视野修炼第117期 | 24年明星项目
欢迎来到第 117 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心,量大🍚。
🔥强烈推荐
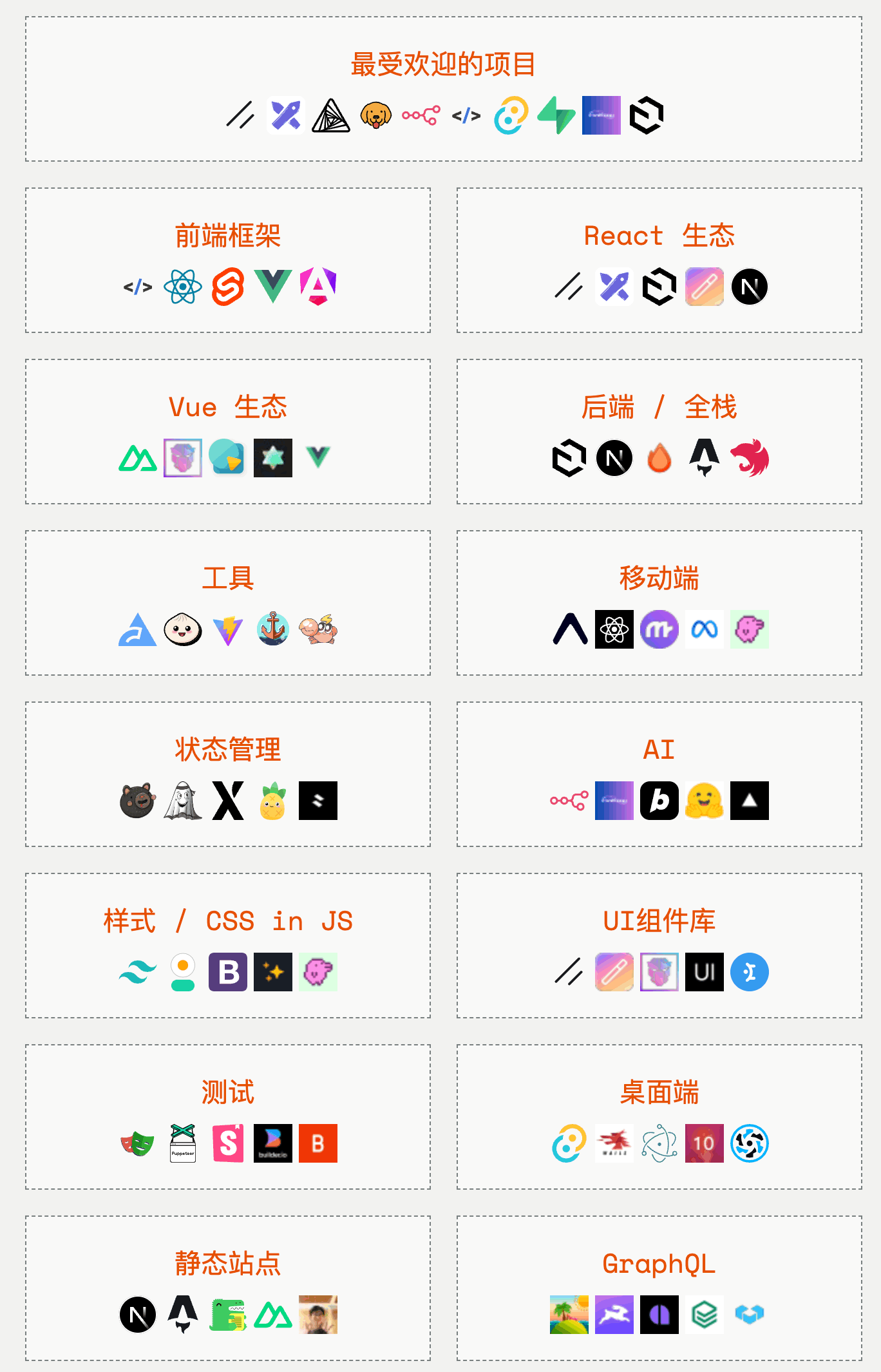
1. 2024年 JS 明星项目
又到一年认标的时候,看看今年有哪些新面孔吧!
与 2023 年一样,shadcn-ui 仍然是今年最热门的项目,继续蝉联榜首。
将组件代码直接放入项目源代码中,这和传统的组件库大不相同。
大火的另一原因是与 v0.dev(通过自然语言描述生成项目) 结合得非常好。
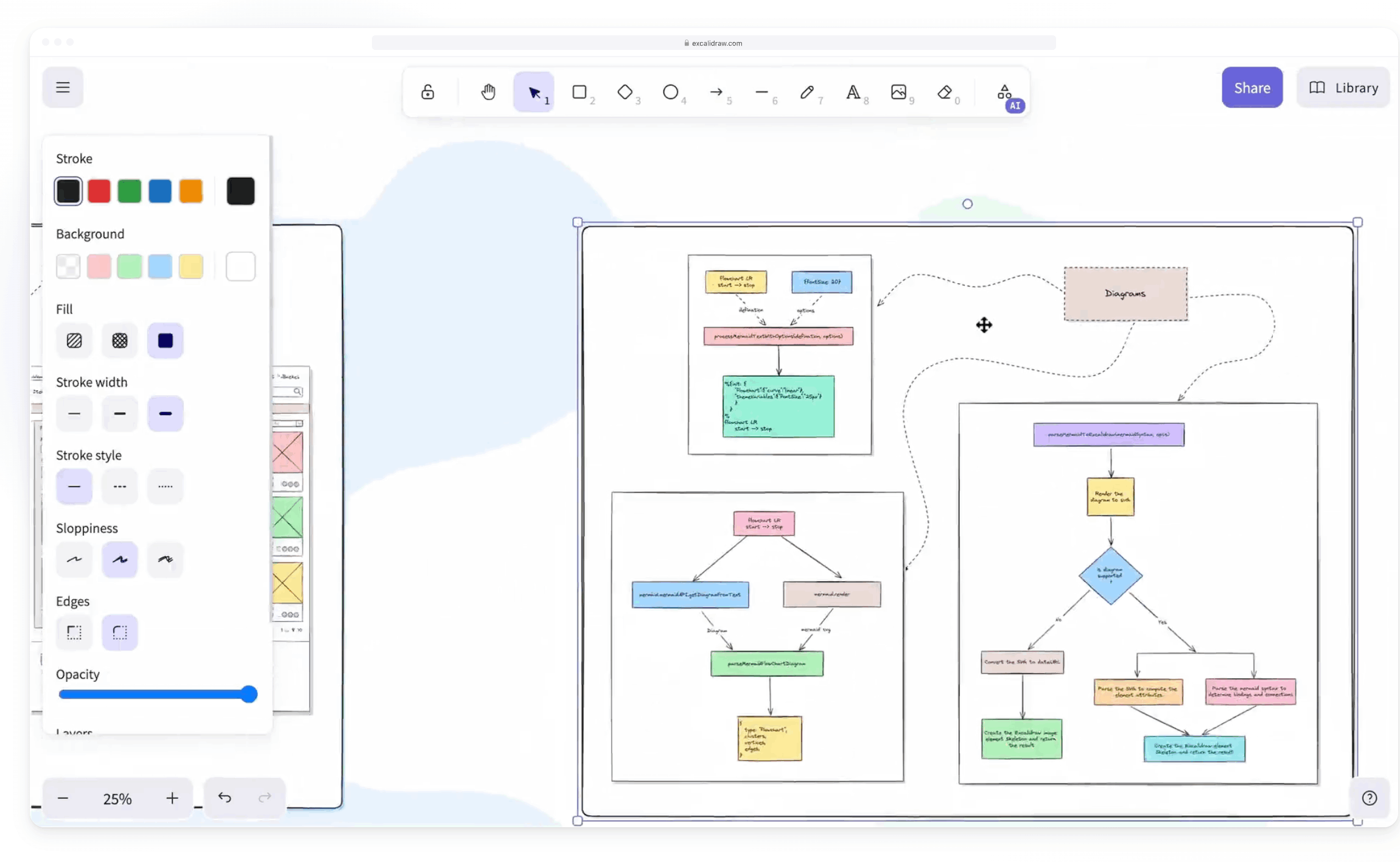
