视野修炼第120期 | NoCode
欢迎来到第 120 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
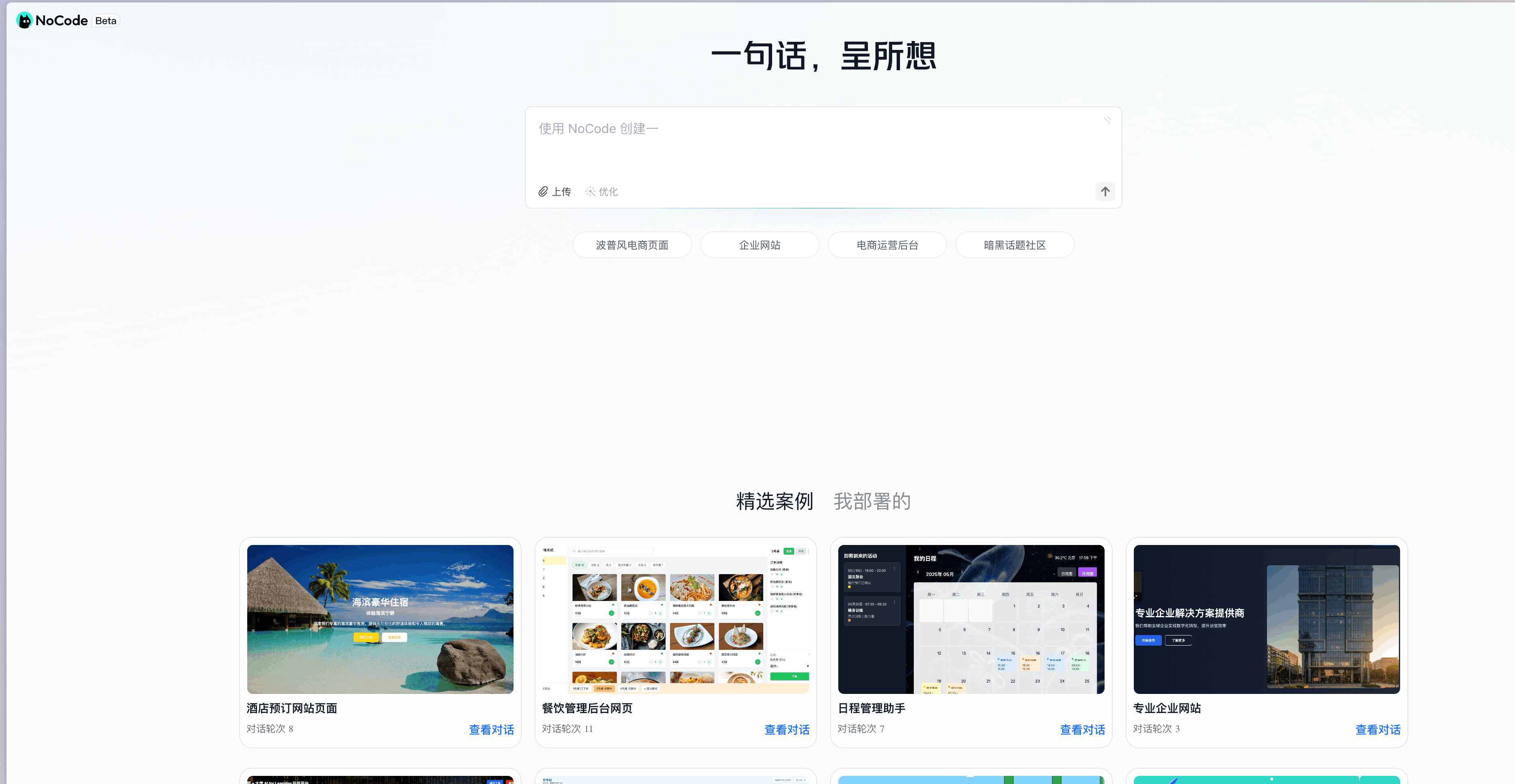
1. NoCode - 一句话,呈所想
美团推出的 Web 网站生成平台。对标 Bolt,V0。
目前免费,可以体验体验,效果还可以,支持部署!
