视野修炼第111期 | 读文件 API 性能对比
欢迎来到第 111 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
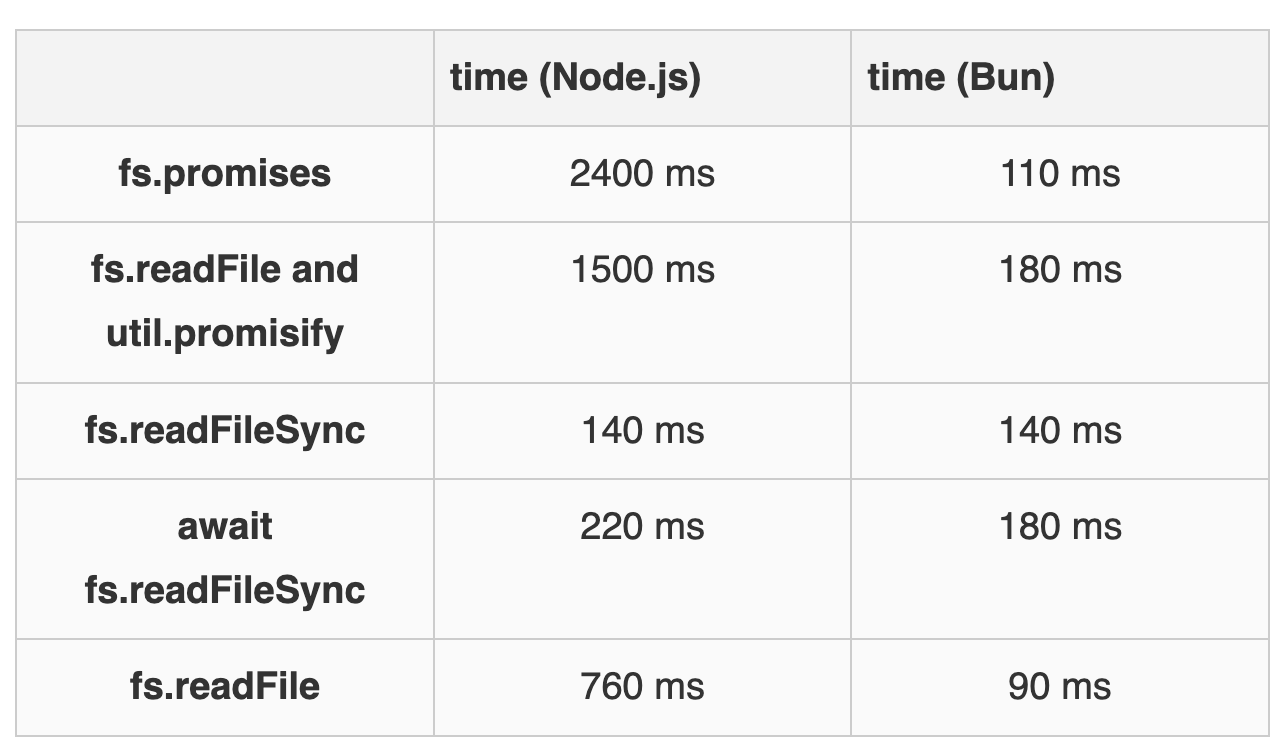
1. Node.js 与 Bun 读取文件速度对比
作者搞了个 benchmark,对比了 Node.js 和 Bun 里多种不同方式读取文件的速度。
Bun 的速度确实很稳定!