第二名是 Excalidraw 创建具有独特手绘风格的数字绘图画板,有AI 加持,自动生成模板图表。
第三名 AFFiNE 也是一个知识库和项目管理工具。
Bun 的话从前三掉出来了,2/3都偏应用。
再看一下其它细分的榜单:
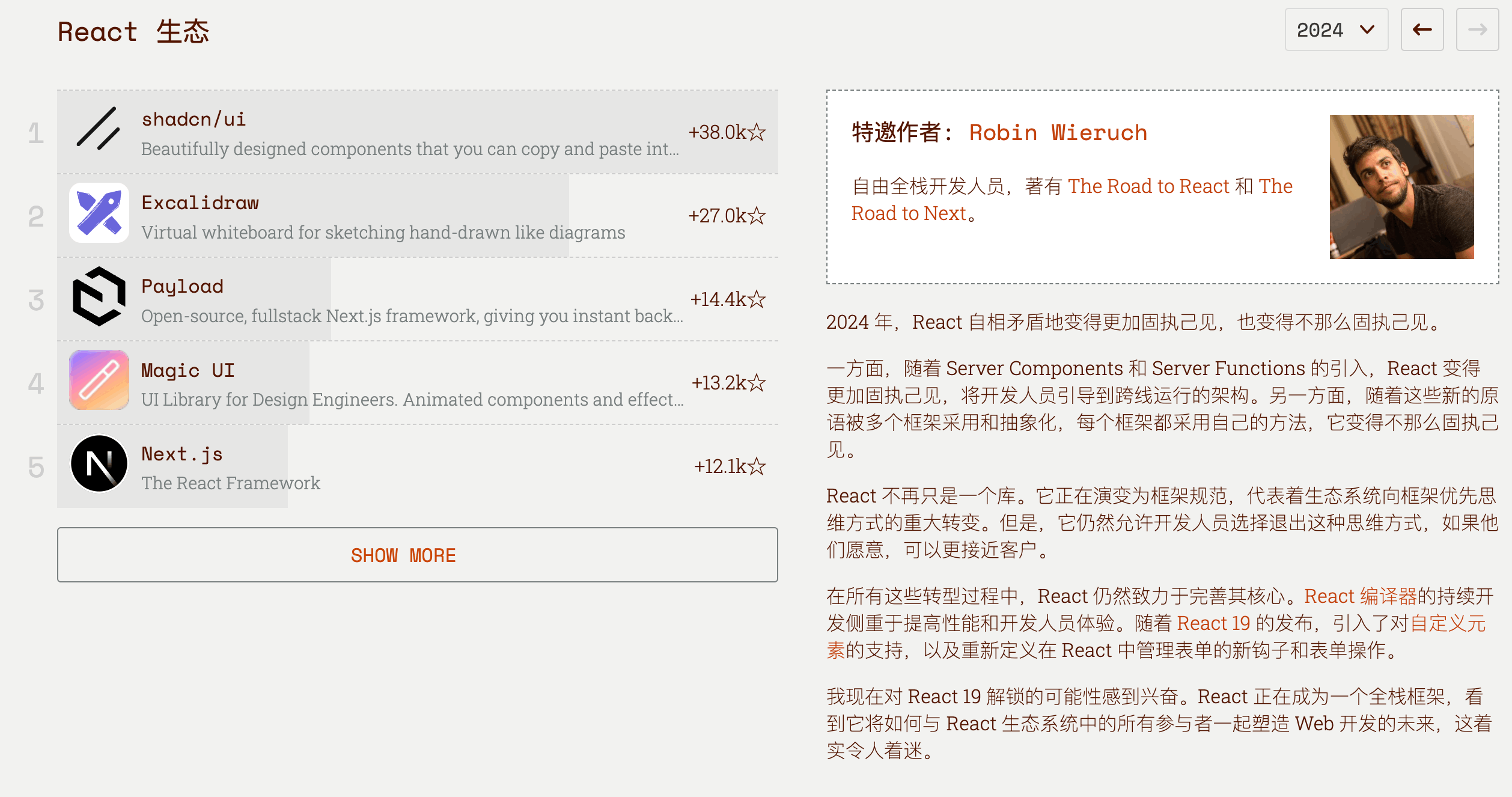
| 前端框架 | React 生态 |
|---|---|
 |  |
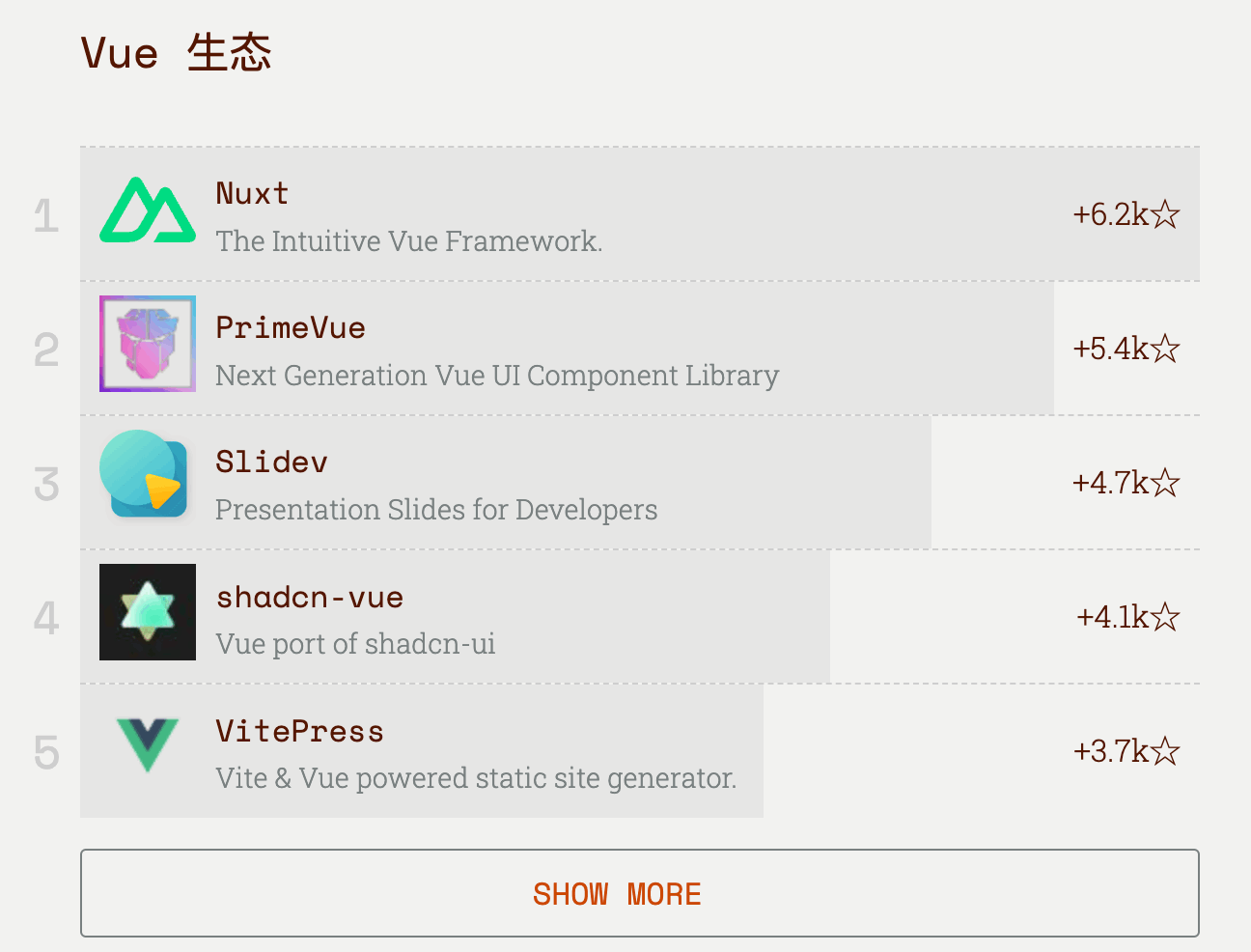
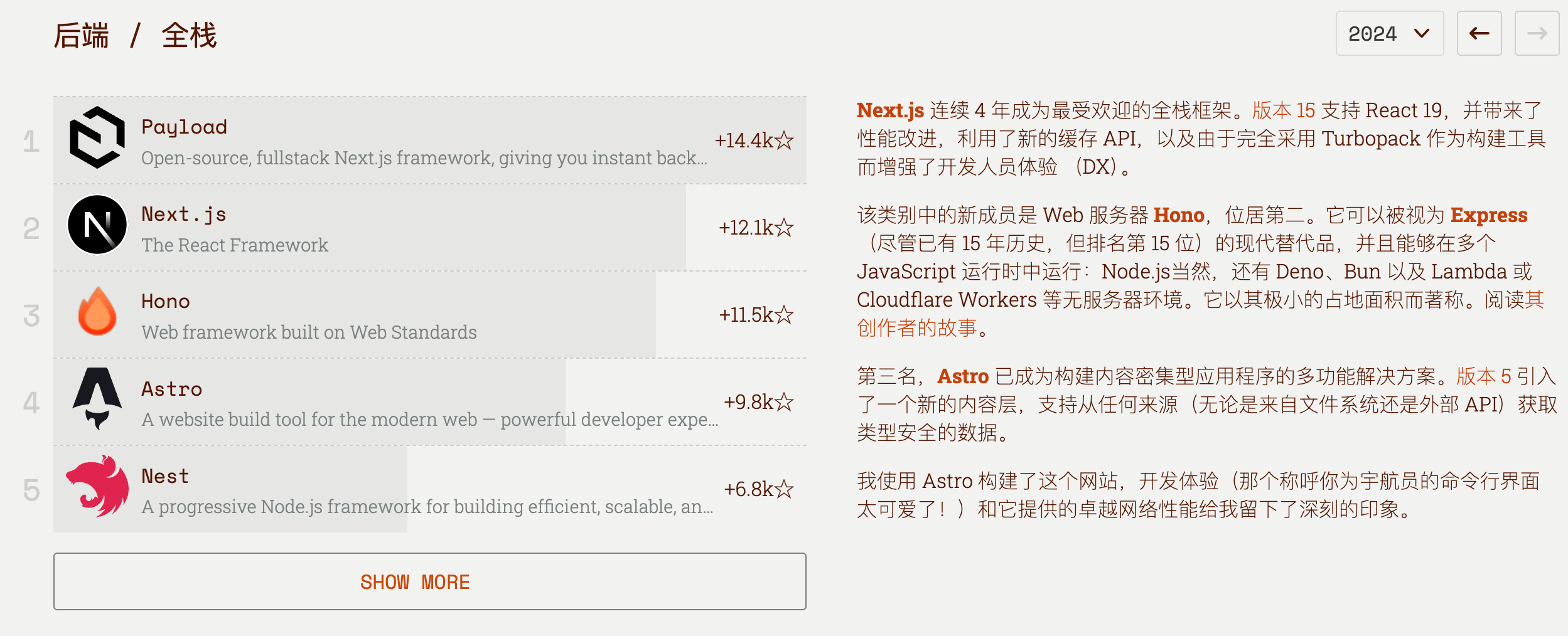
| Vue 生态 | 后端 / 全栈 |
|---|---|
 |  |
