做一个CLI版的时间管理工具(15)
前言
在前一期文章中完善了一个生成Web页面浏览事务进展的timec page指令
但在日`常使用工具中发现发现了两个痛点:
- 由于事务繁多,经常会忘记结束一个事情,就开始了下一个事情
- 在切换任务的时候需要完整的输入任务名才能进行任务的切换
当然还有一些其它的痛点,本期着重解决第1个痛点
定时提醒Feature开发
定时提醒,并自动执行timec thing -s保存,使用一个提示音进行提示
预期指令timec remind
-c,--cycle [time]:设置提醒的周期,单位分钟,默认40分钟提醒一次
timec remind [option]注册指令
使用commander.command注册remind指令,使用.option方法设置一个可选参数cycle, 第二个参数传入默认值'40'
commander.command('remind')
.description('Open auto remind music')
.option('-c,--cycle [time]', 'Set the duration of the reminder cycle(minute)', '40')
.action(remindCommand);具体逻辑如下:
- 将
cycle参数转为整数 - 然后使用定时器
setTimeout,在cycle*oneMinute毫秒后,播放音频与自动记录
const spawn = require('cross-spawn');
// 提醒周期(minute)
const time = +cmdObj.cycle;
const oneMinute = 1000 * 60;
const loop = () => {
setTimeout(() => {
playRemindAudio(loop);
// 自动记录一下
const cwd = getCWD();
const { thing } = getConfig();
spawn('timec', ['thing', thing.name], {
cwd,
stdio: 'inherit',
});
}, time * oneMinute);
};
loop();其中自动记录的方法比较简单,通过spawn执行timec thing [newthing]指令即可进行自动的事件记录
playRemindAudio中包含的就是播放预设音频的逻辑
播放声音
这个算是知识盲区,以前从来没有使用Node.js原生的API播放过音频
系统指令
首先想到的方案就是通过spawn调用系统的指令播放音频
spawn('mpg123', ['url.mp3');这个是调用mpg123系统指令
linux操作系统安装指令如下
sudo apt-get install mpg123调用系统指令播放音乐,比较有局限性,常见操作系统有3种,不一定所有操作系统都支持一样的指令
如果使用此种方式就需要调研目标平台,装机就默认支持的指令
现存NPM包
这个问题肯定不是开发者第一次遇见,肯定是有前辈们遇到过,通过搜索引擎检索,pick了下述两个:
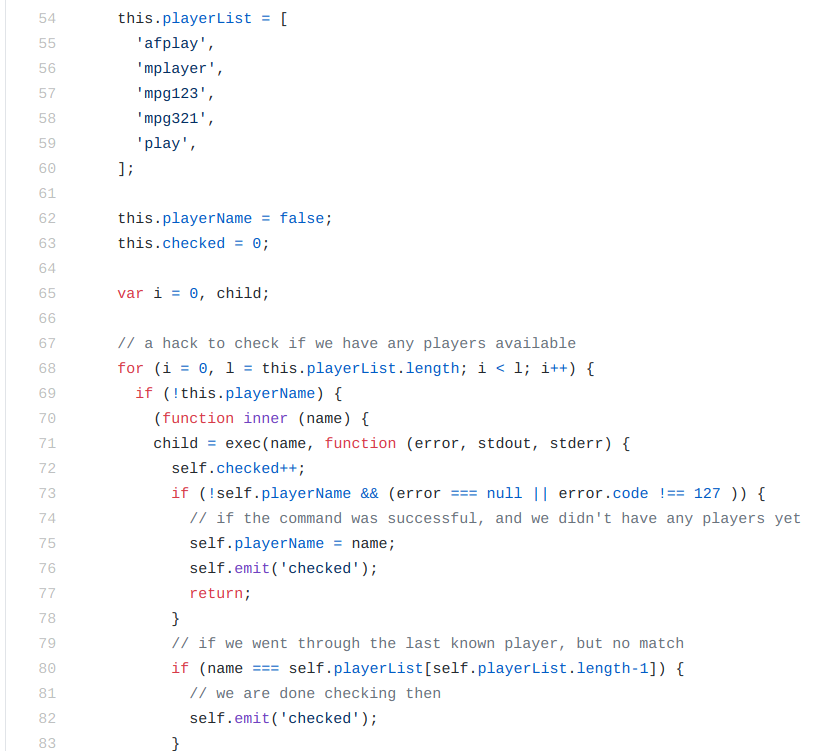
首先是第一个,API 比较简单,通过查看源码,实际上他也是调用系统指令播放
const play = require('play/lib/play');
play.sound('filepath.wav');其次是audio-play,需要配合audio-loader使用
const audioPlay = require('audio-play');
const audioLoad = require('audio-loader');
audioLoad('filepath.wav').then((v) => {
audioPlay(v);
});在mac上测试播放正常,在linux上依旧无法正常播放
使用系统蜂鸣器
这个就比较简单,执行下面代码即可,但是在我的linux上测试仍然无效,emmmm裂开了
process.stdout.write('\x07')TODO
整理一篇Node.js播放音频的干货实践文章,目标3端通用一个API
最后
由于每天空闲时间有限,本文就先到这,下一期将继续完善timec page指令
如果读者还感觉意犹未尽,敬请期待后续更新,或持续关注一下仓库的状态
欢迎评论区提需求,交流探讨
本系列会不断的更新迭代,直至产品初代完成