视野修炼第119期 | 终端调色
欢迎来到第 119 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
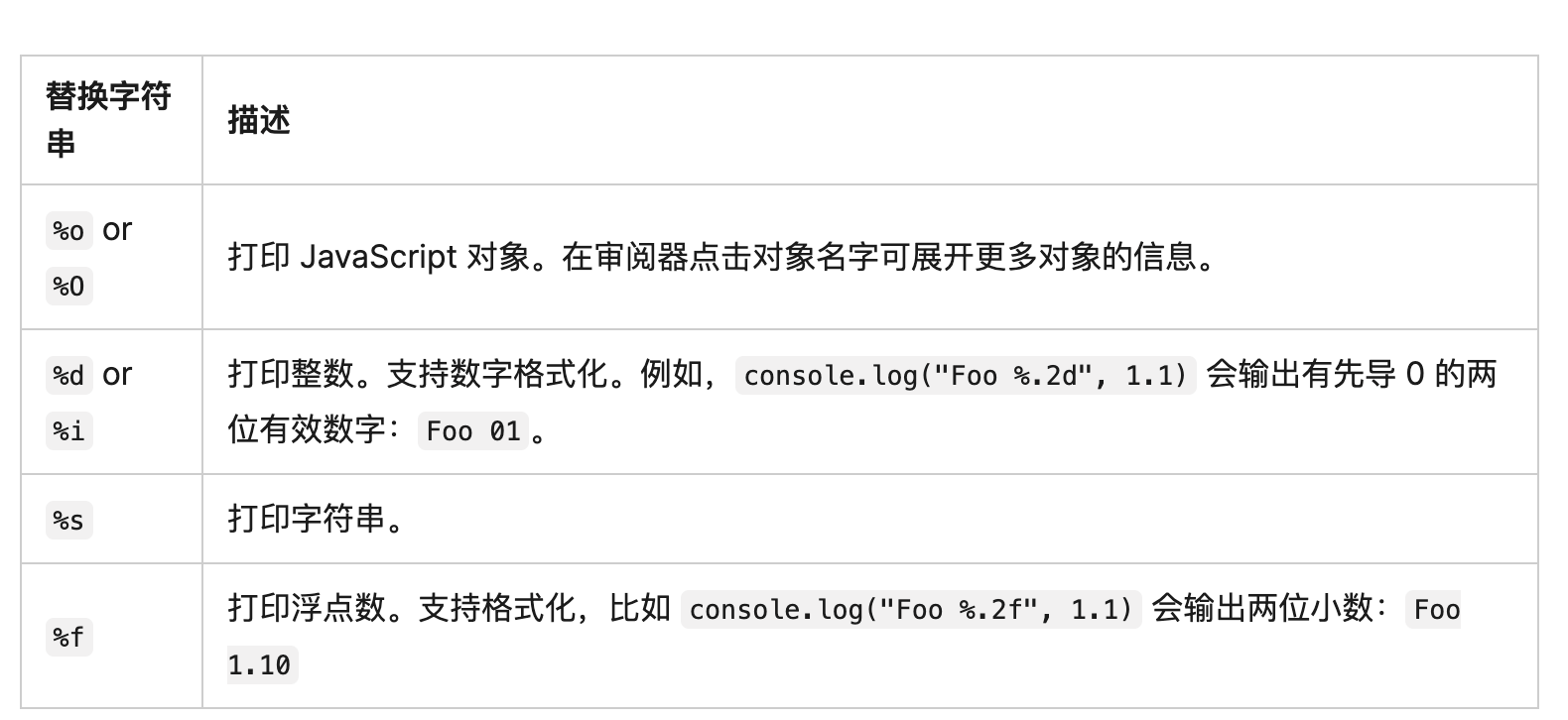
1. console支持的格式化字符串 - 小知识
大家初学 js 或者其它语言的时候通常打印函数支持接受一些格式化参数
比如 C 语言
c
printf("Hello %d\n", 123);
printf("Hello %s", "world");js 的 console.log 也支持。
在 Node 侧还可以使用 %j 替代 JSON.stringify
js
console.log('value: %j', { name: 'xm' })有时候这样书写比模板字符串或者+拼接 看上去更直观,书写更有趣😏
2. ANSIS 4.0 - 终端调色盘
支持 Bun, Deno,体积和速度相比 chalk 要快。
js
import ansis, { bold, fg, hex, red, rgb } from 'ansis'
console.log(ansis.bold('file.txt'))
console.log(red`Error: ${bold.cyan(file)} not found!`)
console.log(bold.bgRed`ERROR`)
console.log(fg(208)`Orange`)
console.log(rgb(224, 17, 95)`Ruby`)
console.log(hex('#FF75D1').bold.underline('Pink'))🔧开源工具&技术资讯
3. uni-app x 支持鸿蒙
至此,uni-app x 已经完成Android、iOS、鸿蒙、Web、微信小程序等主流平台全覆盖。
虽然但是,低成本的开发多端,uni-app 仍是一个很不错的选择👍🏻!
4. color-convert
颜色转换函数。
js
import convert from 'color-convert'
convert.rgb.hsl(140, 200, 100) // [96, 48, 59]
convert.keyword.rgb('blue') // [0, 0, 255]支持在 rgb、hsl、hsv、hwb、cmyk、ansi、ansi16、 十六进制字符串和 CSS 关键字之间转换所有方式。
收藏!
5. mono-jsx - 服务器端 JSX 运行时
服务器端 JSX 运行时,无需构建步骤即可将 <html> 直接返回
js
// app.tsx
export default {
fetch: req => (
<html>
<h1>Welcome to mono-jsx!</h1>
</html>
)
}🤖AI工具&资讯
6. LinkSumm - AI 总结网页内容
直接粘贴 URL 链接即可,多模型可选。
😛趣图
⭐️强力推荐关注
周刊部分内容来源如下渠道,推荐大家关注。
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 前端 RSS - 根据 RSS 订阅源抓取最新前端技术文章
- FRE123 技术周刊精选 - 技术周刊精选推荐信息流