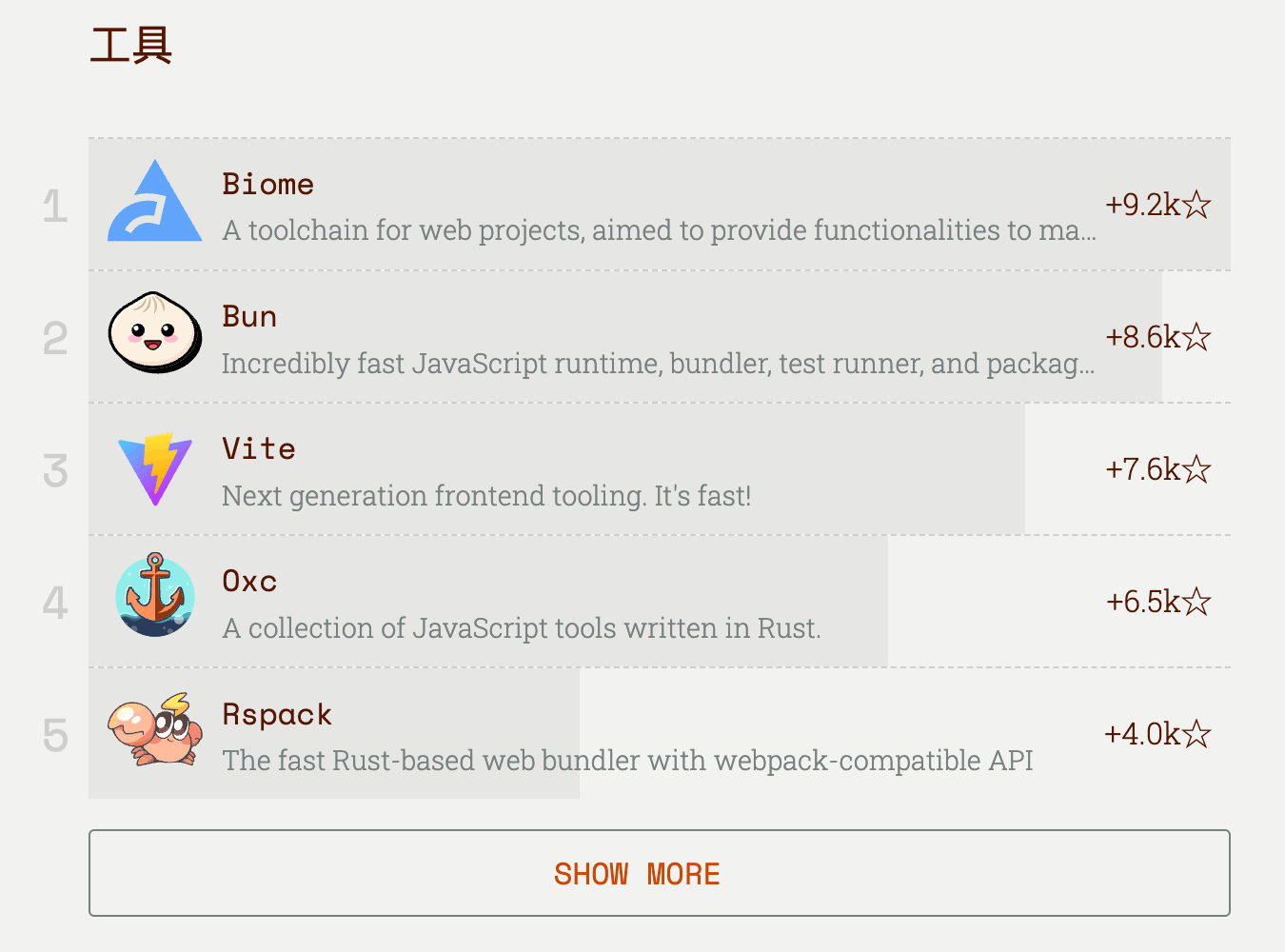
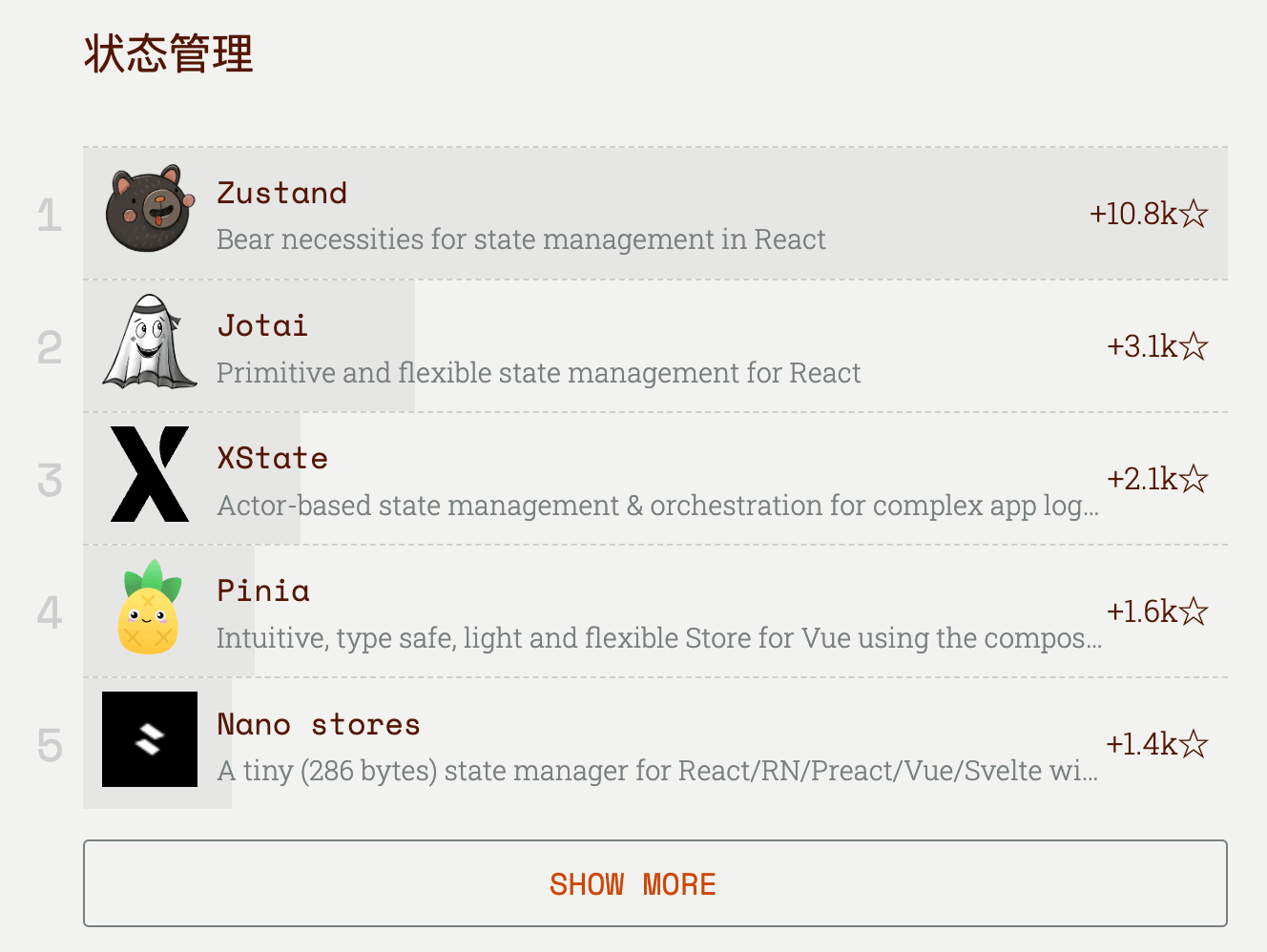
| 工具 | 状态管理 |
|---|---|
 |  |
大部分还是熟悉的面孔。
But,但除了几个主流的前端框架和库,大部分其它的在公司的💩⛰里都用不上
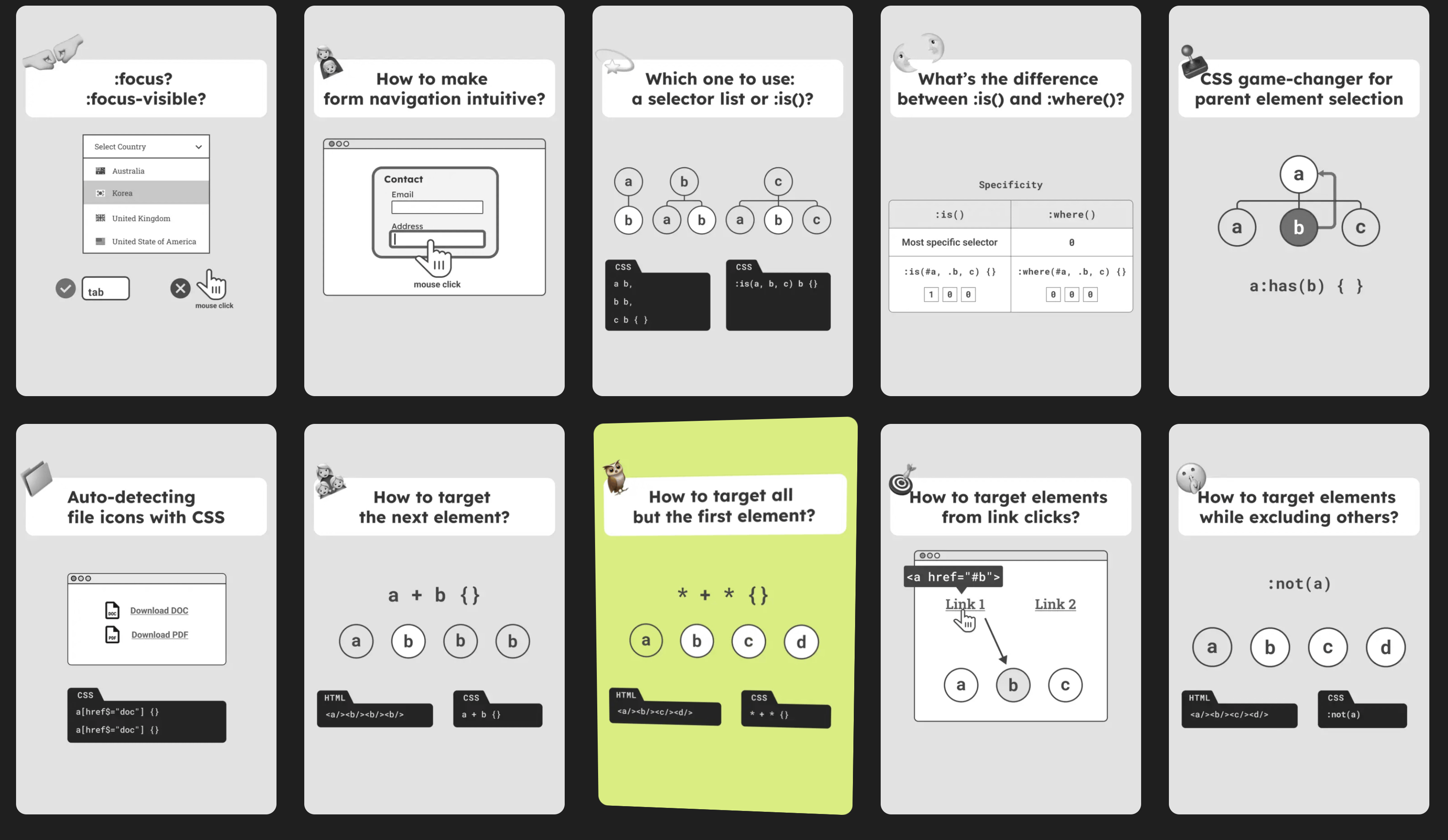
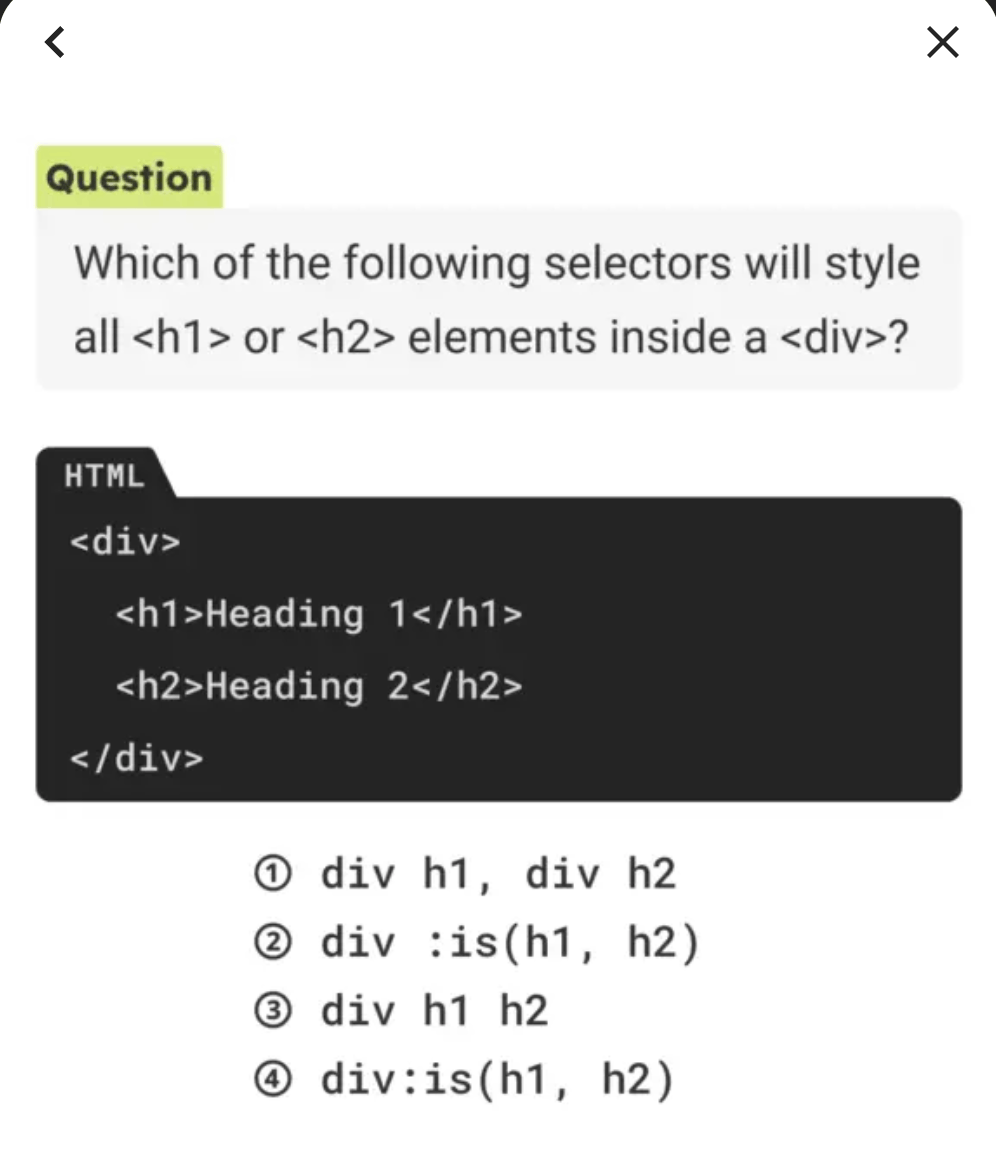
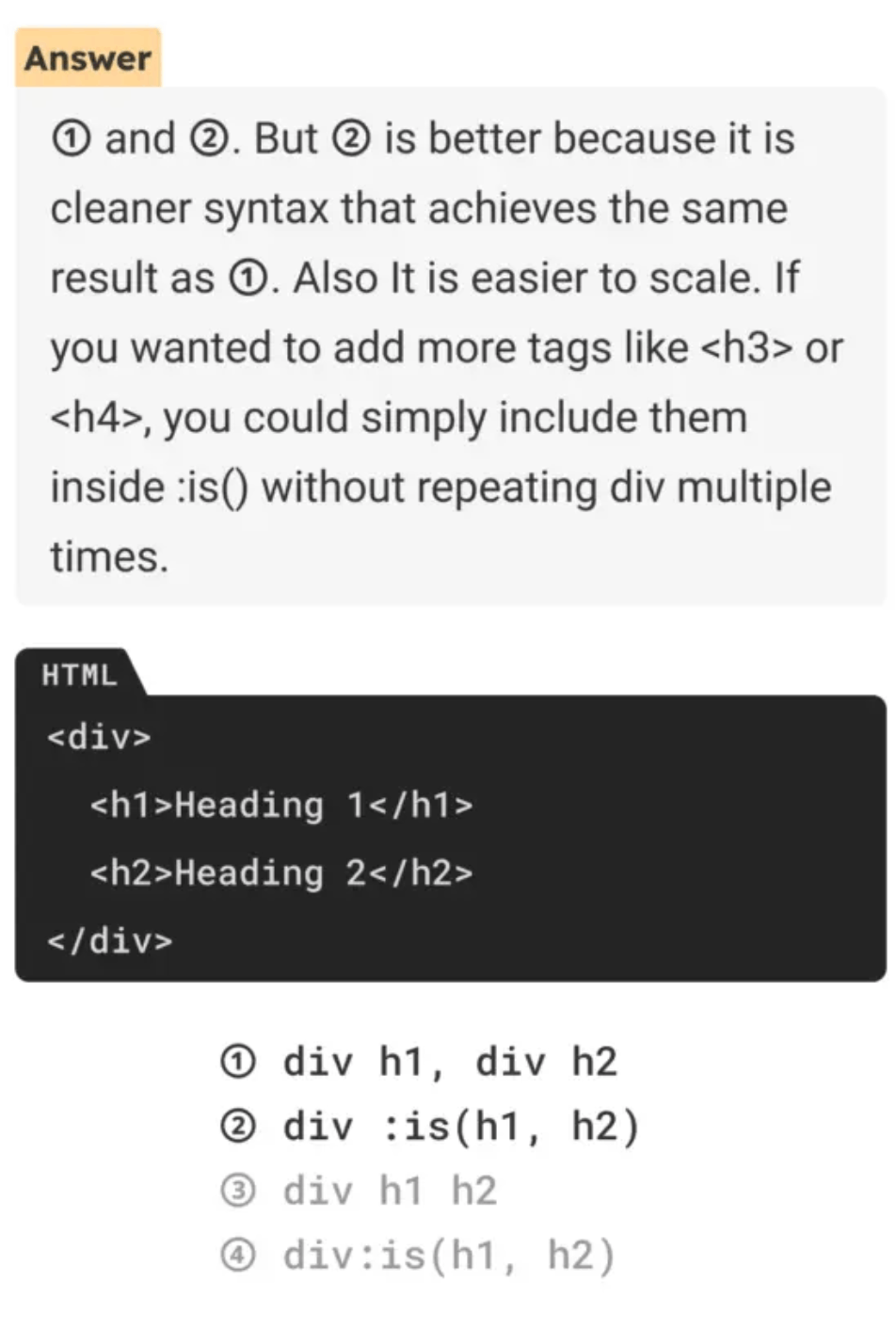
2. CSS 选择器知识合集
每一个案例都有视频讲解和一个小测试,下面是其中一个基础案例。