我博客的主题里都是用的 fs.promises,我下来也搞个 benchmark 看看是不是真换 API 就能有大的提升。
2. 2024 HTML现状调研
Top内容
- 特性:标志性元素(main,nav,aside,header,footer)
- 表单相关:FormData API
- 交互:details/summary
- 内容:懒加载(lazy)
🔧开源工具&技术资讯
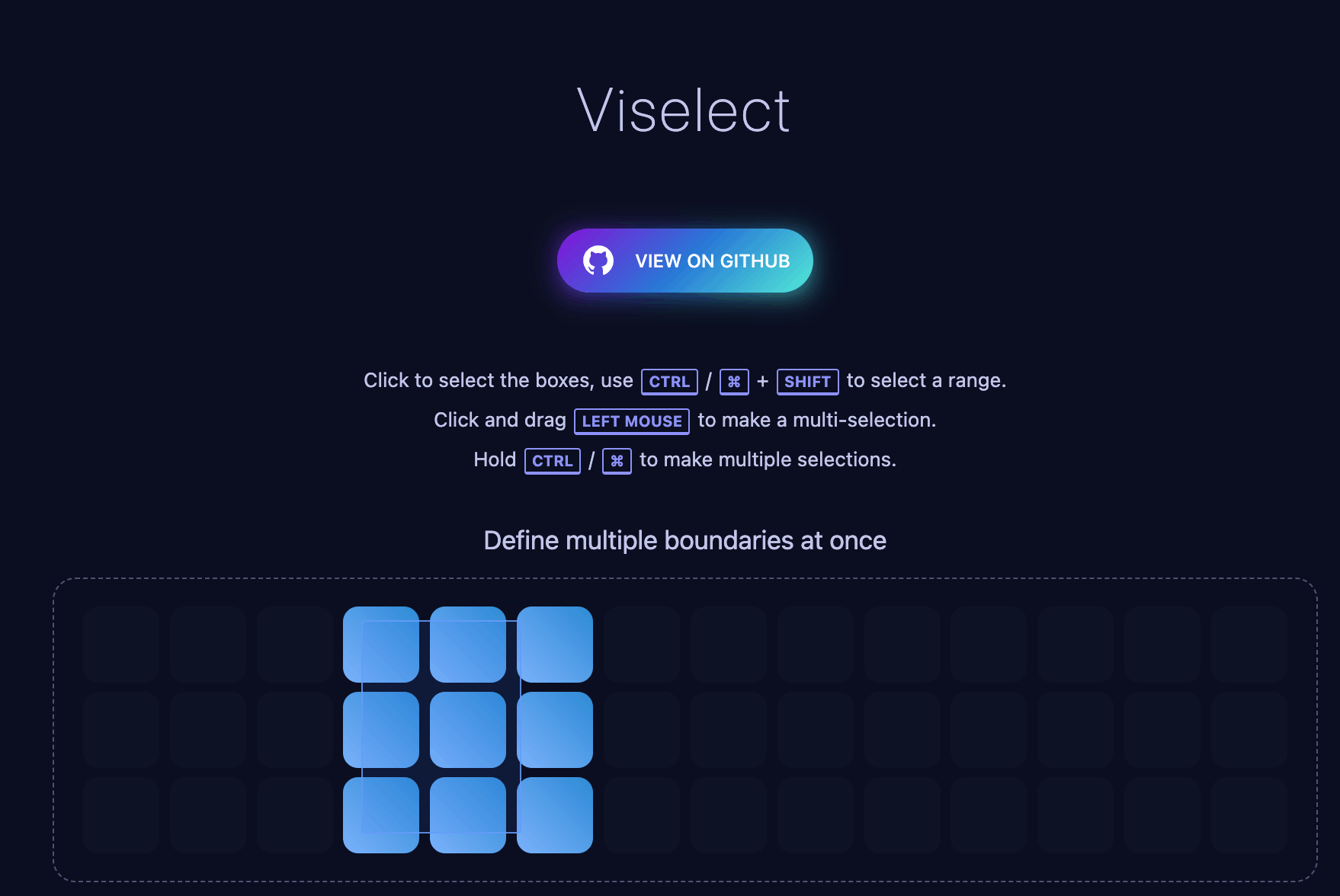
3. Viselect - 直观的 DOM 选择
适用于特定场景需要框选 DOM 元素。
4. fraction.js - 精确的十进制运算库
