视野修炼第30期
欢迎来到第 30 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
本周有大量AI相关的技术资讯,最后单独开了一部分做介绍
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
1. fetchpriority - 调整资源加载优先级
有3个值high(相对默认的优先级高),low(相对默认的低),auto (默认值)
<img>、<link>、<script>和<iframe>等元素支持
<img src="/lcp.jpg" alt="A dog" fetchpriority="high" />同时fetch方法也支持此属性
fetch("/api/data.json", { priority: 'high' })下面是官方的一个例子
设置前后 LCP 从2.6秒提升到了1.9秒
TIP: LCP(Largest Contentful Paint)。指的是页面上最大的渲染内容的加载时间
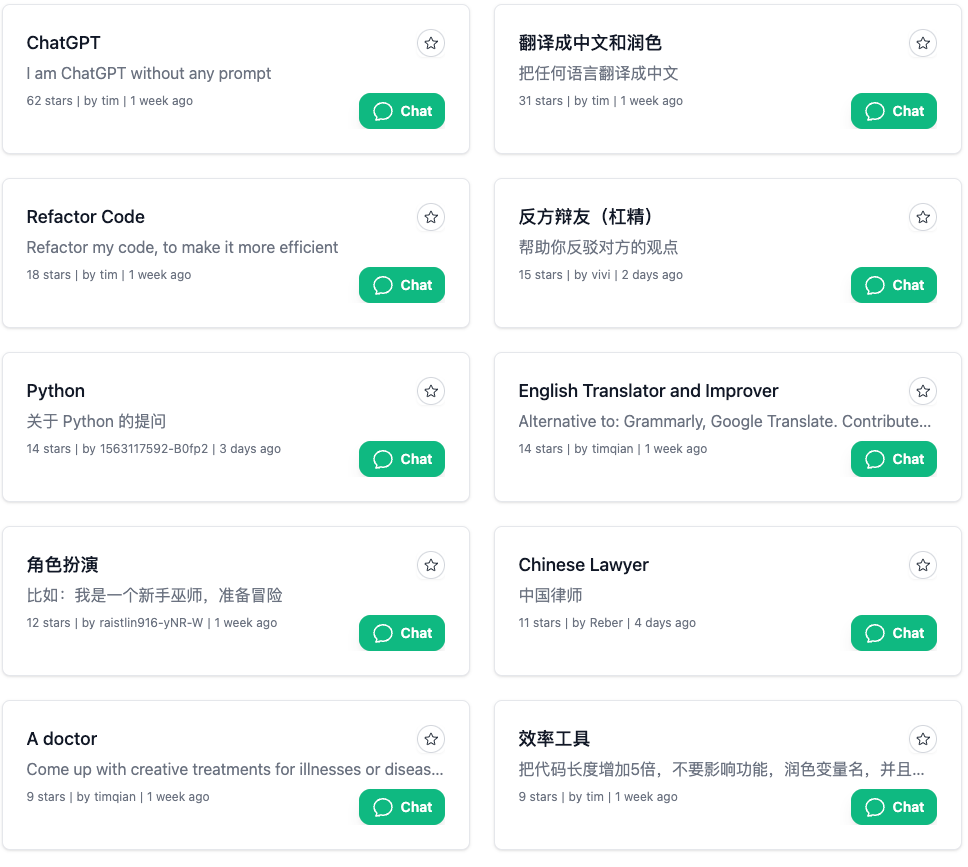
2. Open Prompt - 一些适用于预设GPT角色的提示词
网站收集了许多好玩的提示语(可自由分享贡献)
比如我们测试一下"效率工具"
🔧开源资讯
3. React新文档:react.dev
感觉文档风格很像 MDN ,UI相比 Vue的文档要 low 不少感觉
- 所有示例使用 函数式组件 和 Hooks
- 旧网站地址 => https://legacy.reactjs.org