| Q:选择div下的h1 和 h2 | A:使用 :is 伪类更加灵活 |
|---|---|
 |  |
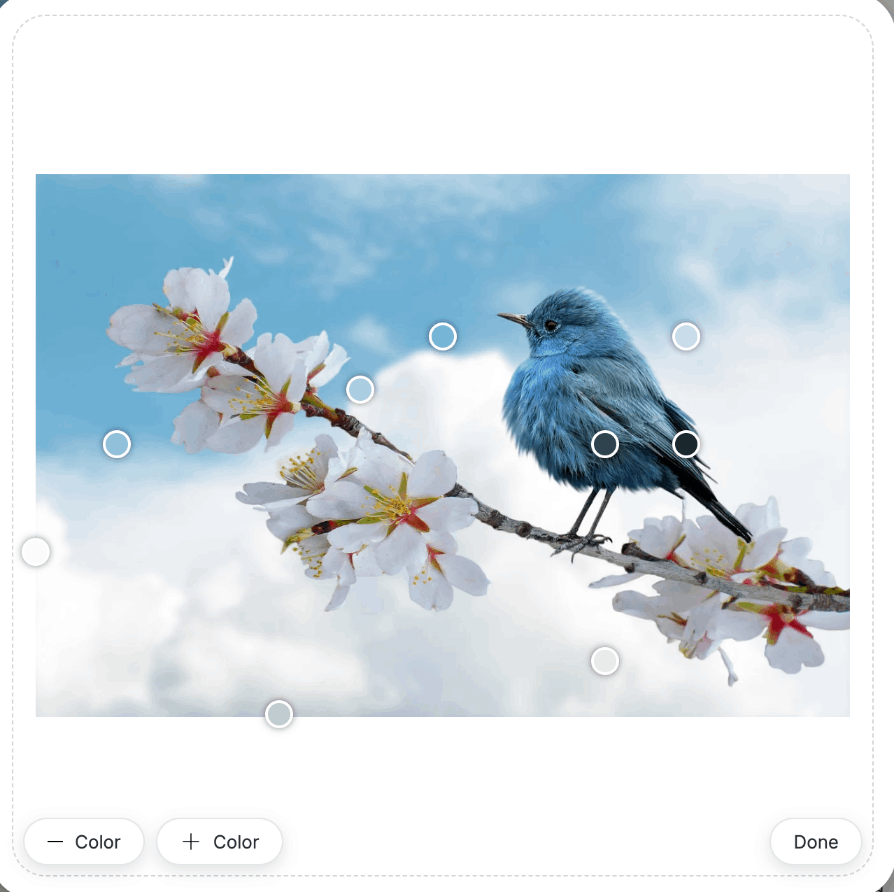
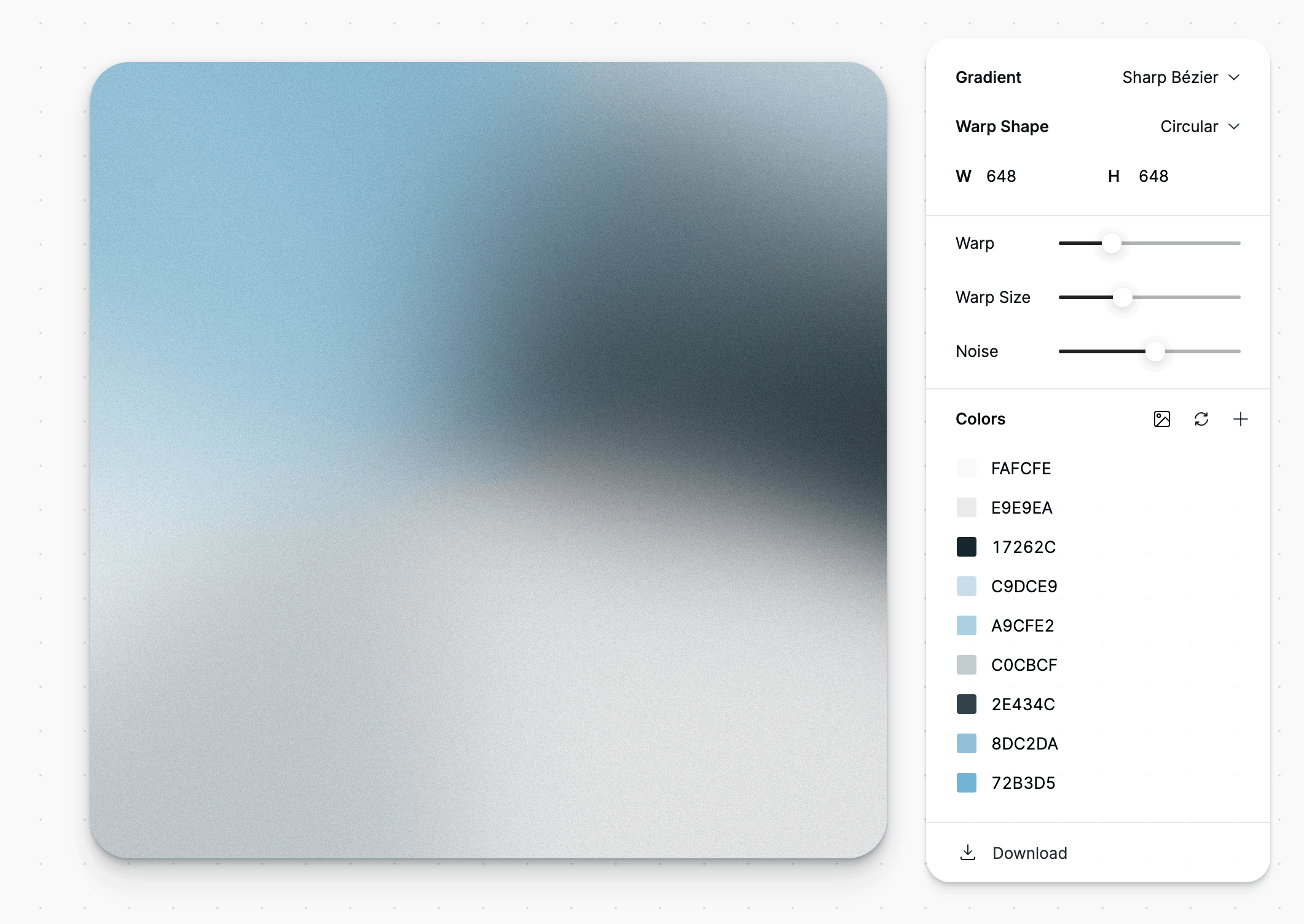
3. 从任意图像生成渐变背景色
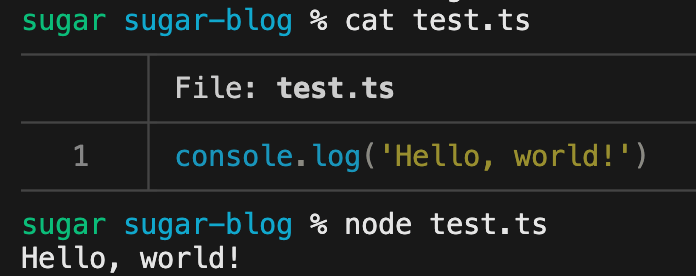
4. Node v23.6 - 内置默认支持TS
当然还是有不少限制,比如不支持 tsconfig.json ,不支持未来特性的编译等。
🔧开源工具&技术资讯
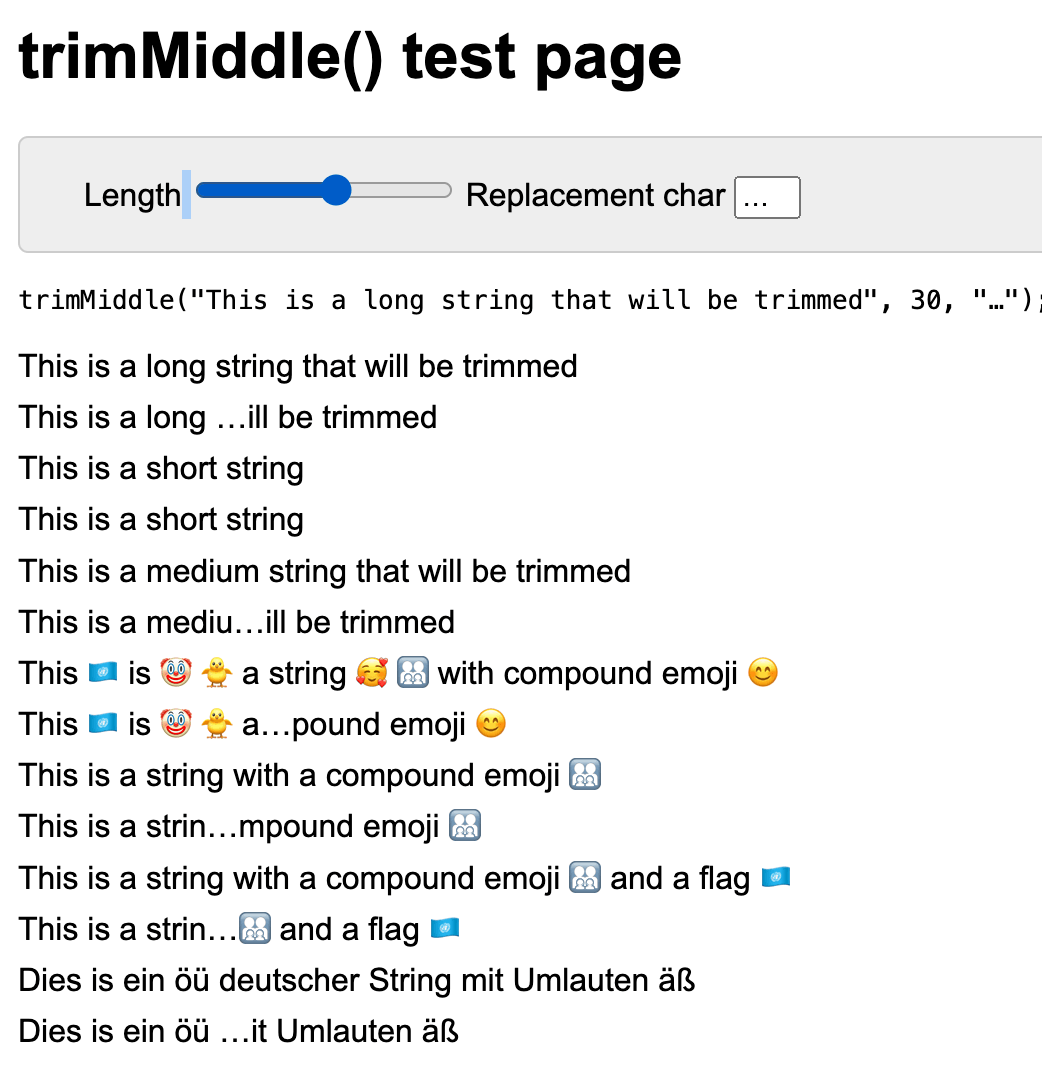
5. trimMiddle - 字符串中间截断