js
import Fraction from 'fraction.js'
// Basic arithmetic is now exact
new Fraction(0.1).add(0.2).toString(2) // "0.30"
new Fraction(1.0).sub(0.9).toString(2) // "0.10"
new Fraction(0.7).add(0.1).toString(1) // "0.8"
// Division with controlled precision
new Fraction(1, 3).toString(2) // "0.33"
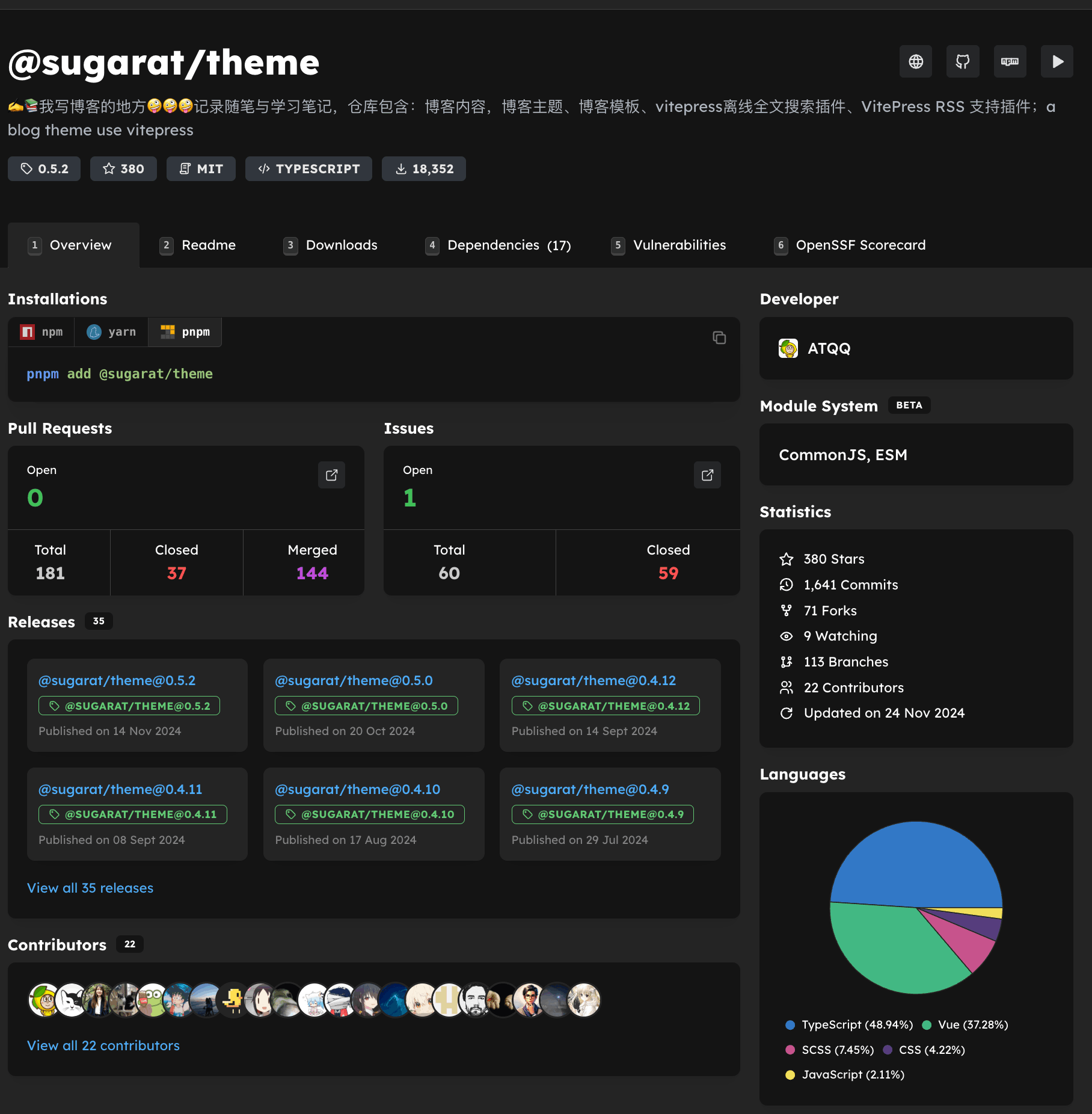
new Fraction('1/6').toString(2) // "0.17"5. npmpackage.info - 在线查看 npm 包相关概览信息
访问速度稍慢。
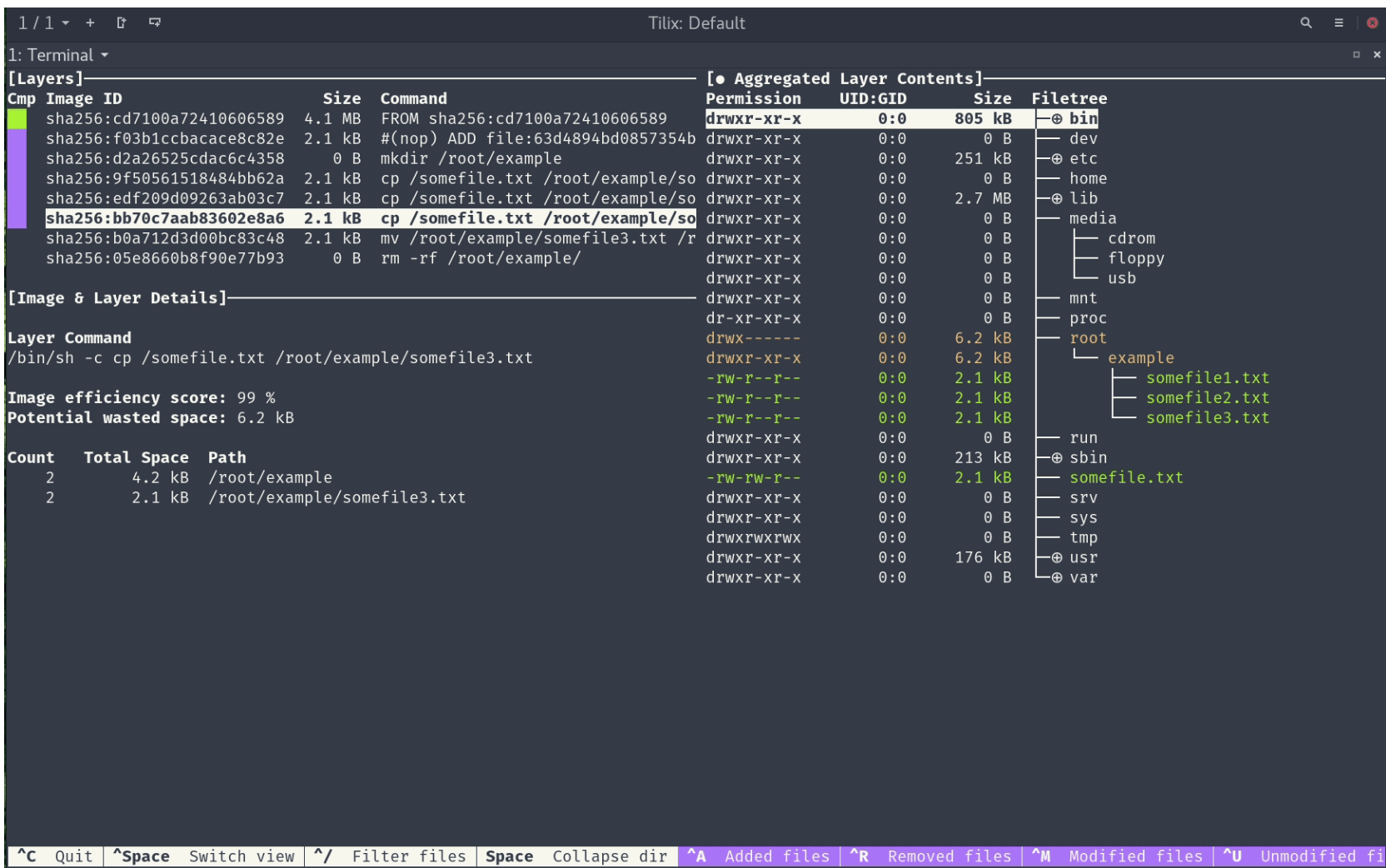
6. dive - 展示 docker 镜像里层的内容
可以轻松的查看每层的变化,便于问题排查。
搞 docker 的可以收藏起来。
7. lcl.host - 一键本地生SSL证书
试用了一下感觉还行,证书会和本地项目关联。