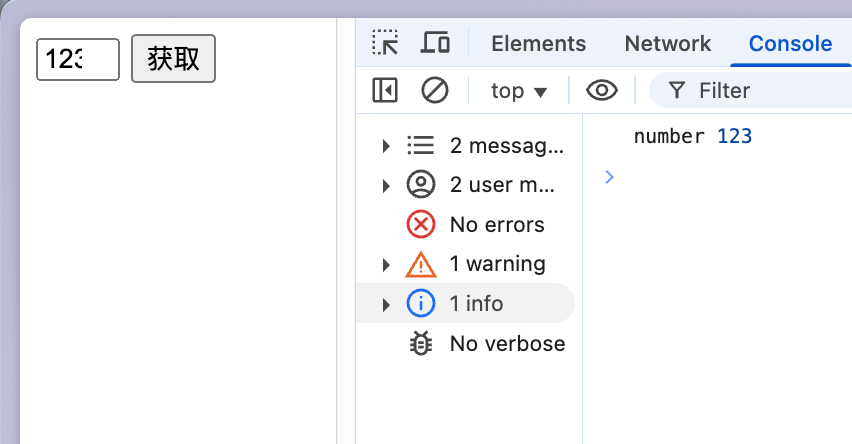
2. 直接获取输入框value的number类型值
常见的通过 $input.value 获取的是字符串类型
但浏览器还支持 $input.valueAsNumber API,支持获取数字类型
html
<input id="number" min="1" max="10" type="number" />
<button id="btn">获取</button>
<script>
btn.addEventListener('click', () => {
const numberValue = number.valueAsNumber
console.log(typeof numberValue, numberValue)
})
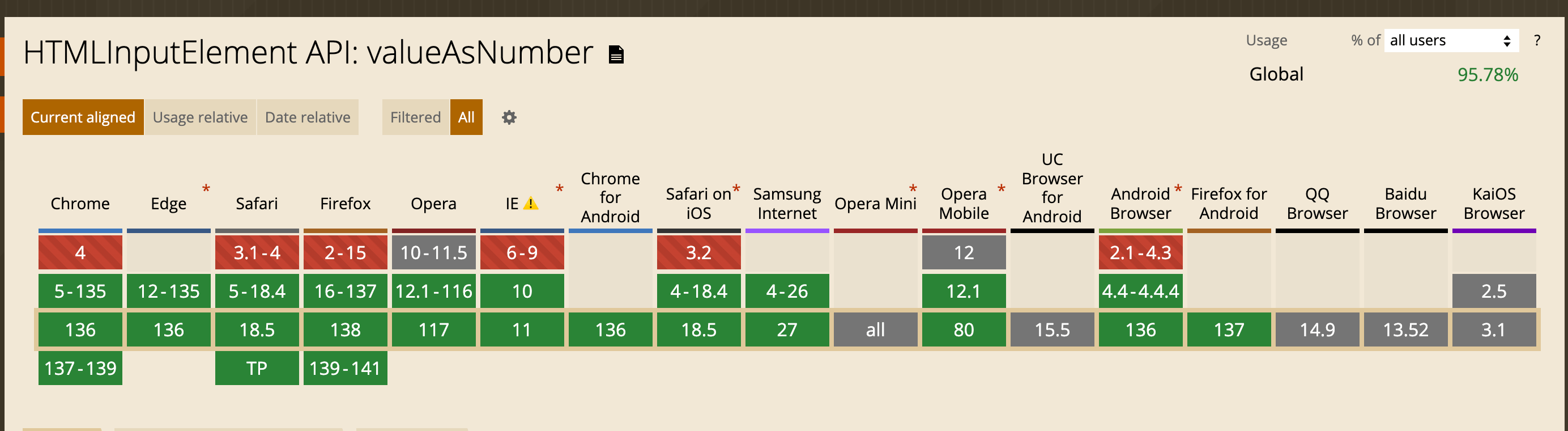
</script>API 支持程度非常高。
小知识,记下了!