有一个长字符串,并且希望保留开头和结尾并在中间截断,你可以试试这个。
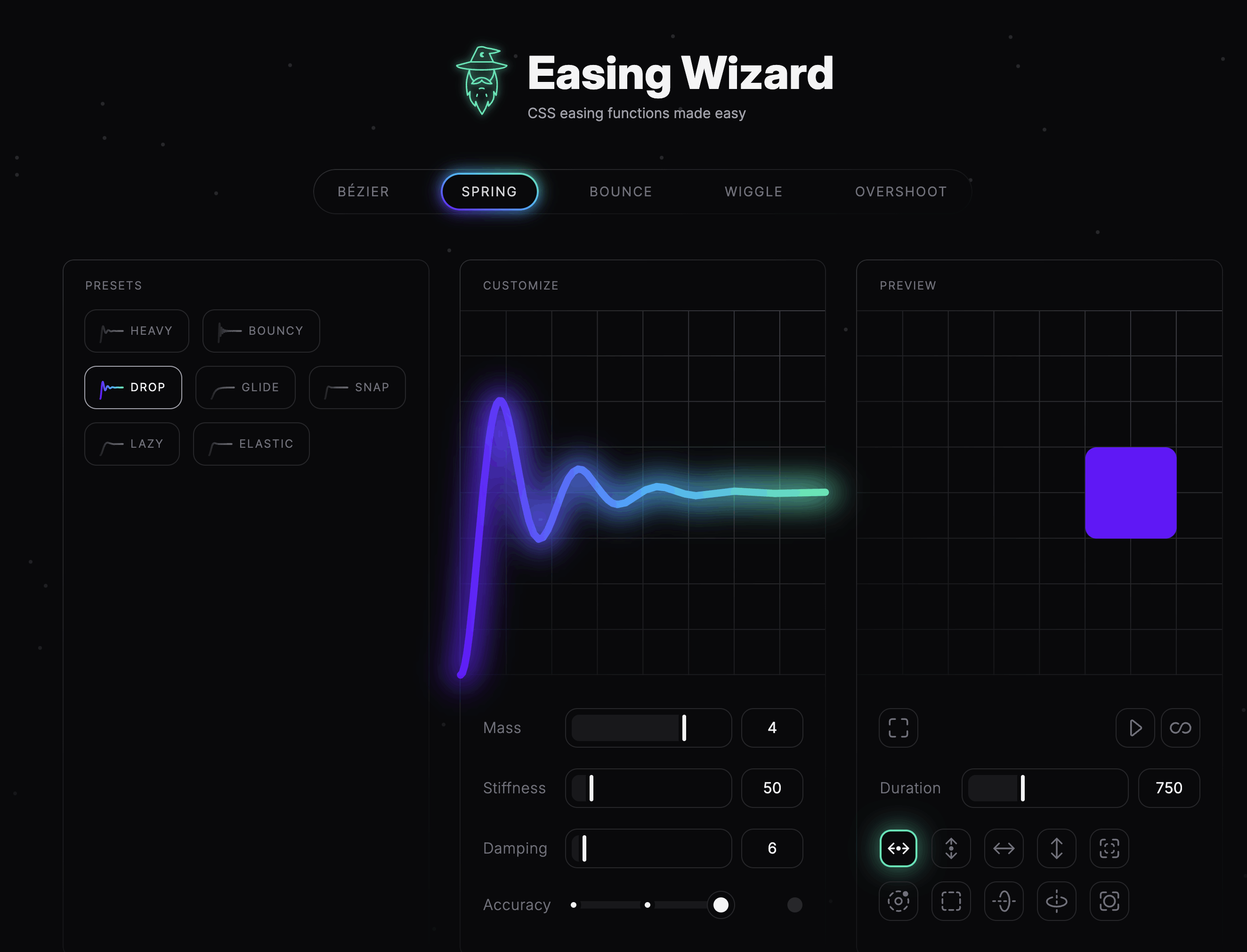
6. Easing Wizard - CSS 动画缓动曲线编辑
一个在线工具,便捷的编辑和生成CSS动画缓动曲线。
站点还分类的提供了许多现成的示例。
收藏!
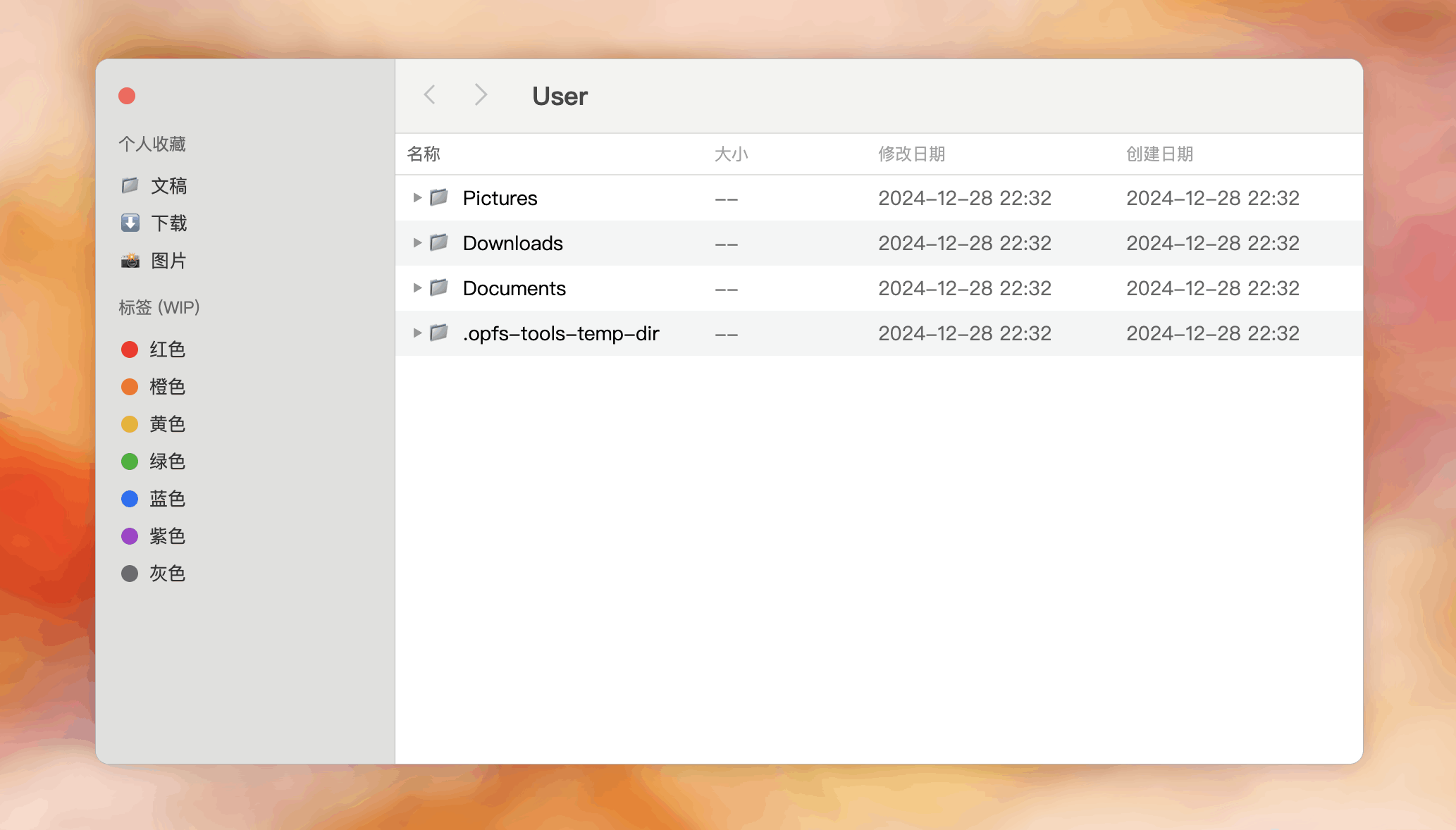
7. opfs-finder
浏览器中实现 MacOS Finder,利用到了 OPFS( Origin Private File System) - 浏览器中的文件系统 API,高性能且无需用户授权
往期提到过 opfs ,还是很有使用前景的技术
