果十分接近,各有优势。
注册就送 500w token,冲冲冲,写小 demo 还是很方便!
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 前后端技术周刊精选推荐信息流