提供了平台:anchor.dev查看,同时也有手把手的证书配置教程。
📚教程&文章
8. 12 个现代CSS技巧 - 1行代码
挑几个能用上的,一行代码就能办到的。
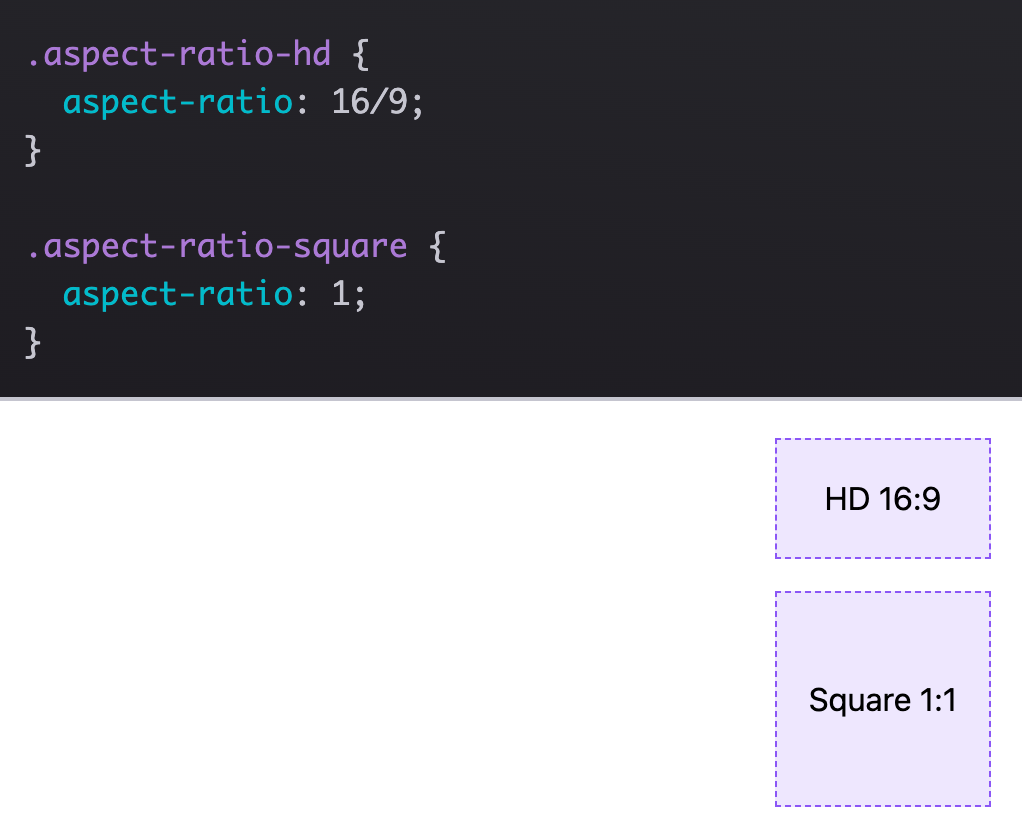
① 纵横比设置
② margin-inline
直接设置水平方向的边距
css
/* Before */
margin-left: auto;
margin-right: auto;
/* After */
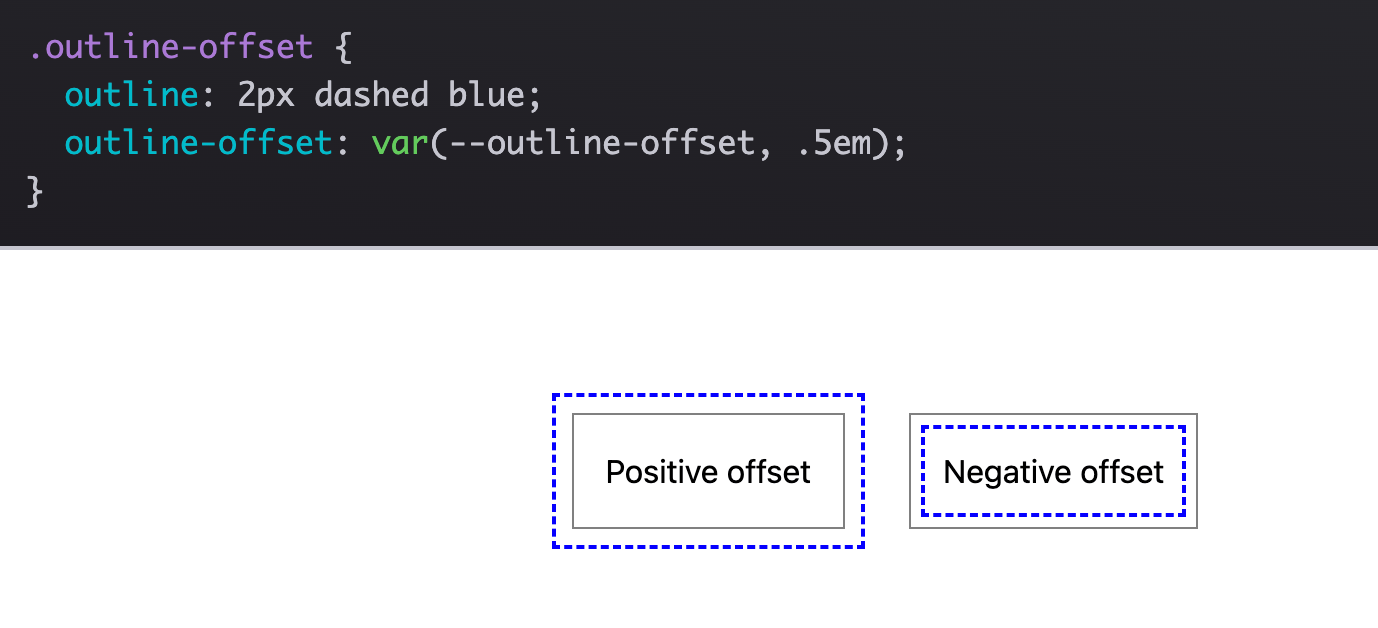
margin-inline: auto;③ outline-offset
