视野修炼第95期 | 终端里展示图片
欢迎来到第 95 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
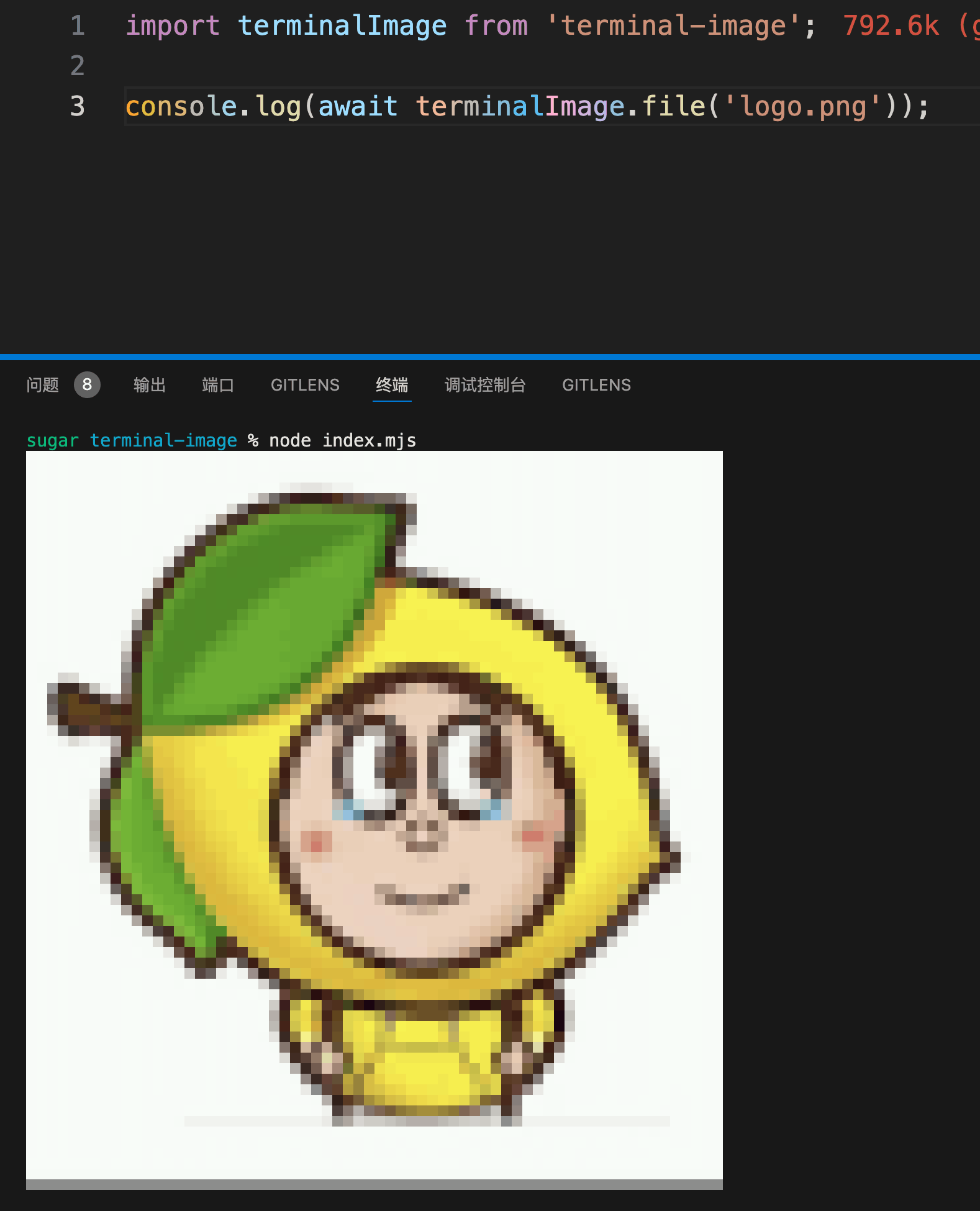
1. terminal-image - 终端展示图片
js
import terminalImage from 'terminal-image'
console.log(await terminalImage.file('unicorn.jpg'))🐂🍺!
