一个简约风的vitepress博客主题
前言
随着博客文章数量越来越多(md文件已经300+了),博客本地启动和构建越来越来慢了emmm
当然使用频率最高的就是本地启动,构建是个相对比较低频的动作。
恰好此时 VitePress 也比较成熟了(alpha),相比 VuePress 更加的简洁,可玩性强,上手成本也低。
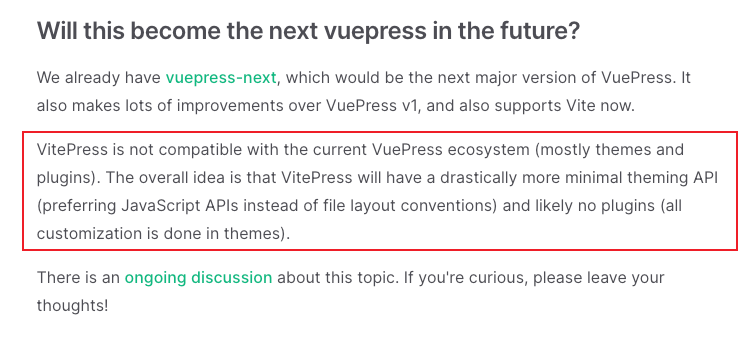
按照官方的给的定位,VitePress 主打是主题(个人感觉就像Hexo丰富多彩的主题一样),不提供插件系统
在笔者进行博客迁移的时候,将主题分离了出来,可供单独使用
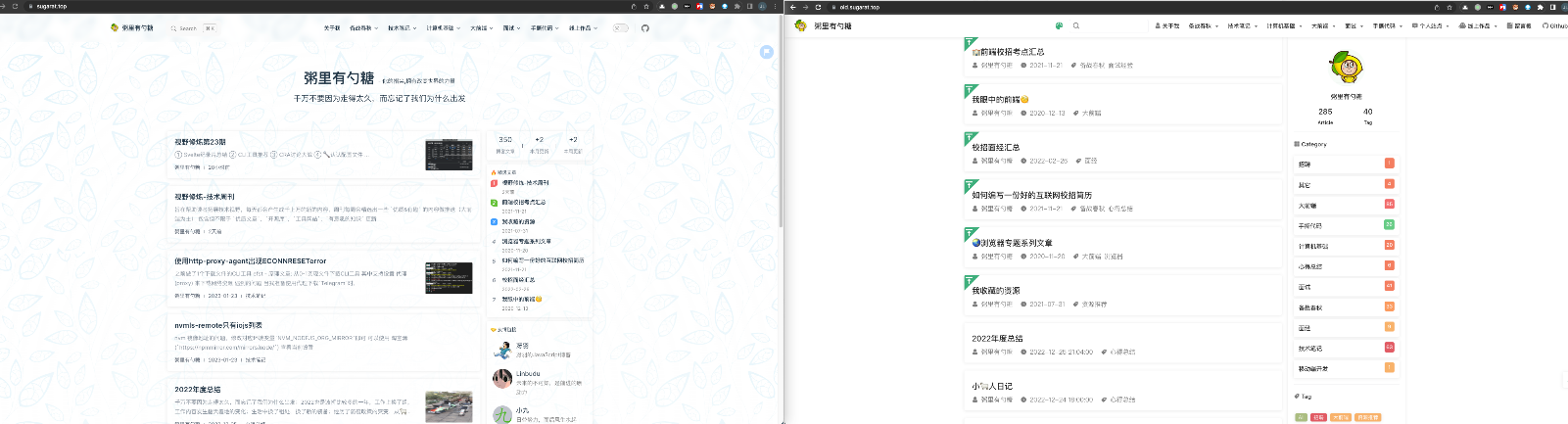
新旧对比
风格借鉴了 reco ,掘金,surmon等等,组件部分用了 element-plus
下面介绍食用指南(主题实现内容比较多,后面单开一个专栏介绍 😋嘿嘿!)