🔧开源工具&技术资讯
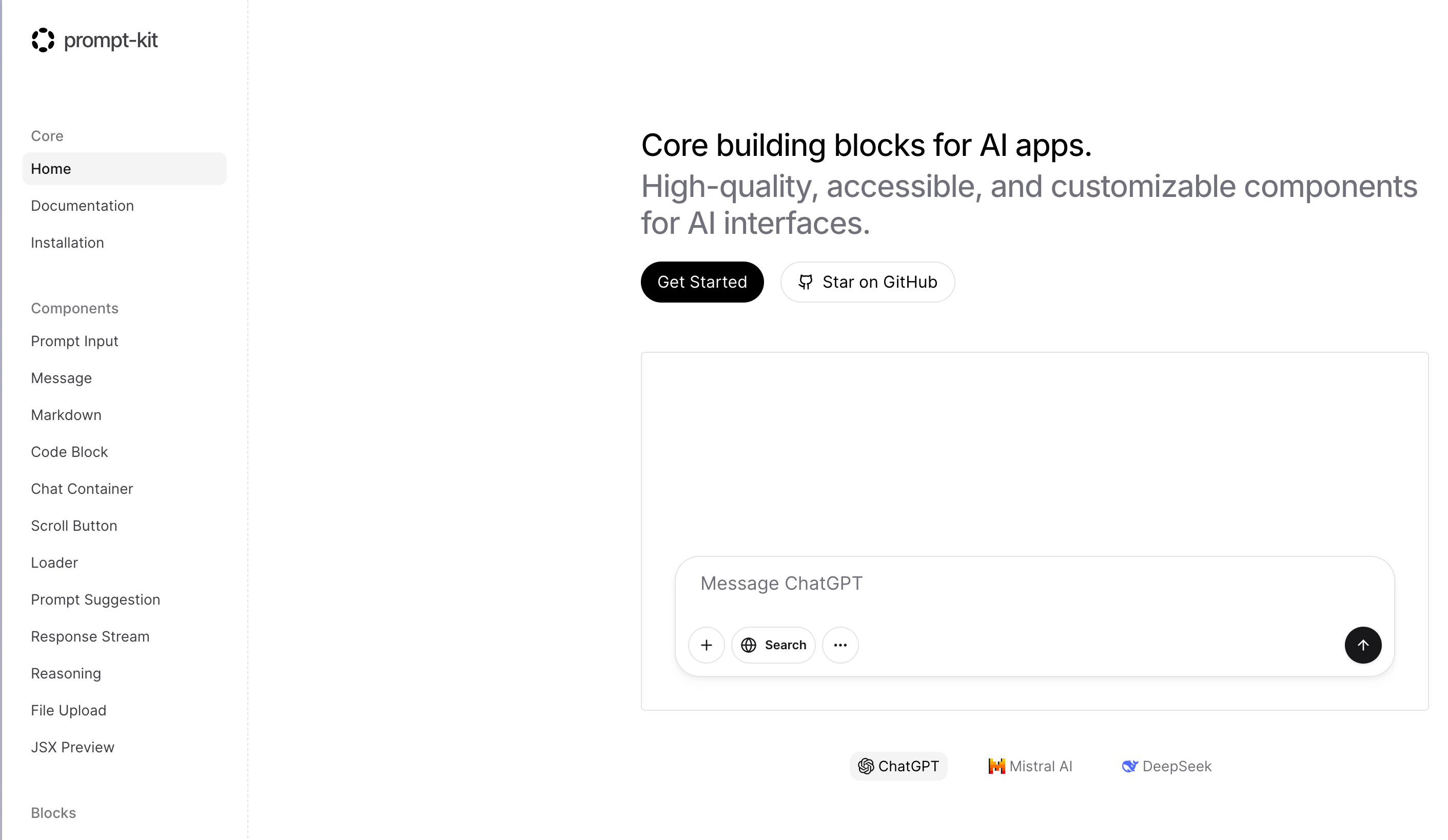
3. prompt-kit - AI组件库
一套为 AI 应用打造的灵活且高质量的组件库。