8. facad - ls美化
查看目录文件的终端工具。
可以设置成 ls 的别名,适应习惯。
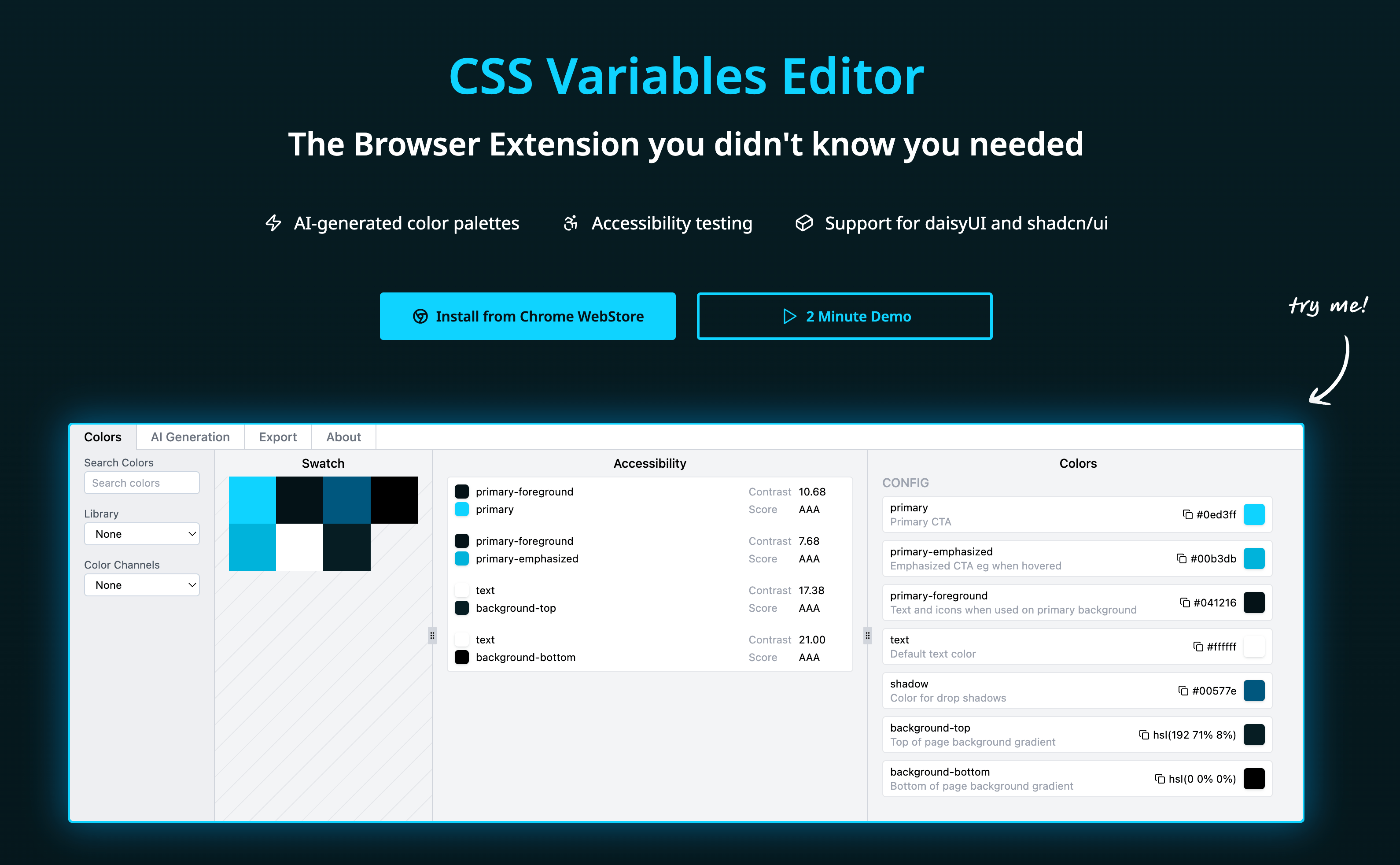
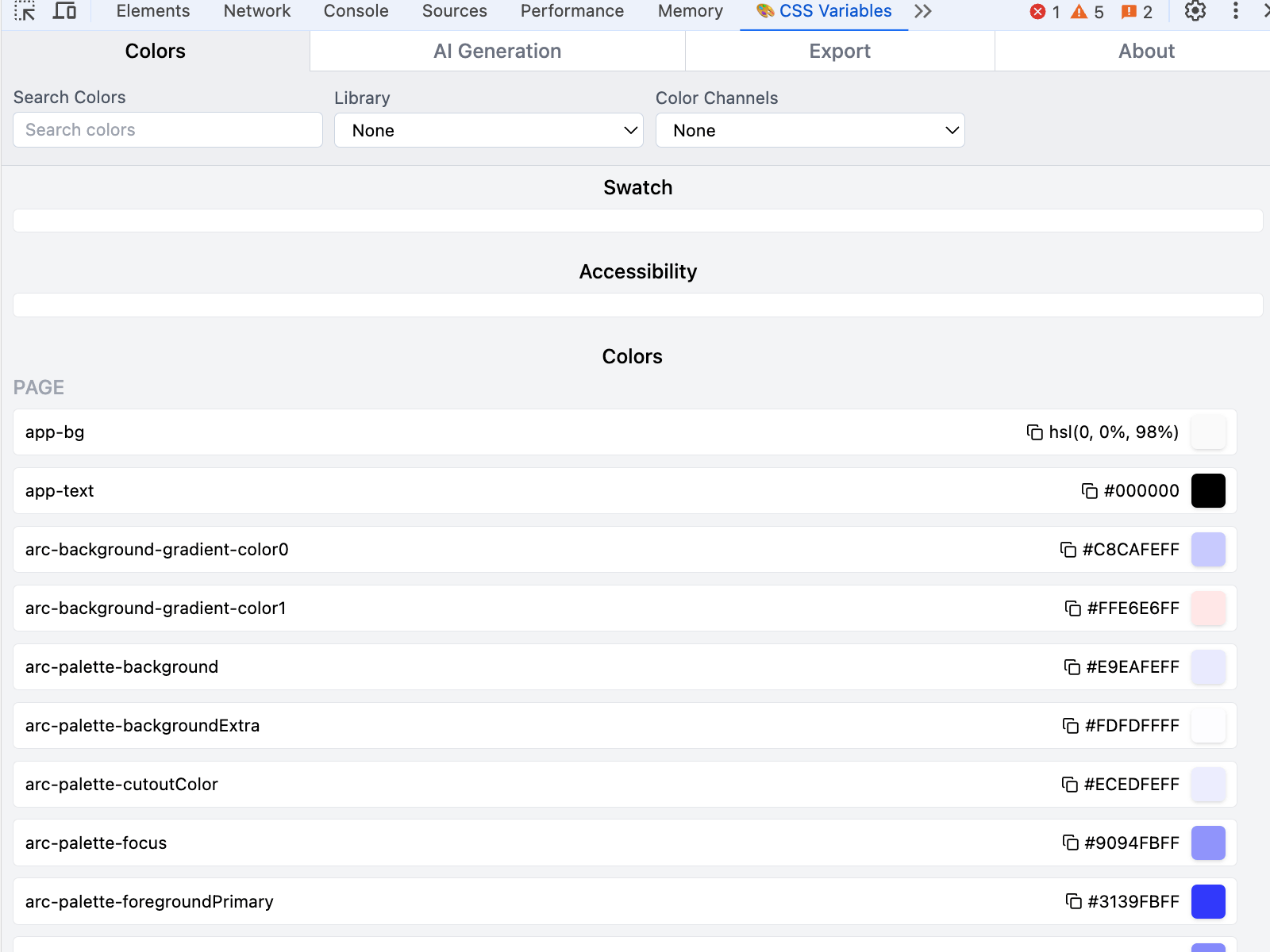
alias ls=facad9. CSS变量编辑器
一个 Chrome 插件,用于管理 CSS 变量中色值。
如果网站主题色基于 CSS 变量实现,结合这个插件调色非常方便。
这个面板会添加到 Chrome 的开发者工具中。
10. pnpm v10
环境 Node.js>=18 ok 的话,无脑升级即可。
当然需要注意的是,出于安全考虑,pnpm 不再运行依赖项的生命周期脚本。需要手动指定