快速体验
只需3步,即可体验
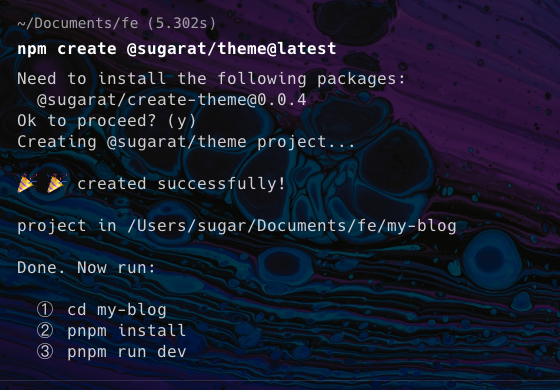
① 拉取 Github 模板
bash
npm create @sugarat/theme@latestbash
yarn create @sugarat/themebash
pnpm create @sugarat/theme也可以指定项目名
bash
npm create @sugarat/theme@latest my-first-blogbash
yarn create @sugarat/theme my-first-blogbash
pnpm create @sugarat/theme my-first-blog② 安装依赖
sh
pnpm installsh
# 如果你没有 PNPM 请先安装
npm i -g pnpm③ 启动
sh
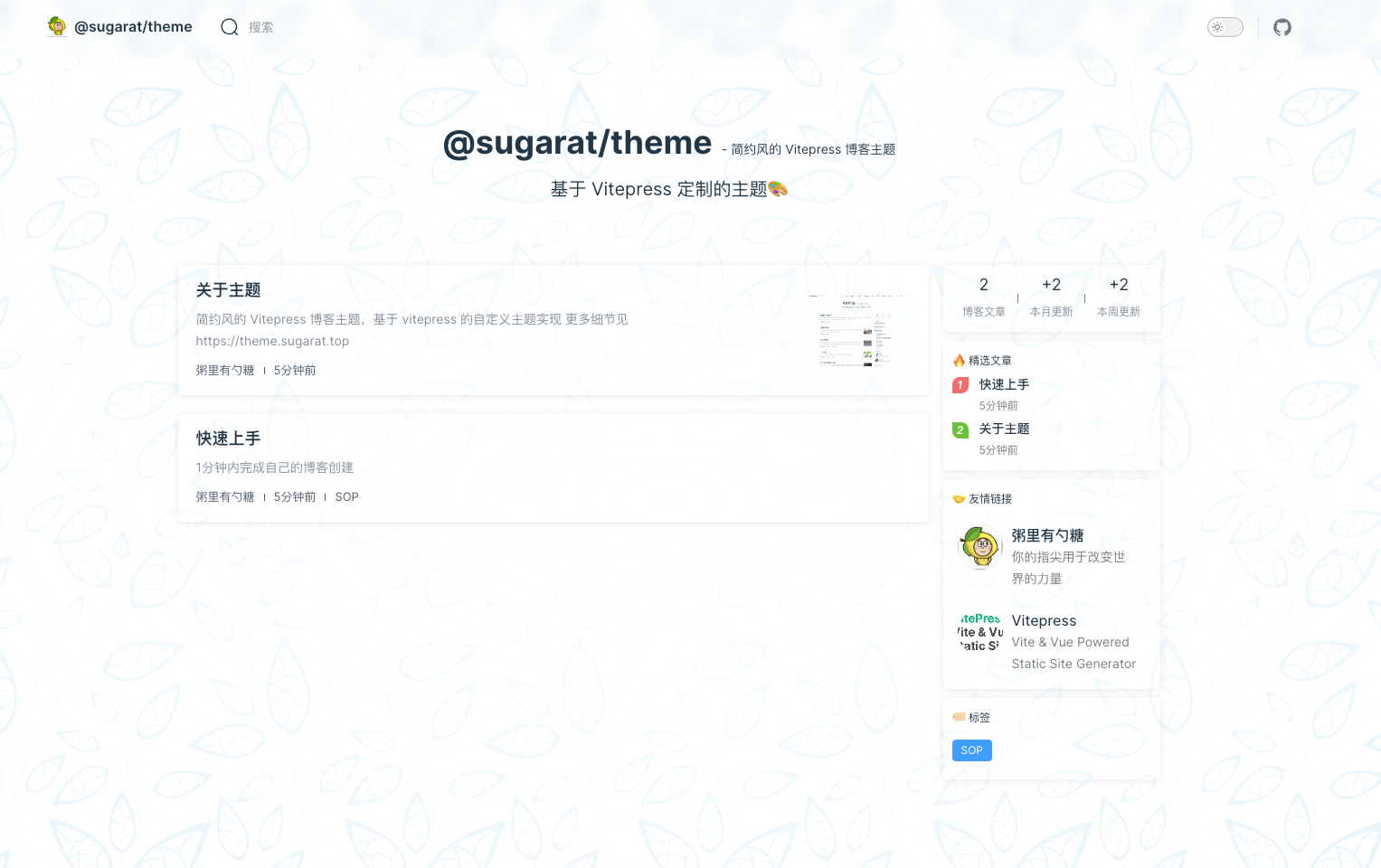
pnpm dev就能得到如下的页面
已支持功能
介绍一下主要的,非所有,详见主题文档
- 博客首页
- 文章列表
- 精选文章
- 友链
- 标签分类
- 图片预览
- 搜索(标题+简介)
- giscus 评论系统
- 推荐文章(同目录)
- 阅读时间计算
- 全局的提示弹窗 (由 el-alert 驱动)
- 全局的公告弹窗,支持设置图片,文字,按钮
- 全文搜索
- RSS
- ...
规划中功能
- Valine 评论系统
- 文章合集
- 更多可定制的主题样式
- 。。。
最后
读者有建议的 功能&想法 欢迎 私信&评论区 交流