基于 Shadcn/UI 打造。
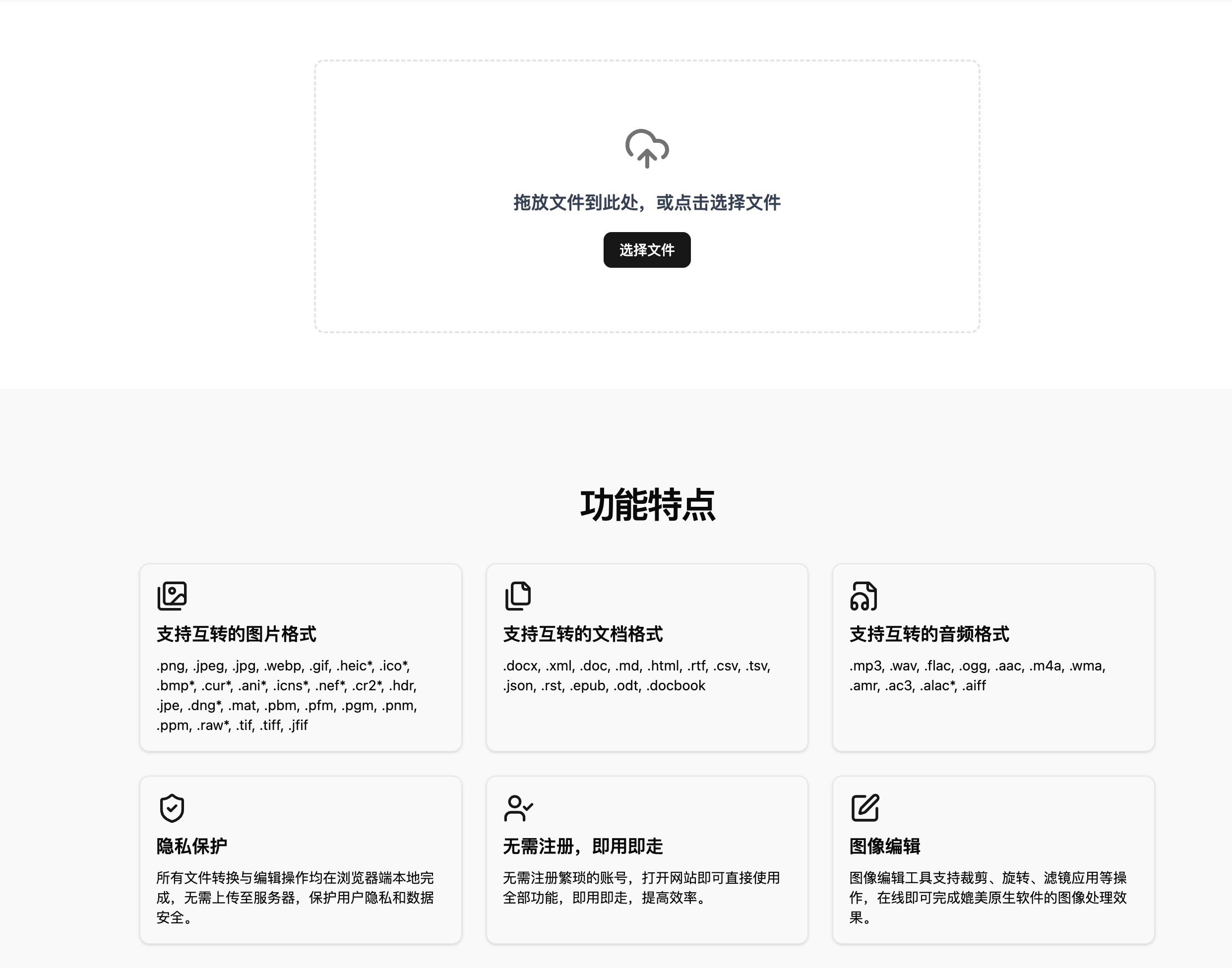
4. Next BConvert
免费本地批量转换图像、音频和文档的工具.