{
"pnpm": {
"onlyBuiltDependencies": ["fsevents"]
}
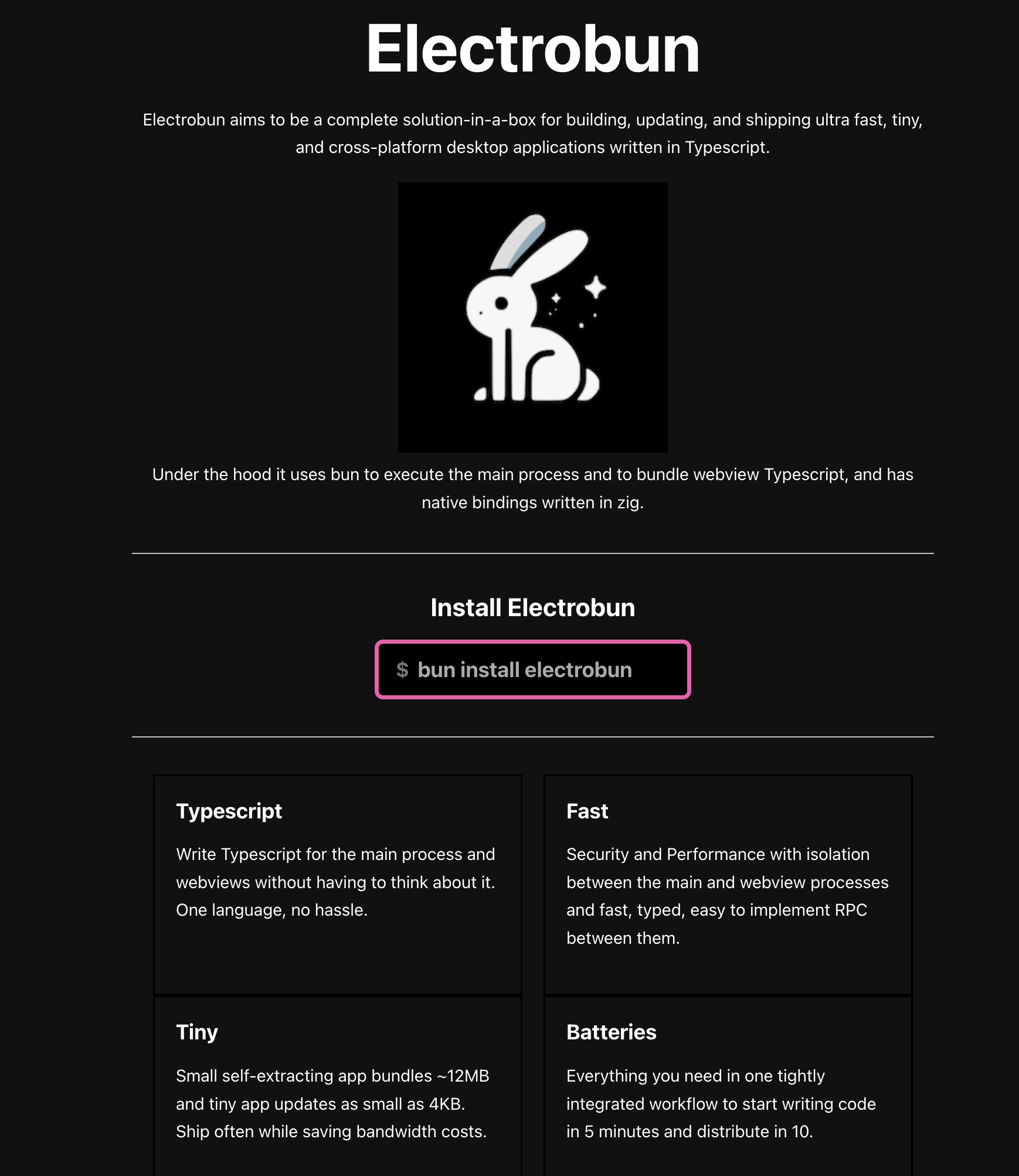
}11. electrobun - 基于Bun的跨平台桌面应用框架
现在还处于早期阶段,目前仅支持基于 ARM 的 Mac。
编写 TS 使用 Bun 来执行与 Webview 交互。
📚教程&文章
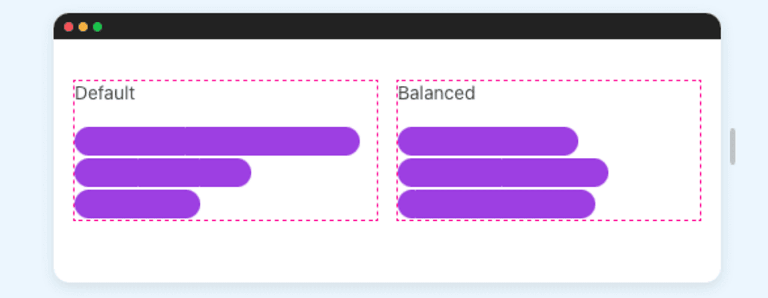
12. CSS 中平衡文本展示的方法
文章介绍了如何利用 CSS 能力使文本在视觉上更加平衡,对 text-wrap 及其不同值的作用进行了深入的介绍。