- QuickStart 首推使用
npx create-next-app
4. Modern.js v2
开源了3个解决方案 Web开发框架,Npm包开发方案,文档站
大而全,没上手体验,看了下文档介绍应该还是很不错
5. Vite v5计划
- 期望 Vite 的主要版本(major) 与 Node EOL 版本对齐
- Node团队决定将Node v16的 EOL提前7个月
- 在 2023-09-11 之后发布 Vite5 放弃对 Node 14 和 Node 16 的支持
- Vite 5 将提供引入重大变更(major version import break change)的机会(例如,用Lightning CSS 替换 PostCSS)
更多Feature => Vite5 里程碑
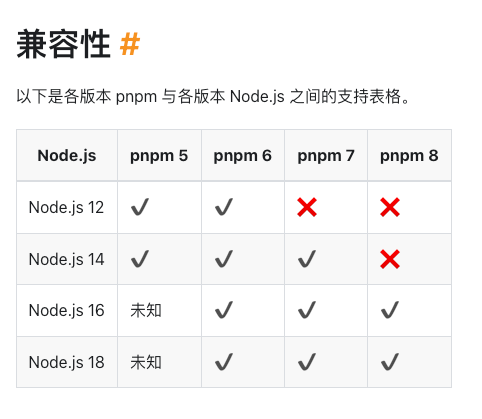
6. pnpm v7进入维护期,pnpm v8在路上了
笔者公司里还在用 pnpm v6(hai)
🤖 AI资讯
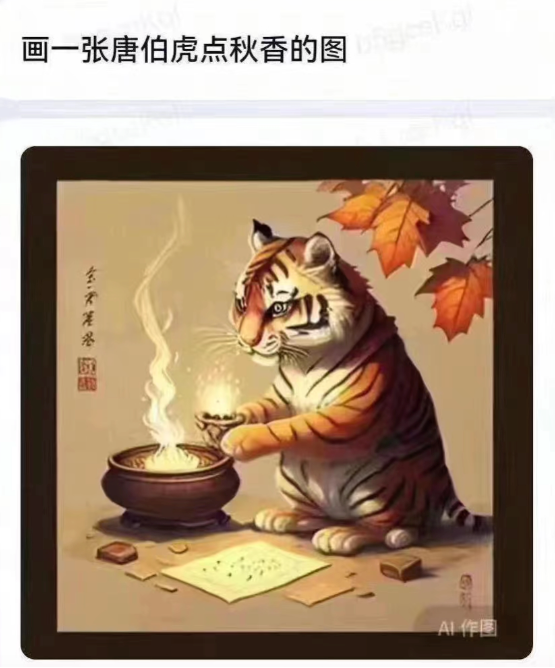
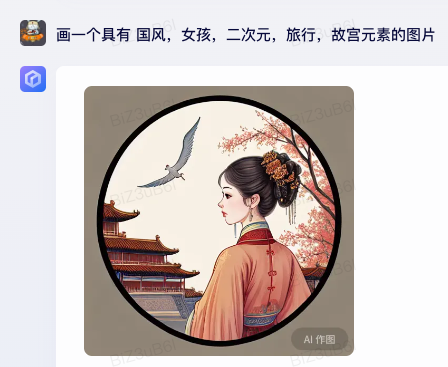
7. 文心一言: 魔性作图
这个相信大家本周或多或少看到过,挺有意(li)思(pu)的
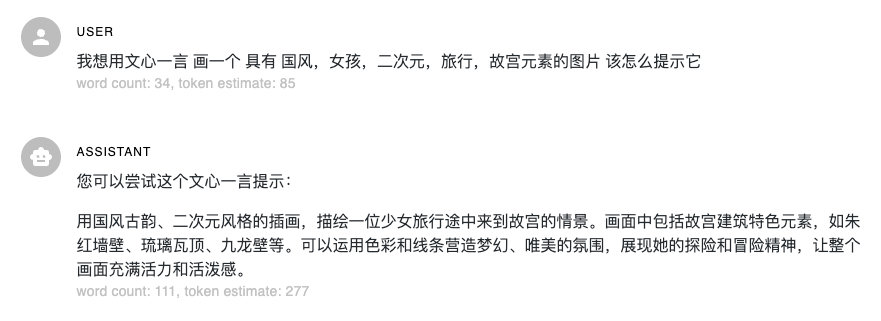
恰好笔者手里也有账号,下去找了几个试了一下
总感觉差点意思,让GPT给我优化哈提示词
文心的账号申请推荐大家填 百度智能云的问卷 企业用户体验