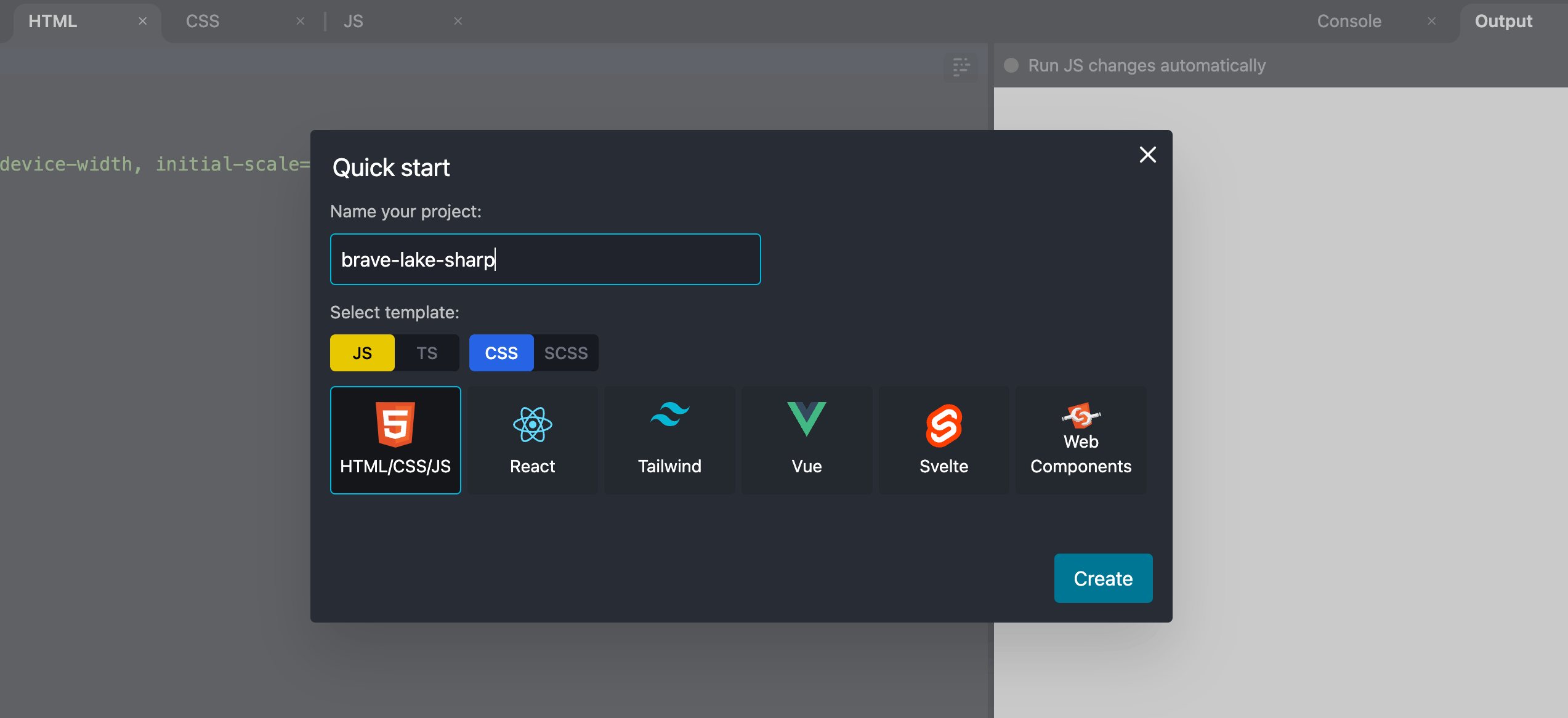
5. jsPad
多框架支持的在线 Playground
📚教程&文章
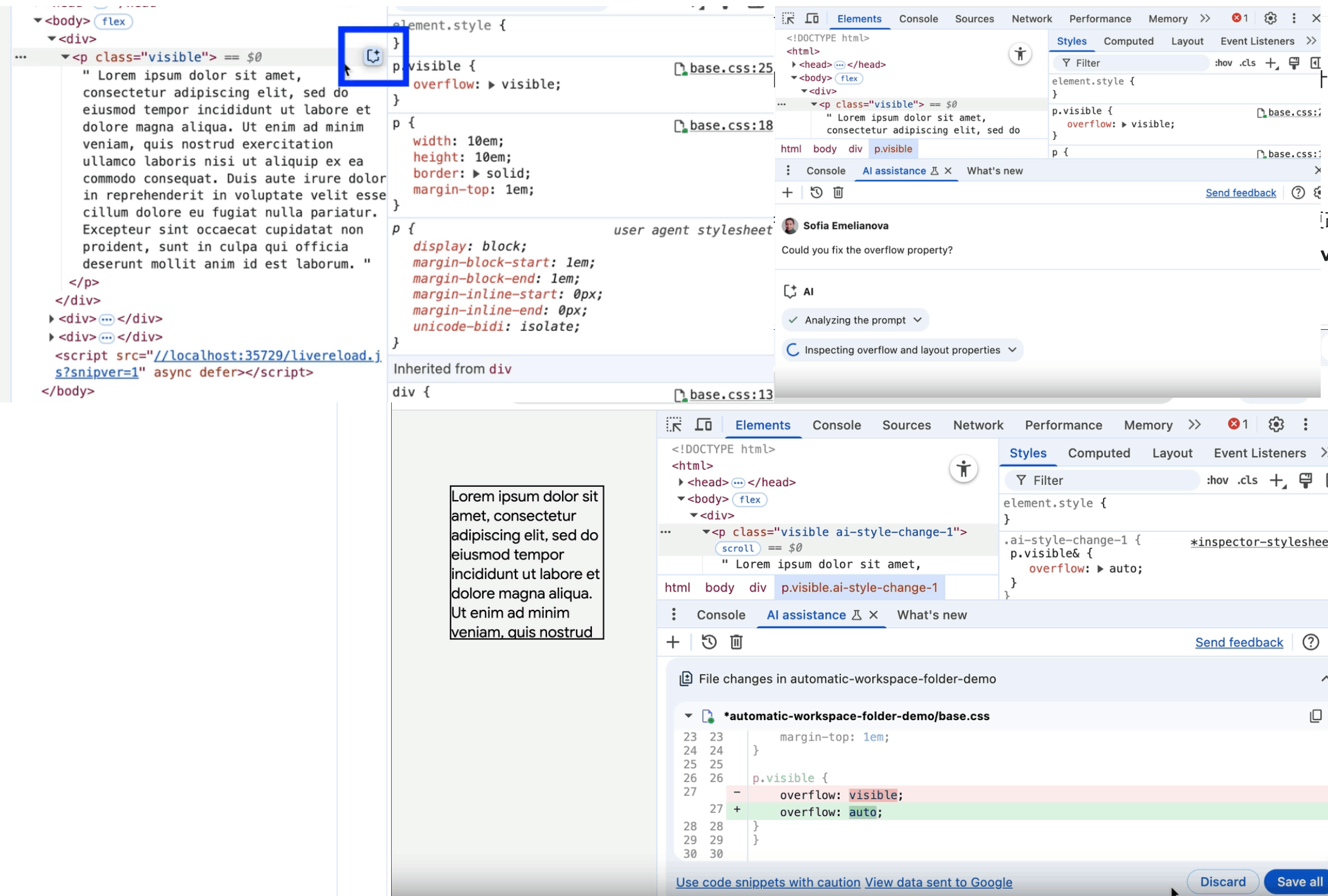
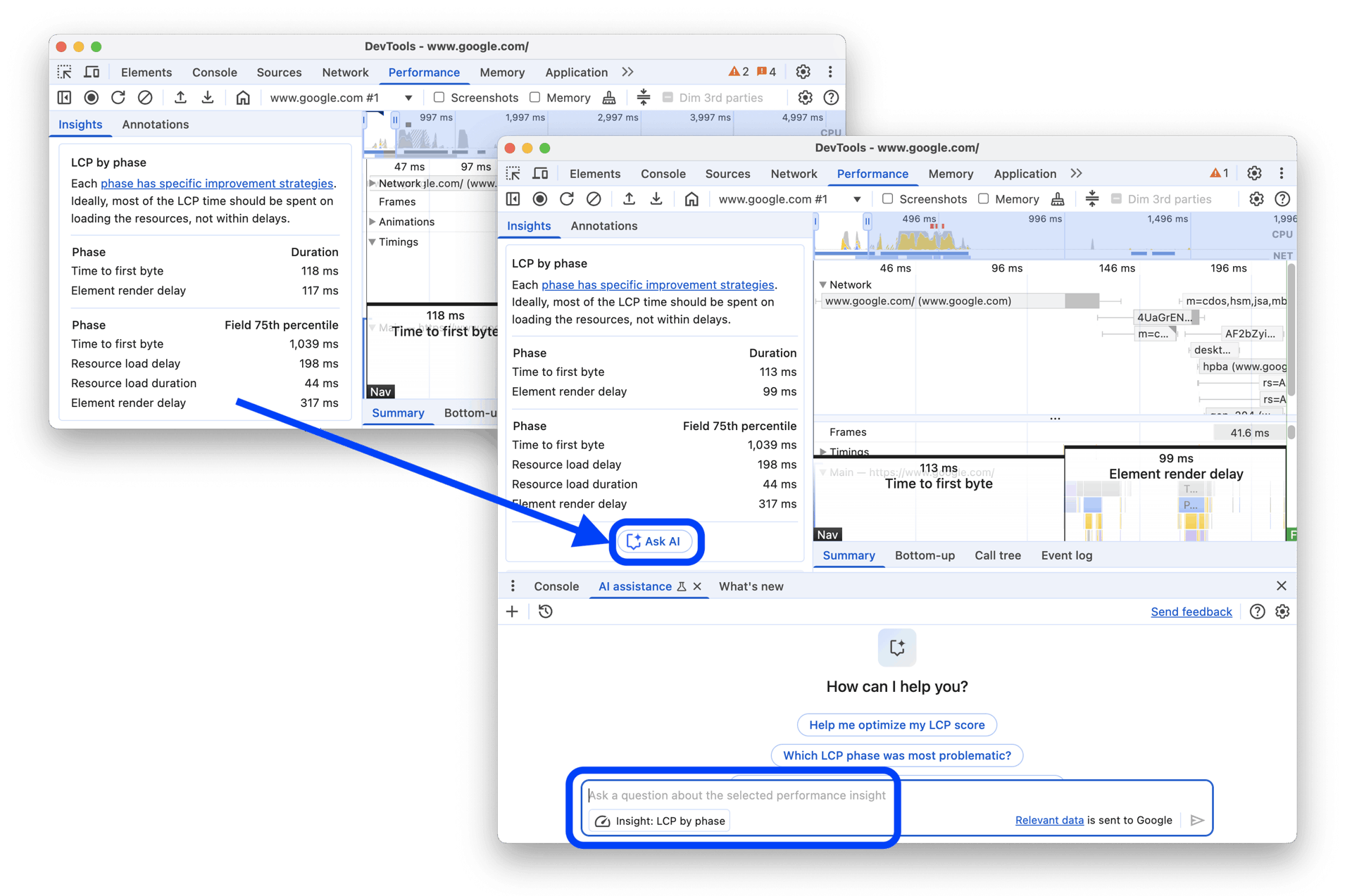
6. Chrome 137 开发者工具的新变化