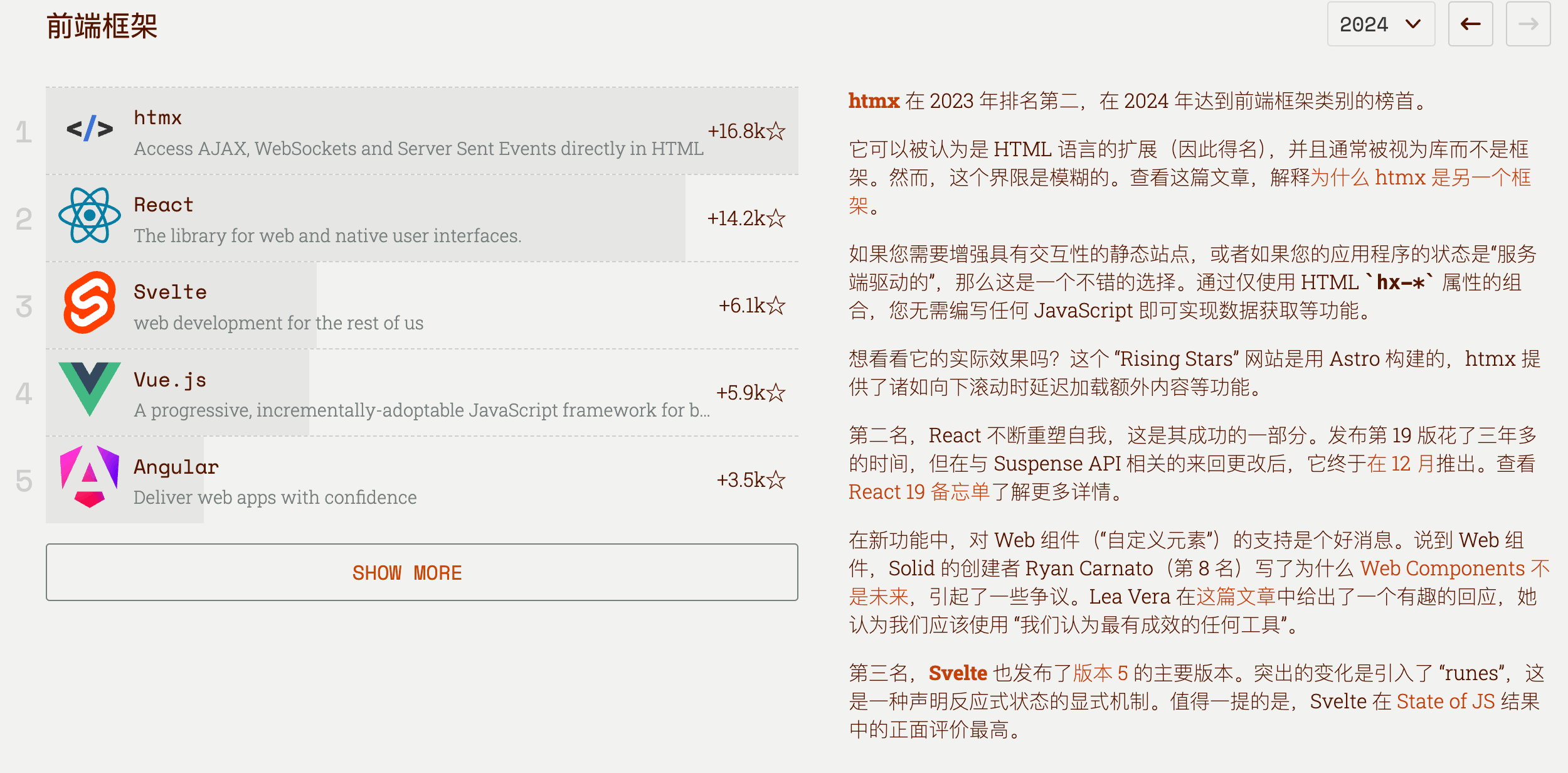
13. htmx的未来规划
拿下了24年框架榜 1 的明星项目
htmx 团队正在努力将其打造为新时代的 "jQuery",希望模拟 jQuery 的技术特性,使其成为 Web 开发的高效低成本的工具包。
🤖AI工具&资讯
14. Raphael AI - 无限制的文生图
速度还不错!
⭐️强力推荐关注
周刊部分内容来源如下渠道,推荐大家关注。
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 前端 RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 技术周刊精选推荐信息流