收藏起来,之后做 CLI 需要预览图片的场景可以用上,测了个简单的二维码也可以扫描。
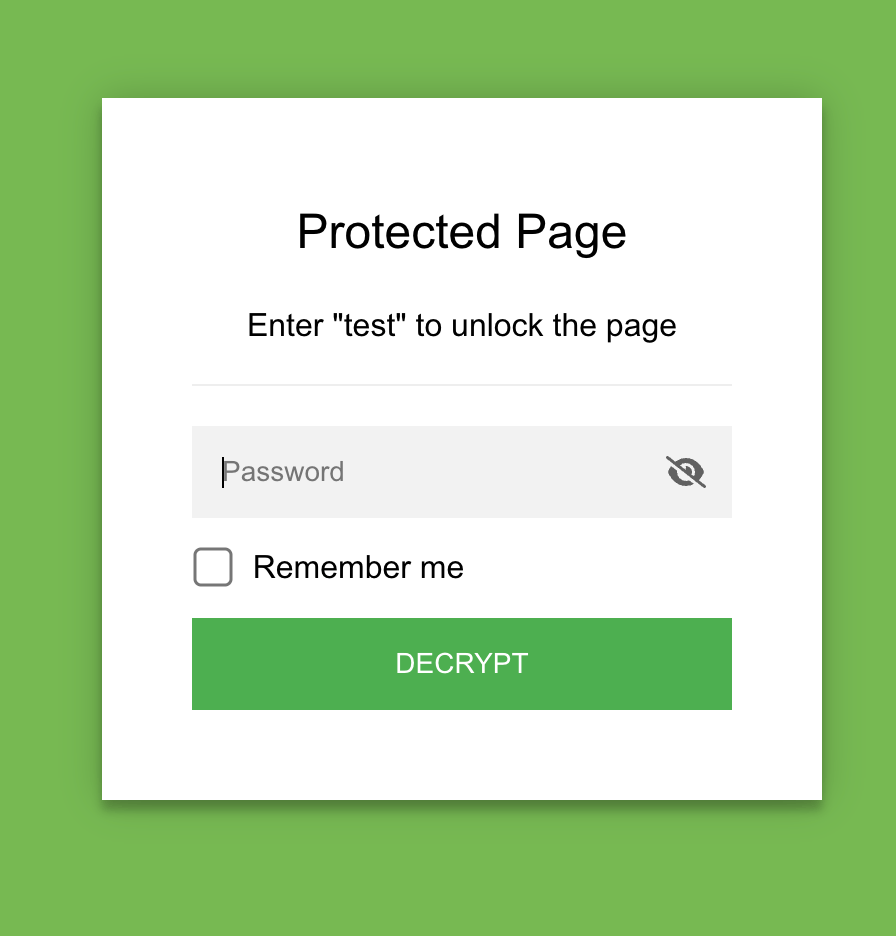
2. staticrypt - 静态站点加密
可以对静态HTML站点进行加密,访问输入密码后才显示内容。
改造一下理论上可以用于像 VitePress 这种静态文档站点的内容加密。
🔧开源工具&技术资讯
3. Node.js 实验性支持 TS
Node.js 会将 TypeScript 源代码转换为 JavaScript 源代码,在转译过程中,不会执行类型检查。
sh
node node --experimental-strip-types test.ts开始往大家期待的方向发展了,目前体验的话只能在 ngihtly 版本体验。
当然可以直接在 codesandbox 中尝试。
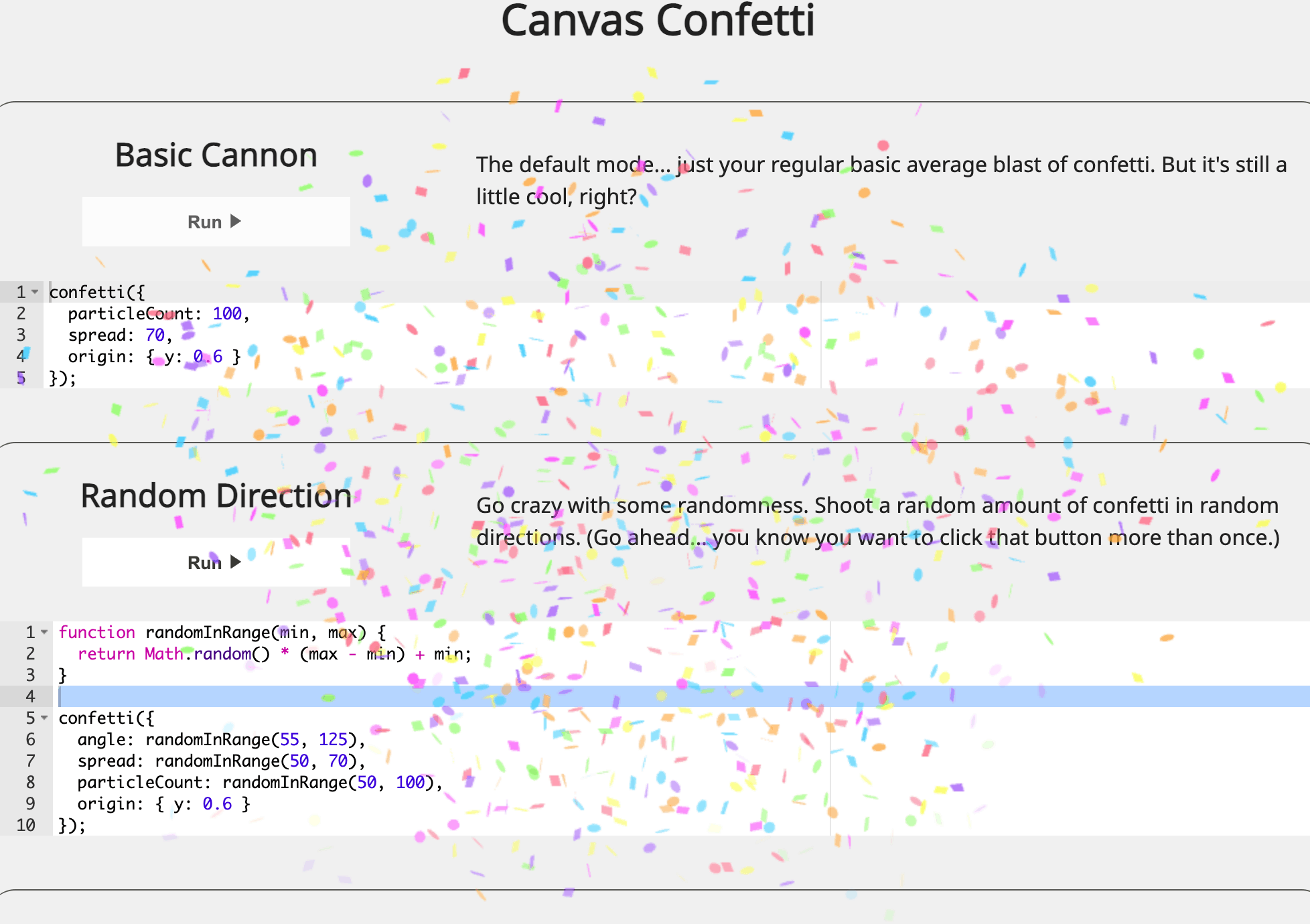
4. canvas-confetti - 纸屑动画
非常实用的一个库,先收藏!
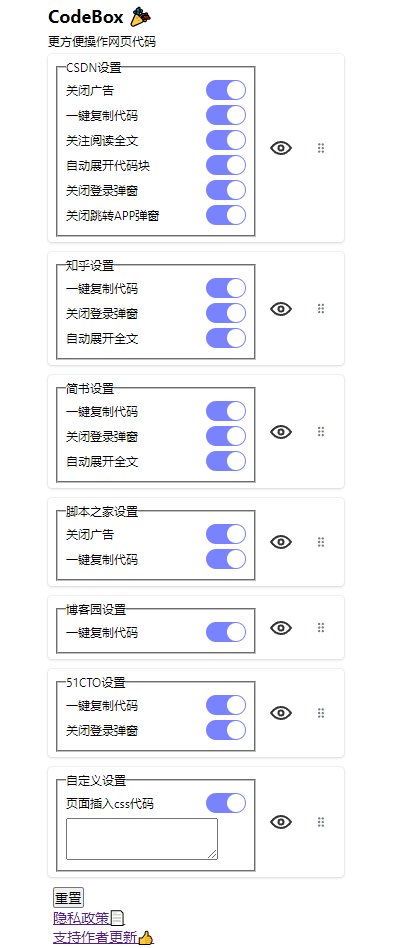
5. code-box
一个 Chrome 插件,用于解除 CSDN/知乎 此类站点对未登录用户的各种限制。
6. trash
将文件/目录移至回收站♻️,而不是直接删除。
js
import trash from 'trash'
await trash(['*.png', '!rainbow.png'])可以拿来替代一些删除文件场景的 rm -rf 的操作。
7. 英:巴黎 2024 年夏季奥运会如何影响互联网流量
这不是一篇前端文章,但仍然是一篇关于网络流量以及奥运会等重大全球活动影响的及时且有趣的文章。
总结:2024 年巴黎奥运会于 7 月 26 日开幕,对不同国家的互联网流量产生了明显影响,尤其是主办国法国。开幕式关键时刻的流量大幅下降,以及重大活动后的反应高峰,凸显了实体活动与人类与网络世界互动方式之间始终存在的相互作用。没有多少事件能够将人们的注意力从互联网上转移到电视广播上。
😛趣图
⭐️强力推荐关注
周刊部分内容来源如下渠道,推荐大家关注。
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端 RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 技术周刊精选推荐信息流