使用 Gemini 直接修改DOM的CSS样式
通过 Gemini 直接询问数据分析效果
国内要直接使用,得车腾一番才能开启AI助手的功能
7. JavaScript 30年
Deno 团队精心梳理了一条时间线,生动呈现了 JavaScript 的发展历程:从最初在 Netscape Navigator 中崭露头角,到衍生出 JScript 等分支,再到标准化进程的推进和 Node.js 的横空出世,直至今日取得的辉煌成就。
8. TS GO 实现预览版
sh
npm install -D @typescript/native-preview
npx tsgo --project ./src/tsconfig.json🤖AI工具&资讯
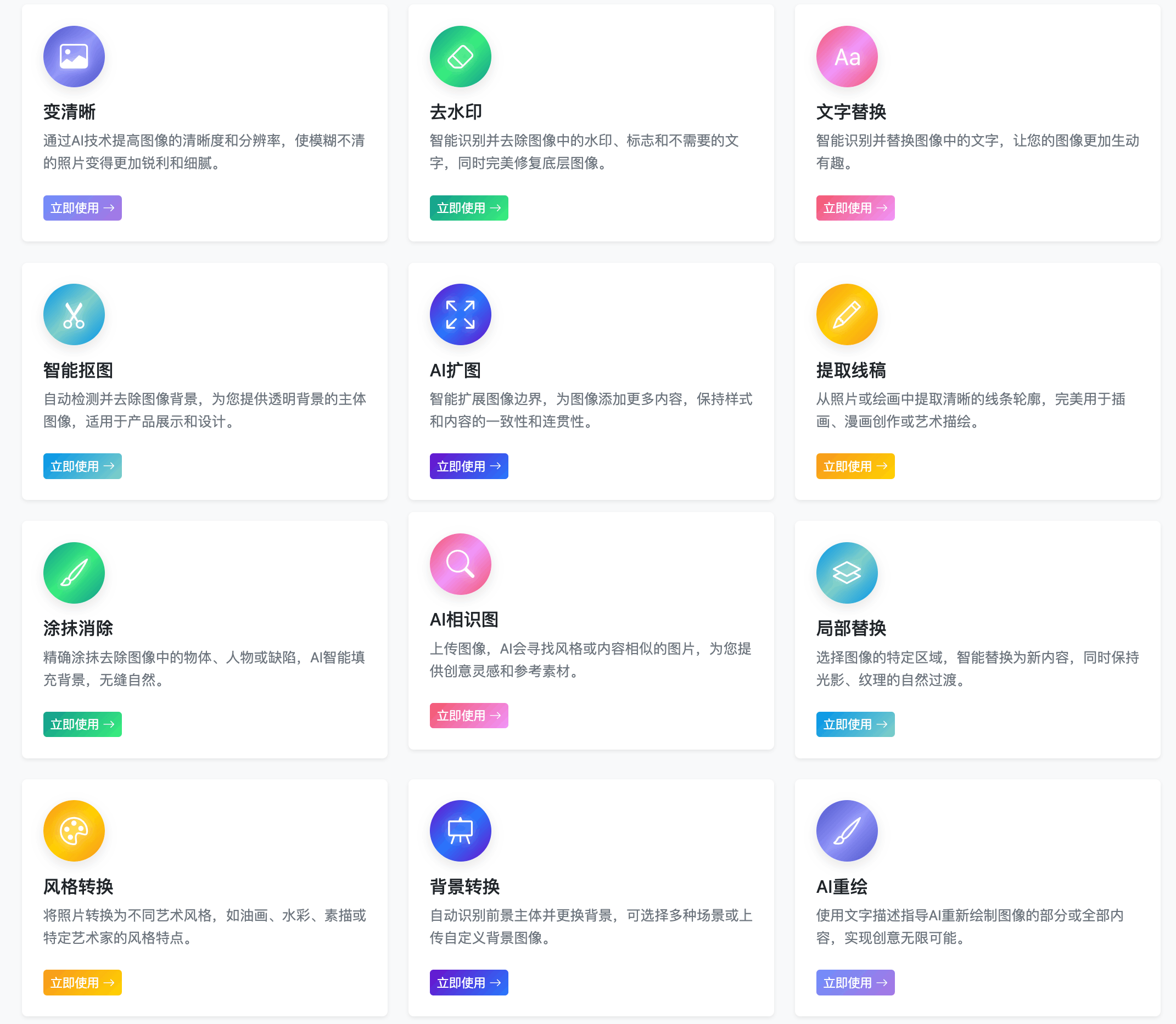
9. 免费的 AI 图像处理工具
功能丰富,体验了一下效果也还可以,也是纯本地运行。
收藏+1
😛趣图
⭐️强力推荐关注
周刊部分内容来源如下渠道,推荐大家关注。
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 前端 RSS - 根据 RSS 订阅源抓取最新前端技术文章
- FRE123 技术周刊精选 - 技术周刊精选推荐信息流