文生图,也可以体验一下国外的 midjourney
下面是一个例子
8. GPT-4 Copilot X震撼来袭!AI写代码效率10倍提升
“一天干完一周的代码”,是个好东西,就是价格太贵了,公司里也ban掉了,不让用
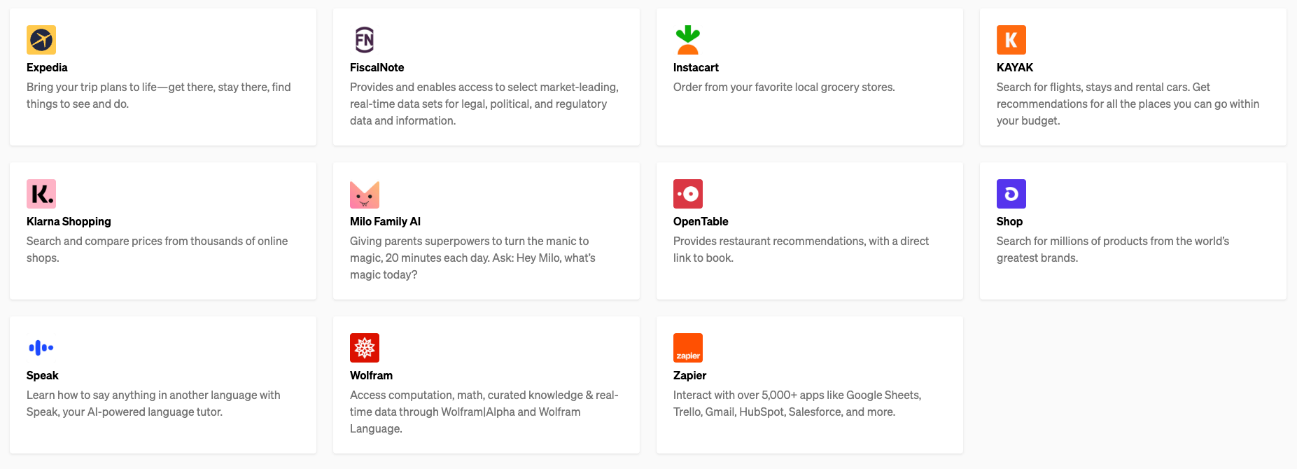
9. chatGPT 支持插件拓展
网友拿 OpenAI 与 Apple 类比,
GPT4 就好比 iPhone,OpenAI 为计算的下一个时代奠定了基础,Plugins能力就好比提供了一个基于chatGPT的 App Store
首批合作的插件厂商如下
当这个能力开放后,针对GPT做一些场景定制化的能力更加容易了,企业也容易推广自己的产品
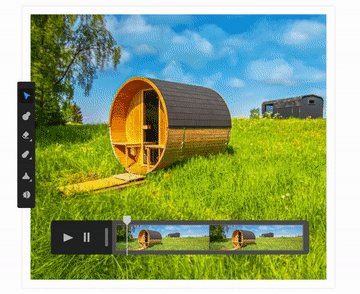
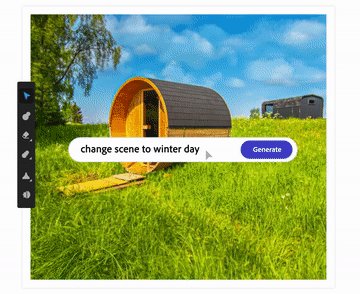
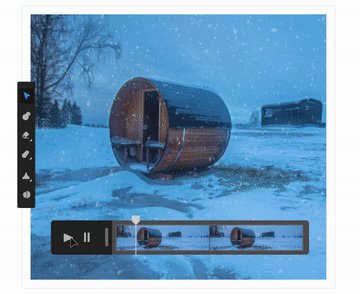
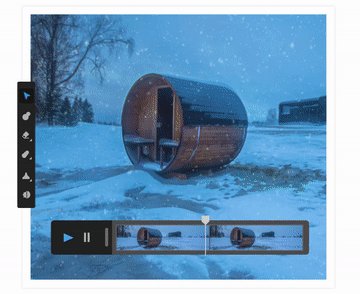
10. Adobe Firefly
Adobe 公司本周推出的 AI 作图服务。
设计师的工作效率大大提高,甚至动动嘴就能完成视觉设计
下面贴一下官网的demo
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- rottenpen:FE News - 分享前端,生活
- 知识星球:咲奈的平行时空 - 前端前沿技术、资讯、方法论分享