控制 outline 的偏移量,不会影响原元素的布局
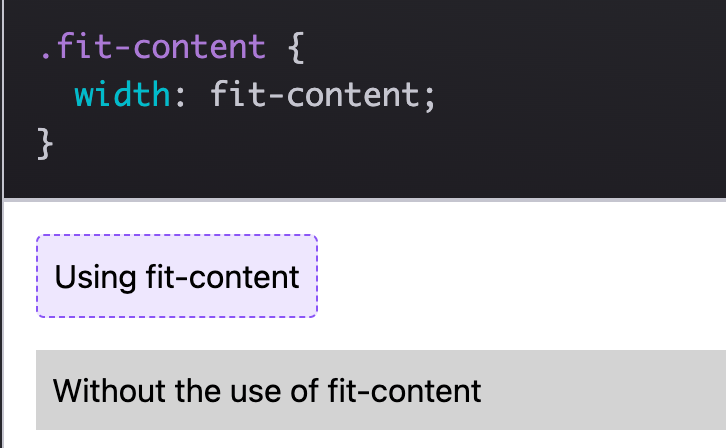
④ fit-content
针对块元素,能使其宽度和内容保持一致。
效果和 display: inline-block; 一致
⭐️强力推荐关注
周刊部分内容来源如下渠道,推荐大家关注。
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端 RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 技术周刊精选推荐信息流